ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3とHTML5のフォームバリデーション機能の実装例を詳しく解説
CSS3とHTML5のフォームバリデーション機能の実装例を詳しく解説
- 黄舟オリジナル
- 2017-05-21 15:25:051941ブラウズ
この記事では主にHTML5とCSS3フォーム検証機能の使用方法を紹介します。必要な友人はそれを参照してください
クライアント側の検証は、Webクライアントプログラムの最も一般的に使用される機能の1つです。 before js ライブラリはフォームの検証に使用されます。実は HTML5 はすでにフォーム検証機能を提供しています。なぜ普及しないのかというと、相性の問題とスタイルがダサすぎるからでしょう。
以下では、HTML と CSS のみを使用して、HTML5 および CSS3 フォーム検証を段階的に作成します。
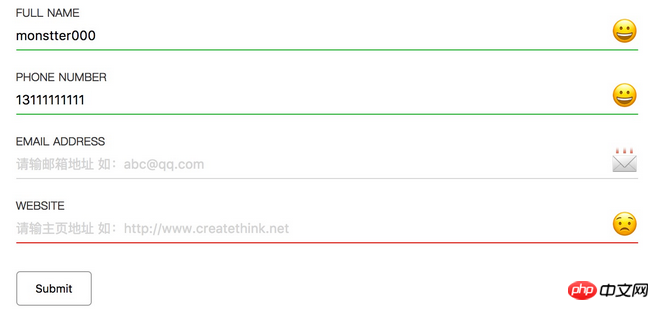
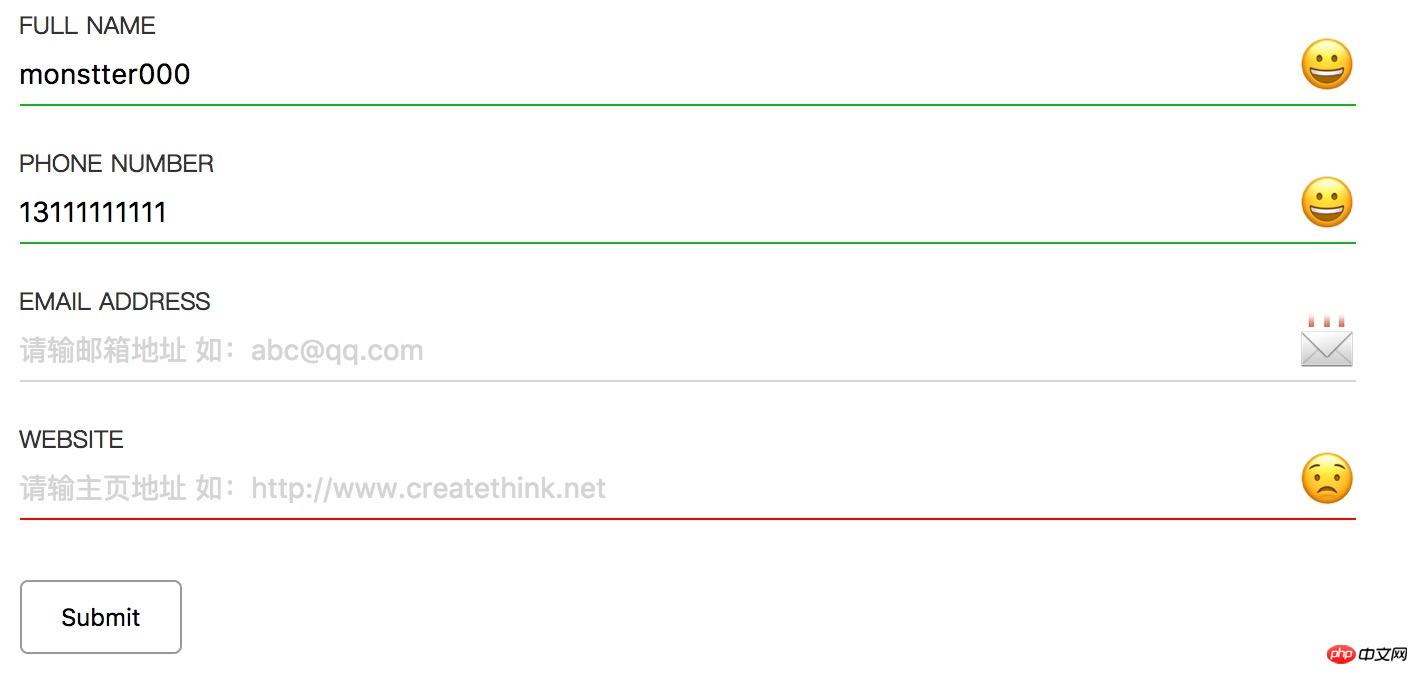
完成したものは次のとおりです:

