ホームページ >ウェブフロントエンド >htmlチュートリアル >新規要素を作成する3つの方法を詳しく解説
新規要素を作成する3つの方法を詳しく解説
- 巴扎黑オリジナル
- 2017-05-21 10:03:231558ブラウズ
以下のエディターは、新しい要素を作成するための 3 つの方法の概要を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして一緒に見てみましょう
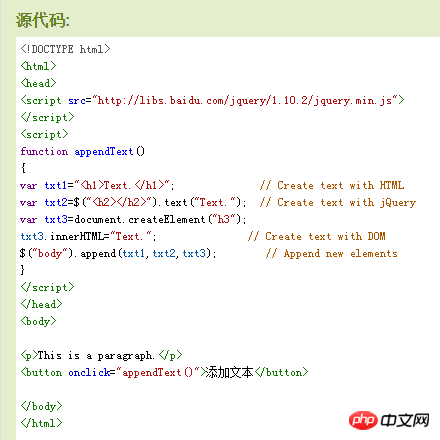
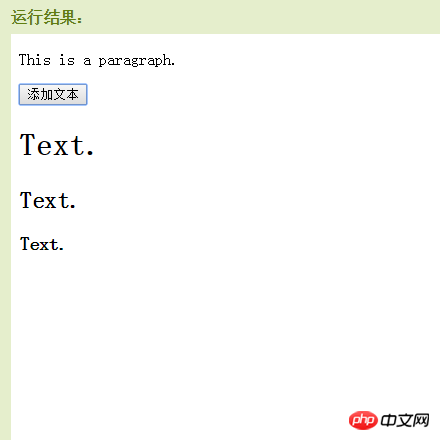
最初の方法: text/HTML 経由
var txt1="
Text.
";2 番目の方法: text/HTML 経由 jQuery
var txt2=$("
gt;
").text("Text.");3 番目の方法: JavaScript/DOM 経由
var txt3= document.createElement("h3");
txt3.innerHTML="テキスト。";


以上が新規要素を作成する3つの方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

