ホームページ >WeChat アプレット >WeChatの開発 >WeChat 開発の落とし穴の投稿リクエスト
WeChat 開発の落とし穴の投稿リクエスト
- 零下一度オリジナル
- 2017-05-20 16:09:573243ブラウズ
1.post request
wx.request(OBJECT)
wx.request
は、HTTPSリクエストを開始します。 WeChat アプレットは同時に 5 つのネットワーク リクエスト接続のみを持つことができます。
公式ウェブサイトの説明
| パラメータ名 | タイプ | 必須 | 説明 |
|---|---|---|---|
| url | 文字列 | はい | 開発者サーバーインターフェースアドレス |
| データ | オブジェクト、文字列 | いいえ | リクエストされたパラメータ |
| ヘッダー | オブジェクト | いいえ | リクエストされたヘッダーを設定します。ヘッダーにはリファラーを設定できません |
| メソッド | 文字列 | いいえ | デフォルトは GET、有効な値: OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT |
| success | Function | No | 開発者サービスによって正常に返されたコールバック関数を受信します。res = { data: '開発者サーバーから返されたコンテンツ'} |
| fail | Function | No | インターフェース呼び出しが失敗したときのコールバック関数 |
| complete | Function | No | インターフェース呼び出し終了 (呼び出しの成功、失敗に関係なく実行されます) |
WeChatアプレットの例
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
}) このリクエストのGETメソッドはOKであり、ヘッダーを追加する必要はありません。
しかし、POSTにはさらに大きな問題があります。
デバッグには次のコードを使用します (コード 1):
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
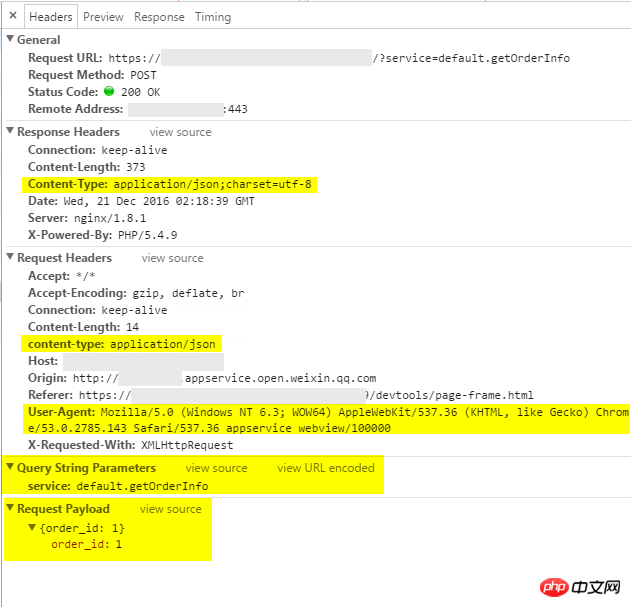
});下の図、WeChat 開発ツールのプロンプトに注目してください:

2016-12-21_111056.png
POST リクエストでは、データの値がクエリ文字列パラメータではなくリクエスト ペイロードに配置されます。バックエンド サーバーが注意を払わない場合、データを取得できません。
インターネット上にはこのような改革法がたくさんあります。 ----ヘッダーを追加
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
}); このように変更すればバックエンドで特別な処理は必要ありません。
でも...
やはり標準的な方法を使いたいので、バックエンドサーバーを変更するしか方法はありません。
ここでは Phalapi フレームワークを使用しています。お勧めします~~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}最後に、PC 上で コード 1 を使用してデバッグに成功しました。標準リクエストを使用し、application/x-www-form-urlencoded モードを使用しないでください。
しかし...実機を使ってデバッグすると、リクエストパラメータを再度受け取ることができないのはなぜですか?奇妙なこと。 。 。 。 。 。 。 。 。
最後にパケットキャプチャと分析を通じて
実機側
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}PCシミュレーション開発側
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}最終的に違いを見つけました:
Content-Typeとcontent-type
シミュレータのデフォルトはcontent-typeです
実機のデフォルトはContent-Typeです
バックエンドサーバーがContent-Typeの処理を追加して完了です。
【関連推奨事項】
1. WeChatパブリックアカウントプラットフォームのソースコードダウンロード
2. PigCmsマイクロ電子商取引システム運用バージョン(独立したマイクロストアモール+3レベルの流通システム)
3 WeChat 接続王 v3.4.5 Advanced Business Edition WeChat ルービック キューブ ソース コード
以上がWeChat 開発の落とし穴の投稿リクエストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

