ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラム用の基本スタイル ライブラリ -- WeUI
ミニ プログラム用の基本スタイル ライブラリ -- WeUI
- 零下一度オリジナル
- 2018-05-24 16:48:209421ブラウズ
TODO: ミニ プログラムは WeUI を統合します
WeUI は WeChat Web サービス用にカスタマイズされています。 WeUI は、WeChat のネイティブなビジュアル エクスペリエンスと一致する基本的なスタイル ライブラリであり、WeChat Web 開発のために WeChat の公式デザイン チームによって設計されており、ユーザーの使用認識をより統一することができます。ボタン、セル、ダイアログ、進行状況、トースト、記事、アクションシート、アイコンなどのさまざまな要素が含まれています。
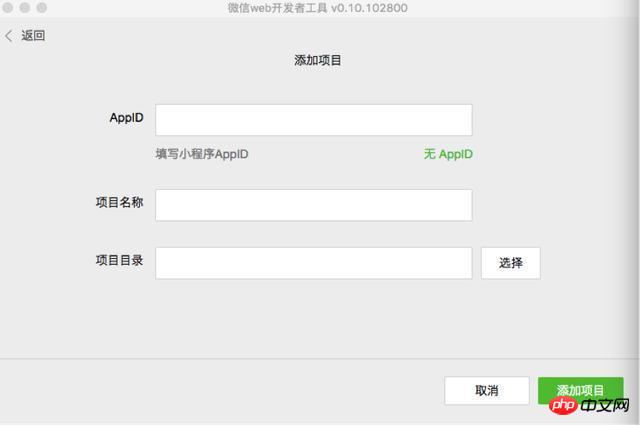
1. WeChat 開発者ツールを使用して新しいプロジェクト MWL を追加します

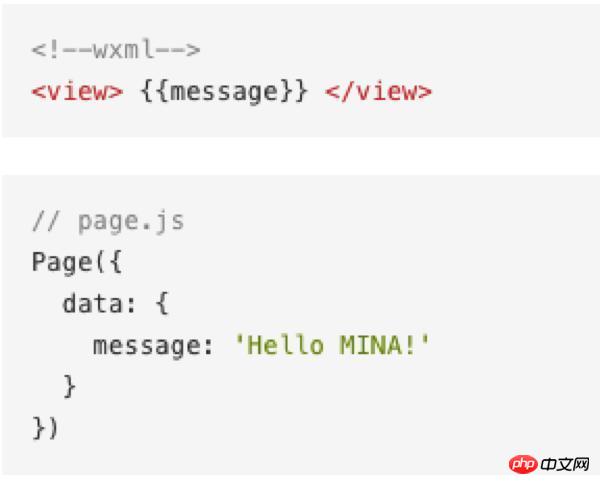
WXSS
(WeiXin Style Sheets) は、WXML コンポーネントのスタイルを記述するために使用されるスタイル言語です。
WXSS は、WXML コンポーネントの表示方法を決定するために使用されます。
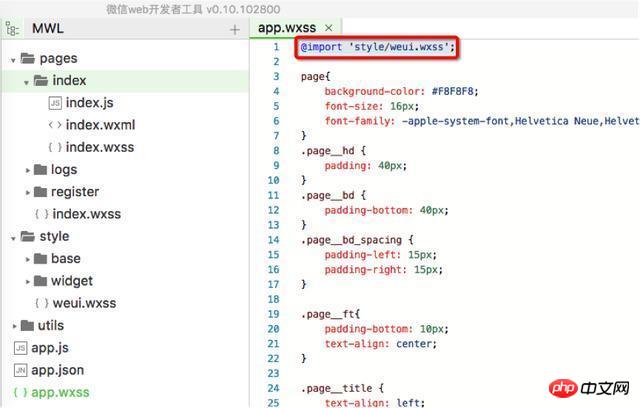
大多数のフロントエンド開発者に適応するために、私たちの WXSS は CSS のほとんどの機能を備えています。 同時に、WeChat アプレットの開発により適したものにするために、CSS を拡張および変更しました。 CSS と比較して、拡張機能には以下が含まれます: ディメンション単位 スタイルのインポート4. app.wxss にスタイルをインポートし、@import ステートメントを使用して外部スタイル シートをインポートします。@import の後にインポートする必要がある外部スタイル シート リンクされたスタイル シートの相対パス。ステートメントの終わりを示すために ; を使用します。
 app.wxss で定義されたスタイルはグローバル スタイルであり、すべてのページに適用されます。ページの wxss ファイルで定義されたスタイルはローカル スタイルであり、対応するページにのみ適用され、app.wxss 内の同じセレクターをオーバーライドします。