ステップ 1: 検証フィールドとタイプを整理します
まず次のフィールドが必要です:
名前 (フルネーム)
電話番号 (電話番号)
メールアドレス(メールアドレス)
ウェブサイト
ユーザーが何らかの情報を入力した後、誤ったデータや欺瞞的な情報を避けるために、ユーザーの情報が正しいかどうかを検証する必要があります。サーバーに渡されます。
HTML5 の新しい仕様では、入力ボックスには、電話番号、電子メール、番号、範囲、色などのさまざまな入力タイプが用意されています。これらのタイプは通常、デスクトップ クライアントではあまり明確ではありません。モバイル側 キーボードではより顕著になります。たとえば、モバイル キーボードでは数字が純粋な数字に自動的に切り替わり、電子メール キーボードでは @ が付いたキーボードに自動的に切り替わります。
ステップ 2: フォームのスタイルを決定する
通常、この作業はデザイナーによって行われます。ここで今回のデモスタイルとしてDribbble上のフォームスタイルを見つけました。

ステップ 3: テンプレート コード
標準の HTML5 宣言コードを使用します
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
ステップ 4: フォームを作成します
ここでは何も送信しません。単なるデモンストレーションなので、フォームは送信されません。
<form action="" onsubmit="return false"> </form>
ステップ 5: form 要素を作成する
form 要素は次の要素で構成されます:
ul
li
label
-
input
スパン
ul 要素と li 要素は植字とレイアウトに使用され、フォーム要素とレイアウトを分離するために使用されます。 label はフォームフィールドのプロンプトテキストに使用されます。 input は、ユーザーがデータを入力するために使用されます。フィールドが正しく入力されているかどうかをユーザーに確認するために絵文字を使用するために、span が使用されます。
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
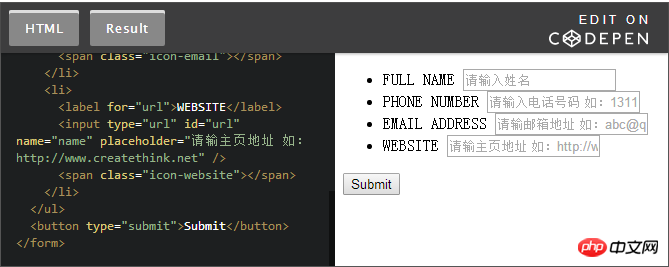
</ul>フォームフォームのHTMLコード補完コードは次のとおりです:

ステップ6: スタイルを追加します
form要素の記述を完了し、スタイルを改善してより美しく見えるようにします。
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
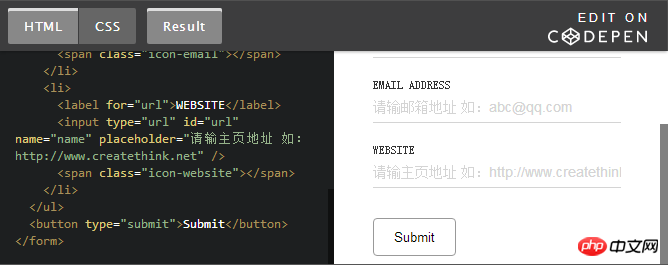
}CSS コード補完コードは次のとおりです:

ステップ 7: EMOJI プロンプトを追加します
各フォーム構造で、span タグを追加しました。たとえば、名前フィールドに< ;span class="アイコン名">54bdf357c58b8a65c66d7c19c8e4d114タグ。ここでスタイルを追加して、検証フィールドのステータスを表示します。
リスパン{
表示ブロック;
位置: 絶対;
右: 0;
上: 10ピクセル;
フォントサイズ: 28px;
}
/*デフォルトは笑顔の絵文字です*/
li スパン::前 {
コンテンツ: '以上がCSS3とHTML5のフォームバリデーション機能の実装例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

