chr| ome/safari-webkit |
|
firefox
| -モズ | |
IE
| -ms |
|
opear | -o |
|
border-radius 角丸
radius は半径を意味します
CSS3 より前にこの効果を実現するには、おそらく Photoshop
を使用するのが最良の方法です。この属性は要素に「角丸」を追加するために使用できます
Forたとえば、要素を円にすると
<p class="demo"></p>
.demo { width: 100px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: gold; border-radius: 50%;}
border-radius 属性の値が 50% のときに、なぜ円になるのでしょうか?
CSS の理解に基づくと、これは border-radius: 50% 50% 50% 50%; と同等の複合属性である必要があります。 border-radius: 50% 50% 50% 50%;
border-radius可以拆分为
border-top-left-radius:CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説左上角的弧度
border-top-rigtht-radius:CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説右上角的弧度
border-bottom-left-radius:CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説左下角的弧度
border-bottom-rigtht-radius:CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説右下角的弧度
所以它和下面的代码等价,但是我们不要写这么麻烦的
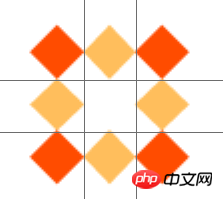
.demo { width: 100px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}就拿这个border-top-left-radius: 50%来说

实际上它相当于在元素盒的坐上画一个矩形,矩形的宽高就是元素的一半(50%)
并且以靠近元素内部的点为圆心画弧
于是四个属性合在一起,就成了一个圆

这个属性还可以更复杂
下面的代码是等价的
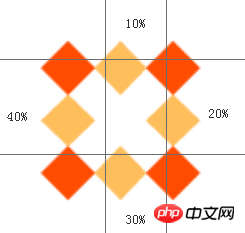
.demo { width: 100px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;}.demo { width: 100px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;}注意顺序是顺时针:左上、右上、右下、左下
这样丧心病狂的写法还真的不常见
子属性看起来是复合属性border-top-left-radius: 10px 20px;
但其实不是,好奇的我尝试了一下发现并没有border-top-left-radius-x这个属性
第一个数字表示矩形x轴方向的距离,第二个数字表示矩形y轴方向的距离,
不要让前面的top-left误导你
css中所有类似属性的都是x轴在前,y轴在后
比如<a href="http://www.php.cn/wiki/896.html" target="_blank">backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-position</a>复合属性就是backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-position-x在前,backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-position-y在后
通过这个好玩的属性,我们可以做CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説
.demo { width: 200px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
做一个CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説
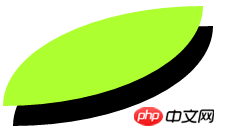
.demo { width: 200px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
和我们的padding、margin等复合属性类似
写1个值 border-radius: 10px –> ↖/↗/↘/↙
写2个值 border-radius: 10px 20px –> ↖/↘,↗/↙
写3个值 border-radius: 10px 20px 30px –> ↖,↗/↙,↘
写4个值 border-radius: 10px 20px 30px 40pxborder-radius は
に分割できますborder- top
-left-radius: 境界線の左上隅の円弧
 border-top-right-radius : 境界線の右上隅の円弧
border-top-right-radius : 境界線の右上隅の円弧
border-bottom
-left-radius: 境界線の左下隅のラジアン
border-bottom-righttht-radius: 境界線の右下隅のラジアン
したがって、それは等価です下のコードに書きますが、そんな面倒なことは書かないでください
.demo { width: 200px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;}これを border-top-left-radius: 50%にしてください
 実際には、座席に長方形を描くのと同じです。要素ボックス。長方形の幅と高さは要素の半分 (50%) です
実際には、座席に長方形を描くのと同じです。要素ボックス。長方形の幅と高さは要素の半分 (50%) ですそして要素の内側に近い点で円の中心となる円弧を描きます
これで 4 つの属性が合わさって円になります

この属性はさらに複雑になる可能性があります
次のコードは同等です
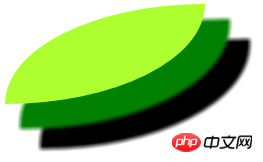
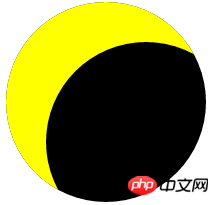
.demo { width: 200px; height: 100px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;}.demo { width: 200px; height: 200px; backgCSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;}.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説资源样子会很奇怪

我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
这里的27表示对CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説四个方向(上右下左)都从外向里裁剪27px变成一个CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説

然后将四个角的CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説放到CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説余下的位置
如果你想裁剪不同像素,可以分开写
比如border-image: url('border.png') 10% 20% 30% 40%;
CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説就会被划成这样

平铺方式一下有几种
CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説 拉伸
CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説 平铺
CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説 铺满(拉伸平铺)
默认的就是CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説;}拉伸就是把CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説自适应拉开

.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説;}平铺会把裁剪的CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説放到中间的位置,然后向两边重复

.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格

我们可以再调整CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px CSS3の角丸・ボックスシャドウ・枠線画像について詳しく解説;}
今天这个就不总结了,都在上面了







 border-top-right-radius : 境界線の右上隅の円弧
border-top-right-radius : 境界線の右上隅の円弧

 実際には、座席に長方形を描くのと同じです。要素ボックス。長方形の幅と高さは要素の半分 (50%) です
実際には、座席に長方形を描くのと同じです。要素ボックス。長方形の幅と高さは要素の半分 (50%) です