要約: ミニプログラム開発の経験とその過程で遭遇する「落とし穴」は、ビッグデータの時代におけるミニプログラム開発の経験に関する私たちのチームの以前のシリーズ記事でほぼ紹介されています。製品には多くのデータが必要であり、データが分析および検証されます。この号では、WeChat ミニ プログラムがどのように機能するかを一緒に探ってみましょう...
|
ミニ プログラム開発の経験とその過程で遭遇した「落とし穴」について、私たちのチームの以前のミニ プログラム開発経験シリーズの記事です。ビッグデータの時代では、製品の成否には大量のデータの分析と検証が必要です。この号では、WeChat アプレットがどのようにデータを収集して分析するのかを一緒に見ていきます。もちろん、そのプロセスには「落とし穴」があります。 この記事のいくつかの例は、「点評注文」ミニ プログラムのメニュー ページからのものです。 著者紹介: Meituan-Dianping のフロントエンド エンジニア、Zou Gongyi は Web フロントエンド開発の経験が 4 年あり、現在は Meituan-Dianping の食品注文チームのメンバーです。 WeChatミニプログラムパブリックプラットフォームは現在利用可能 公式データ収集および分析プラットフォームが開発されました。
データは https://mp.weixin.qq.com から取得できます。ミニ プログラム管理者アカウントでログインして確認してください。 最初の 3 つのメソッドは小さなプログラムによって自動的に収集され、開発者による手動操作は必要ありません。WeChat の公式ドキュメントで詳細に説明されているため、ここでは説明しません。 この記事では。主に「Dianping Dianping」アプレットと組み合わせて、4 番目のタイプ - カスタム分析でできることを見てみましょう カスタム分析カスタム分析は、従来の意味での隠れたポイントであり、ユーザーは独自に設定できます。報告されたデータ。このデータを使用して、得たい結果を分析します。 WeChat の公式カスタム分析では、一般的な非埋込みポイント技術が使用されており、アンカー ポイントは WeChat バックグラウンドを通じて設定され、リアルタイムでクライアントに送信され、埋込みポイントを手動で追加する必要はありません。コードにコードを追加し、ミニプログラムのリリースには監査メカニズムがあるため、一度手動でポイントを埋めてしまうと、再度レビューする必要があり、非常にコストがかかります。ミニプログラムのシナリオに適しています。 ただし、現在の「点評注文」ミニプログラムでテストされているように、カスタム分析の現在の内部ベータ版 (2017 年 3 月 2 日現在) には、コード自体の設計と記述、およびデータ収集に関して厳しい要件があります。ページ上のデータは関連している必要がありますが、シナリオによってはこれを満たすことが難しい場合があります。 次に、カスタム イベントを実装する手順を見てみましょう: 1. まず、管理者アカウントを使用してパブリック プラットフォーム バックエンドにログインし、カスタム分析を見つけます (前述したように、別途申請する必要があります。そうでない場合は、入り口が表示されません)
2. 初めて使用する場合は、イベントの追加をクリックし、中国語と英語の名前を入力します。管理するイベント
3. 次に、最も重要なイベント設定です
アクションの意味は次のとおりです: (WeChatアプレット公式APIからリダイレクト) トリガー、トリガー条件:
アクショントリガーが発生したときのアクションは、システムのデフォルトデータとユーザー定義データ(データで定義)を含む、デフォルトで収集されます
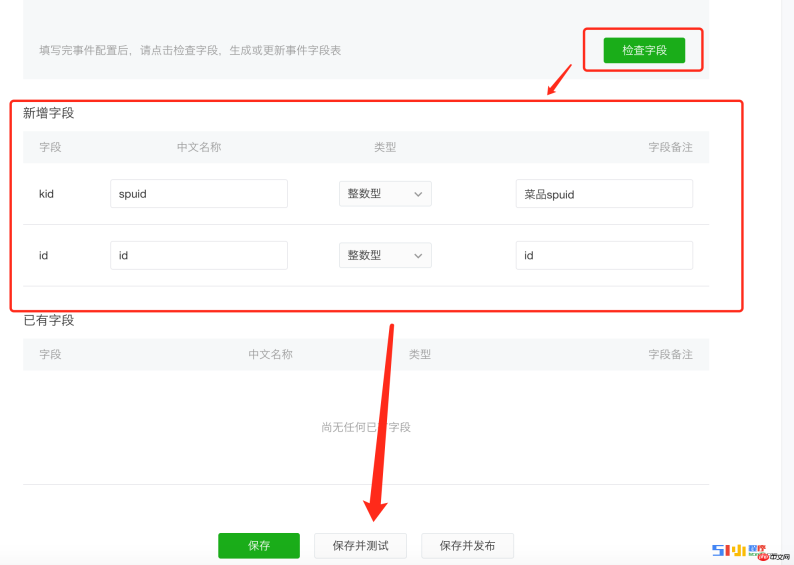
