ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NetにおけるWebAPIとAjax間のクロスドメインデータ連携時のCookieデータの転送について
ASP.NetにおけるWebAPIとAjax間のクロスドメインデータ連携時のCookieデータの転送について
- 黄舟オリジナル
- 2017-05-21 11:18:062472ブラウズ
この記事では、ASP.Net WebAPI と Ajax がドメインを越えて相互に通信する場合の Cookie データ転送に関する関連知識を主に紹介します。非常に良い基準値を持っています。以下のエディタで見てみましょう
前書き
最近、同社のプロジェクトは構造調整を経て、元の 3 層アーキテクチャからマイクロサービス アーキテクチャ (正確にはサービス化、まだ完全にマイクロレベルを達成しておらず、粒度はそれほど細かくありません)、RESTFull仕様に従い、フロントエンドとバックエンドを完全に分離し、大きなフロントエンドのアイデアを実現します。初めての試みだったので、途中で多くの問題に遭遇しました。今日は、WebAPI とフロントエンド Ajax がクロスドメイン データをやり取りする場合、両方が異なる第 2 レベル ドメイン名 (第 1 レベル ドメイン名は同じ) の下にあるため、Cookie データを扱うことができない問題の 1 つについて説明します。得られた。
最初にヘッダーを通じて Cookie を WebAPI に送信することでも問題を解決できる可能性があります。
別の解決策を以下に説明します。
解決プロセス:
ステップ 1: Cookie の Domain (ドメイン) を第一レベルのドメイン名に設定します。例: 「.wbl.com」(a.wbl.com の下)ドメイン名)
これは、いずれかの WebAPI に Cookie を設定した後、ブラウザで他の WebAPI に直接アクセスして Cookie を取得できることが前提です。例: ドメイン名 a.wbl.com に設定された Cookie は、ドメイン名 b.wbl.com の WebAPI にブラウザで直接アクセスすることで取得できます。ただし、c.web.com ドメイン名で Ajax を使用して b.wbl.com にアクセスする場合、ブラウザでの Ajax の権限が比較的低く、Ajax がドメインを越えることができないため、Cookie を取得できません。 Cookie コードを記述する:
/// <summary>
/// 给指定的 Cookies 赋值
/// </summary>
/// <param name="cookKey">Cookies 名称</param>
/// <param name="value">Cookies 值</param>
/// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param>
public static void SetCookiesValue(string cookKey, string value, string domain)
{
HttpCookie cookie = new HttpCookie(cookKey);
cookie.Value = value;
cookie.HttpOnly = true;
if (!string.IsNullOrEmpty(domain) && domain.Length > 0)
cookie.Domain = domain;
HttpContext.Current.Response.Cookies.Add(cookie);
}
ステップ 2: JQueryAjax を使用するJsonpデータ型 クロスドメインの問題を解決する (c.wbl.com ドメイン名の下で) フロントとバックエンドは、統合コールバック (C
allback)関数名を定義する必要があります。 フロントエンド Ajax コード:
// 设置Cookies
function set() {
var url = "http://a.wbl.com/api/setvalue/888888";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}
// 获取Cookies
function get() {
var url = "http://b.wbl.com/api/getvalue";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}
ステップ 3: WebAPI で jsonp データ型を返すJsonp 形式:
success_jsonpCallback({“Cookies”:”888888”})この形式は json 形式とは異なるため、WebAPI では IHttp のみを返します
Result または HttpRequestMessage タイプは機能しません。最終的に、この形式はストリーム出力によって実現されます。 WebAPI コード:
[Route("api/GetValue")]
[HttpGet]
public void GetValue()
{
string ccc = MyTools.Request.GetString("callbackparam");
var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") };
string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})";
//var response = Request.CreateResponse(HttpStatusCode.OK);
//response.Content = new StringContent(result, Encoding.UTF8);
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
// return response;
}
[Route("api/SetValue/{id}")]
[HttpGet]
public void SetValue(int id)
{
//string domain = "";
string domain = ".wbl.com";
MyTools.Cookies.ClearCookies("name", domain);
MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain);
string ccc = MyTools.Request.GetString("callbackparam");
string result = ccc + "({\"result\":\"设置成功\"})";
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
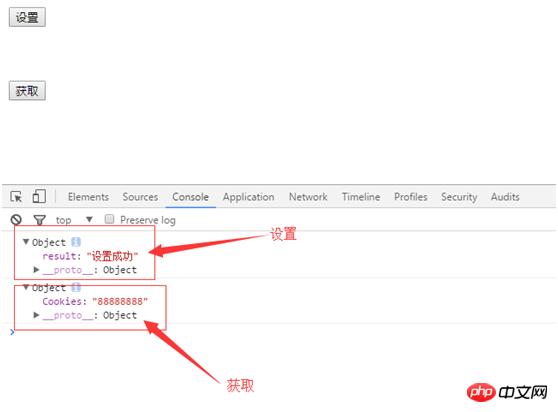
}最終効果:

これは、この問題を解決する 1 つの方法にすぎません。 Baidu に続き、サードパーティのプラグイン (Cross-Origin、ヘルプ ページ) を介して処理する方法もあり、今後実験が行われる予定です。合格マスターの皆さんでもっと良い方法があれば、ケチらずに教えてください!新人さん、感謝してます!
以上がASP.NetにおけるWebAPIとAjax間のクロスドメインデータ連携時のCookieデータの転送についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

