ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラム開発スタイルでよくある問題をまとめました
WeChatミニプログラム開発スタイルでよくある問題をまとめました
- 巴扎黑オリジナル
- 2017-05-21 16:26:022991ブラウズ
要約: WeChat ミニ プログラムの開発中にいくつかの一般的な問題に遭遇し、コードの実装が期待どおりに行われません。これらはすべて私が開発プロセス中に行った回り道であり、皆さんの参考になれば幸いです。 1. インポートとインクルードに関しては、パブリック コードを別の js ファイルとして抽出できます...
|
WeChat アプレットの開発プロセス中に、いくつかの一般的な問題が発生します。問題は、その実装です。コードの内容が期待どおりではありません。これらはすべて私が開発プロセス中に行った回り道であり、皆さんの参考になれば幸いです。 1. import と include について いくつかの共通コードをモジュールとして別の js ファイルに抽出できます。モジュールは、module.exports またはエクスポートを通じてのみインターフェイスを外部に公開できます。 インポートは、このファイル内のターゲットファイルで定義されたテンプレートを使用できます。ただし、インポートは推移的ではないことに注意してください。つまり、C import B、B import Aです。C では B で定義されたテンプレートを使用でき、B では A で定義されたテンプレートを使用できますが、C ではA によって定義されたテンプレート include は、ターゲット ファイルを除くコード全体を導入できます。これは、インクルードの場所にコピーすることと同じです。 外部スタイル シートをインポートするには @import ステートメントを使用します。@import の後にインポートする必要がある外部スタイル シートの相対パスが続き、「;」はステートメントの終わりを示します。 2. switchtabとnavigateToについて tabBarのあるページにジャンプするにはswitchTabを使用し、tabBarのないページにジャンプするにはnavigateToを使用します。
スワイパーコンポーネントを使用する場合、画像サイズの設定等はできません。
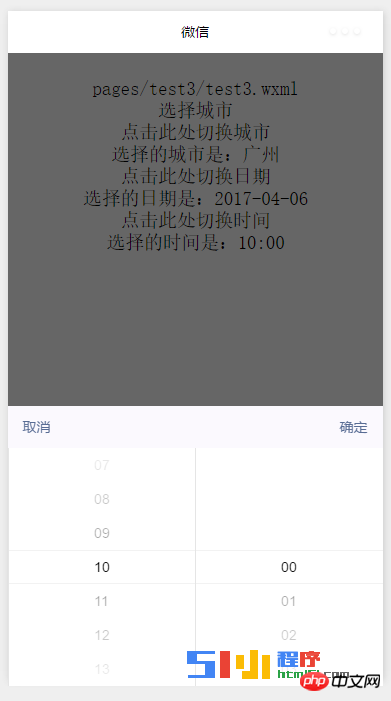
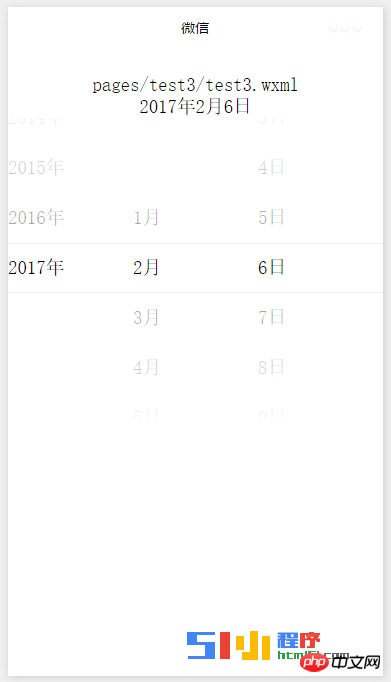
この設定は機能します。 ピッカーとピッカービューの違いは、1つは下からポップアップし、もう1つはページ内に直接埋め込まれることです
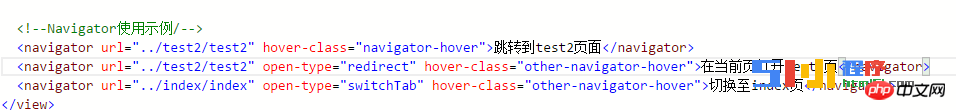
4. navigateの違いについて。リダイレクト:
ページを切り替えるときにパラメータを渡す方法:
|
以上がWeChatミニプログラム開発スタイルでよくある問題をまとめましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。