注: 各レポートの前に開始操作が必要であり、開始操作がなければ報告されません。 アクションの場合、start_and_report が設定されており、クリック トリガー条件が指定されている場合、タイミングは次のようになります。ページ (pages/index/index、pages/list/list など) の場合、このルールはミニ プログラム app.json のページ フィールドと一致します。ページをトリガーする必要がある場合は、ANY_PAGE を入力します。 フィールド名: イベント内のフィールド名 フィールド値: イベント内のこのフィールドのデータ値。ページ上の変数名 (つまり、ページ インスタンスのデータ フィールド) を入力します。ページ上の変数を収集します。データ収集が配列内の特定のデータ項目 (list[].id など) である場合、配列の添え字は、現在のトリガー要素がクラスによって取得された NodeList に基づいて決定されます。 $PAGE_TIME ユーザーがこのページに入ってから、現在の時間 (アクションがトリガーされた時点) 時点)$APP_TIME ユーザーがミニプログラムに入ってからの現在時間 (アクションがトリガーされた時点)$CURRENT_PAGE 現在のユーザーがいるページ$ LAST_PAGE 前のページ 注: データが空の場合、イベント レポートはシステムのデフォルト フィールドからのみデータを収集します ———————————————— — ————————————— 赤字で示したデータの値の説明に注目してください。この値は、前述の「点平順序」の一部です。シーンの収集ニーズを満たすことが難しい理由 まずはこのイベントを完了させて、このデータの落とし穴については後ほど説明します。 4. すべての設定が完了したら、クリックしてフィールドを確認し、フィールドの説明を入力して、[保存してテスト] をクリックし、開発者を選択して [次へ] をクリックします。この時点で、開発者は WeChat を使用できます。ミニ プログラムに入るには、ミニ プログラムで、構成したばかりの .add クラスに対応する dom をクリックし、[次へ] をクリックしたばかりのページに戻り、点線のデータを確認します (下の図の kid と id は、以前に構成されたフィールド)。
5. これでイベントの作成が完了しました。 "pit" 次に、このテキスト行を注意深く読むと、いくつかの重要な点がわかります:
メニュー ページの追加ボタンは、リスト配列が page.data にあると仮定して、たった今設定した .add です。 menuList の場合、この赤いボックスは page.data.menuList[2] である必要があり、インデックス インデックスは 2 になります。その後、$('.add')=0 のクラス セレクターを通じて取得されたインデックス インデックス (最初の2 つは両方とも売り切れです、.add はありません この時点でカスタム分析を使用する場合、プラス記号をクリックすると、報告されるデータは実際には page.data.menuList[0] のデータになります。 page.data.menuList[ 2] であるため、間違ったデータが報告されます 欠点: 報告されたコンテンツは page.data に直接リンクされているため、柔軟性がありません
ミニプログラムは Cookie をサポートしておらず、会社の統計システムは Cookie を通じてデータの一部を送信しているため、すべてのデータを考慮することができます。将来 ポイントをコードに手動で埋め込み、ajax を介して会社の統計データベースに送信すると、会社独自の統計システムがミニ プログラムの統計を完全に収集します。 |
以上が点評注文アプリの開発プロセスにおけるデータ収集の経験を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。