ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS シリーズのフレックス互換性についての深い理解
CSS シリーズのフレックス互換性についての深い理解
- 巴扎黑オリジナル
- 2017-05-21 10:46:411567ブラウズ
書いたページの数が増えるにつれて、多くの CSS 互換性の問題にも遭遇しました。これらの互換性の問題は技術が常に進歩しているため避けられないため、排除されないように互換性処理を行う必要があります。この記事ではCSSにおけるflexの互換性を中心に紹介していますので、困っている方はぜひ参考にしてみてください。
はじめに
私はページを書くときに Flex レイアウトをよく使ってきましたが、とても便利だと感じています。以下に、フレックス レイアウトの優れた入門書を添付します。
Flex レイアウトのチュートリアルについて詳しく知りたい場合は、このブログ投稿を自分で読むか、Baidu にアクセスしてください。ここでは最初に詳細を紹介し、主に Flex レイアウトの互換性の問題について説明します。
なぜ?
なぜフレックスレイアウトには互換性の問題があるのかと疑問に思うかもしれません。
互換性の問題が発生する理由は、テクノロジーが常に更新されており、一部の古いブラウザーは古い構文記述方法のみをサポートしているため、いわゆる互換性の問題が発生するためです。
何?
では、古いバージョンと新しいバージョンとは何ですか?
フレックス レイアウトは、旧バージョンの表示: box;、移行バージョンの表示: flex box;、現在の標準バージョンの表示: flex; に分かれています。したがって、新しいバージョンの構文フォームを作成しただけでは、間違いなく互換性の問題が発生します。
Android
2.3 は古いバージョンの表示のサポートを開始します:-webkit-box;
4.4 は標準バージョンの表示のサポートを開始します: flex;
IOS
6.1 は古いバージョンのサポートを開始しますバージョン表示:- webkit-box;
7.1 で標準バージョン表示: flex;
PC
ie10 のサポートが開始されますが、IE10 は -ms 形式です。
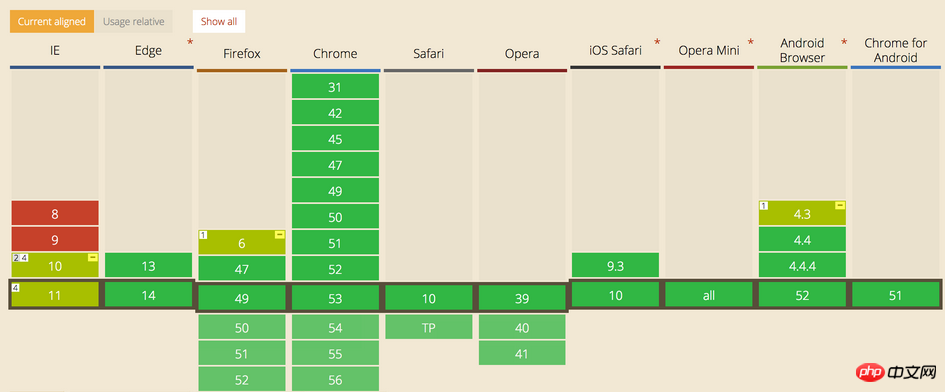
各ブラウザの対応状況は以下の通りです

どうやって?
では、互換性はどのように書けばよいのでしょうか?
ボックスの互換性の書き方
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}子要素の互換性の書き方
.flex1 {
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}この互換性の書き方は必ずしも機能するとは限りません。特に Android の基本バージョンでは。なぜでしょうか? すべて下位互換性があるため、動作する前に記述順序を記述する必要があります。古い構文を下部に記述するだけで、互換性のないモバイル設定のみがそれを認識します。どの構文が古い構文であるかがわかります。箱付きのものは下部に記載が必要です。
したがって、上記の互換性のある記述は次のようになります:
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}以上がCSS シリーズのフレックス互換性についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