app.wxss で定義されたスタイルはグローバル スタイルであり、すべてのページに適用されます。ページの wxss ファイルで定義されたスタイルはローカル スタイルであり、対応するページにのみ適用され、app.wxss 内の同じセレクターをオーバーライドします。
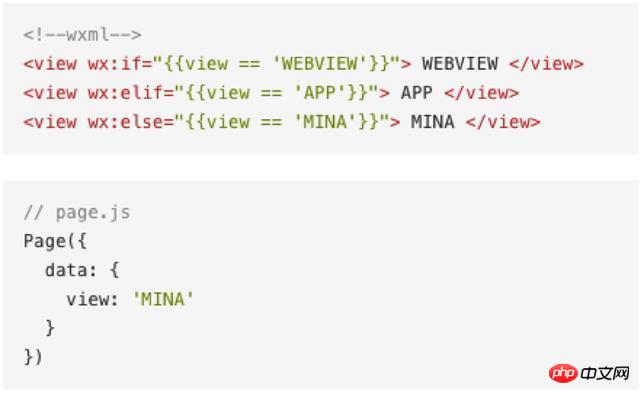
 b) 条件付きレンダリング
b) 条件付きレンダリング
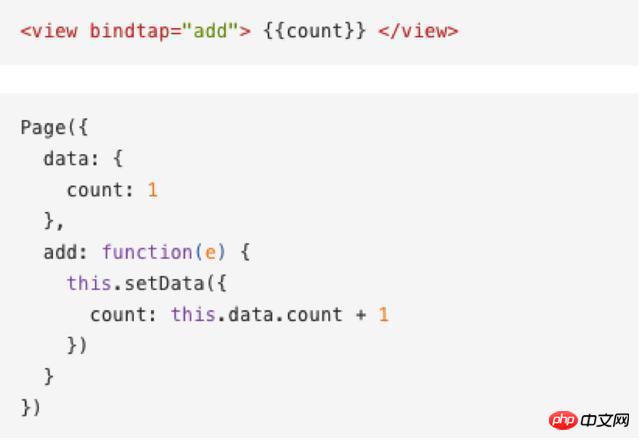
 c) イベント、キーパラメータはbindtapです
c) イベント、キーパラメータはbindtapです
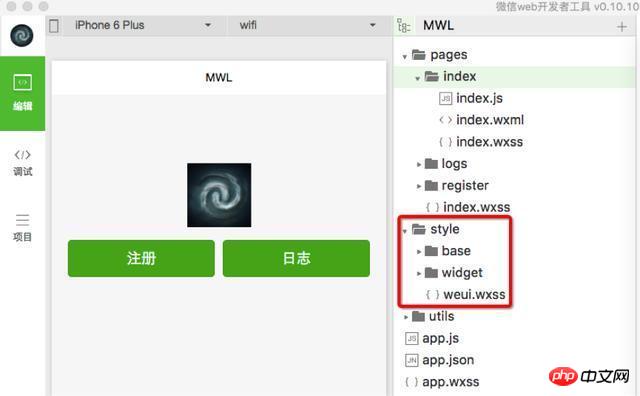
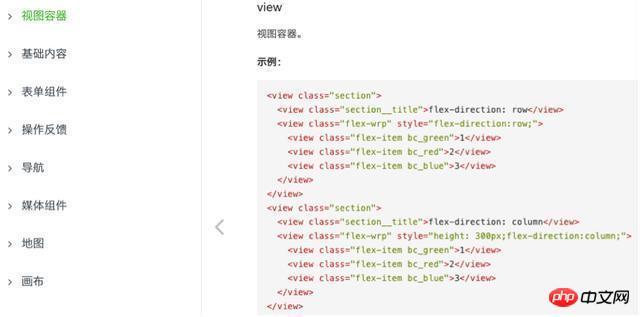
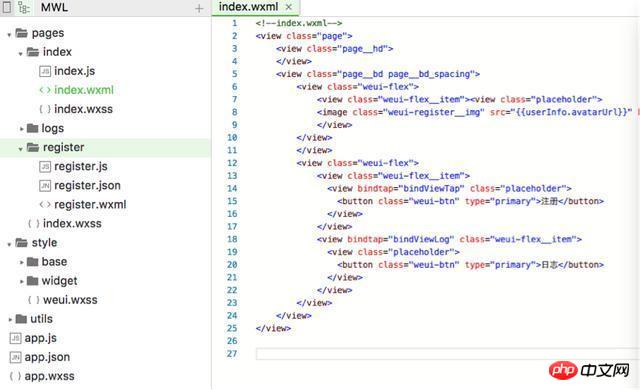
 6 コンポーネントはすべてコンテナビューに含まれています。コンポーネントを組み合わせる WeUI を使用して、統一された美しいインターフェイスを構築します。
6 コンポーネントはすべてコンテナビューに含まれています。コンポーネントを組み合わせる WeUI を使用して、統一された美しいインターフェイスを構築します。

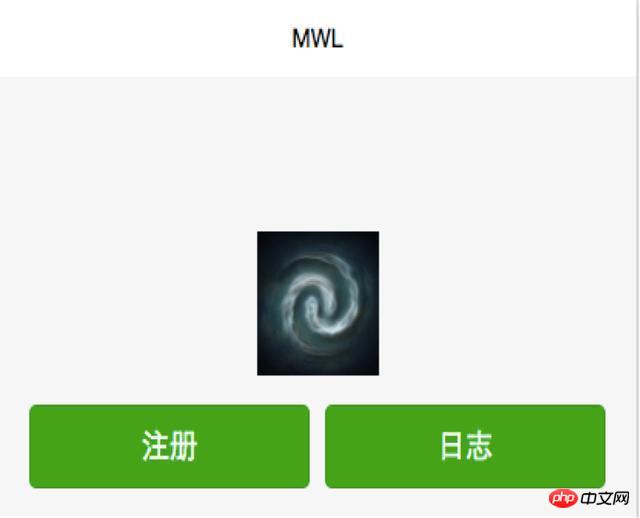
7. 例 1、
navigation
json の NavigationBarTitleText に設定され、app.json に設定されたパラメータはグローバルに利用可能で、ページ内で定義された json は次のようになります。ローカルページが利用可能です。同様に、*.js もグローバルとローカルに分割されます。
 コード:
コード:
 この時点で、シンプルな WeUI が正常に統合されていることがわかります。
この時点で、シンプルな WeUI が正常に統合されていることがわかります。
WeChatミニプログラムの完全なソースコードダウンロード
2. WeChatミニプログラムゲームのデモを選択
3. WeChatミニプログラムストアのソースコードを追跡する
以上がミニ プログラム用の基本スタイル ライブラリ -- WeUIの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

