ホームページ >バックエンド開発 >PHPチュートリアル >PHP オブジェクト指向の高度なデザイン パターン: デコレータ パターン
PHP オブジェクト指向の高度なデザイン パターン: デコレータ パターン
- 巴扎黑オリジナル
- 2017-05-22 09:48:501779ブラウズ
デコレータパターンとは何ですか?
既存のオブジェクトの一部または機能に変更を加えるが、元のオブジェクトの構造を変更する必要がない場合は、デコレータ デザイン パターンの使用が最適です。
デコレータ パターンの適用の問題と解決策:
オブジェクト指向プログラミングについて初めて学ぶとき、最初の障害となるのは、多くの場合、継承における親子関係を理解することです。時間が経つにつれて、私たちはこのプログラミング方法にもっと慣れるでしょう。新しい課題に直面すると、経験豊富なオブジェクト指向プログラマは、オブジェクトにさらに多くの機能を即座に拡張します。ただし、何事にも程度があるのと同じように、この種の作品の良好な発展を保証するには、適度に使用する必要があります。
コードベースにはクラス階層の数に制限がある必要があります。オブジェクトが必要とするサブクラスが多すぎると、対応するコードによってプログラマーの理解と保守性が犠牲になります。通常、1 つのオブジェクトに存在する親子関係が 3 つ以下になるようにします。親子関係がより多く作成されると、コードは混乱して制御不能になることがわかりました。さらに、普通の紙を使用すると、アプリケーション内のオブジェクトの UML 図表現を作成できません。
ただし、クラス拡張の使用を妨げたくはありません。実際、適切なソリューションを使用してオブジェクトを拡張することがよくあります。ただし、問題によっては、デコレータ設計パターンに基づいたクラスを使用する方が良い解決策となります。
Decorator デザイン パターンは、プログラマーが多くの時間を費やす状況に適しています。変更は迅速かつ小規模で、アプリケーションの残りの部分にはほとんど影響しません。デコレータ設計パターンを使用してクラスを設計する目的は、既存の機能をオーバーライドすることなく、基本オブジェクトに増分変更を適用することです。デコレータは、他のコード フローに影響を与えることなく、ターゲット オブジェクトを変更または「装飾」する 1 つ以上のデコレータをメイン コード フローに直接挿入できるように構築されています。
UML
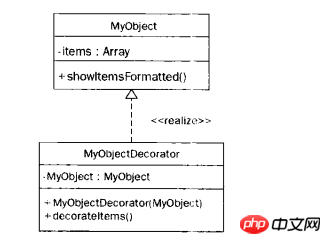
次の UML 図は、デコレーター設計パターンを使用したクラス設計を詳しく示しています。

上の図の次の説明:
1.MyObject は、既存の機能を備えた基本クラスです。このクラスには、items という名前のパブリック配列と show ItemsFormatted() という名前のパブリック メソッドが含まれています。
2. show ItemsFormatted() メソッドは、項目配列を受け取り、事前定義された機能を使用して配列をフォーマットし、出力を送信します。
3. MyObjectDecorator クラスには、MyObject のプライベート インスタンスと、MyObjectDecorator() と DecorateItems() の 2 つのパブリック メソッドが含まれています。
4. MyObjectDecorator() メソッドは、MyObject 型パラメーターを受け取り、それを内部に保存するコンストラクターを表します。
5.decorateItems() メソッドは、MyObject インスタンスの items 配列を変更できます。
次の例を見てみましょう。領域の値を計算するために、次のようにコードを記述します。
// 区域抽象类
abstract class Area
{
abstract public function treasure();
}
//森林类,价值100
class Forest extends Area
{
public function treasure()
{
return 100;
}
}
//沙漠类,价值10
class Desert extends Area
{
function function treasure()
{
return 10;
}
}上記のコードには問題がないように見えますが、 の値を計算する必要がある場合はどうなるでしょうか。破壊された森にDamageForestサブクラスを追加するのはどうでしょうか?明らかに、これは実現不可能です。重複する型を持つクラスが他にも多数存在する可能性があり、クラス内でコードが重複し、サブクラスがますます増加することになるからです。
デコレーター パターンは、継承の代わりに合成と委任を使用して、上記の問題を解決します。以下の改良されたコードを見てみましょう。
以上がPHP オブジェクト指向の高度なデザイン パターン: デコレータ パターンの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

