ホームページ > 記事 > ウェブフロントエンド > CSS3指導アニメーション制作学習
CSS3指導アニメーション制作学習
- Y2Jオリジナル
- 2017-05-20 11:49:182267ブラウズ
CSS3 アニメーション
CSS3 を使用すると、多くの Web ページのアニメーション画像、Flash アニメーション、JavaScript を置き換えることができるアニメーションを作成できます。
CSS3 @keyframes ルール
CSS3 でアニメーションを作成するには、@keyframes ルールを学ぶ必要があります。
@keyframes ルールはアニメーションの作成に使用されます。 @keyframes で CSS スタイルを指定することで、現在のスタイルから新しいスタイルに徐々に変化するアニメーション効果を作成できます。
ブラウザのサポート

Internet Explorer 10、Firefox、Opera は、@keyframes ルールとアニメーションプロパティをサポートします。
Chrome と Safari には接頭辞 -webkit- が必要です。
注: Internet Explorer 9 以前では、@keyframe ルールやアニメーション プロパティをサポートしていません。
例
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */{
from {background: red;}
to {background: yellow;}
}CSS3アニメーション
@keyframesでアニメーションを作成するときは、セレクターに結び付けてください。そうしないと、アニメーション効果が生成されません。
次の CSS3 アニメーション プロパティのうち少なくとも 2 つを指定することで、アニメーションをセレクターにバインドできます:
アニメーションの名前を指定します
アニメーションの継続時間を指定します
例
「myfirst」アニメーションをp 要素、期間 :5 秒:
p
{
animation: myfirst 5s;
-moz-animation: myfirst 5s;/* Firefox */-webkit-animation: myfirst 5s;/* Safari 和 Chrome */-o-animation: myfirst 5s;/* Opera */}注: アニメーションの名前と期間を定義する必要があります。期間を省略した場合、デフォルト値は 0 であるため、アニメーションは許可されません。
CSS3のアニメーションとは何ですか?
アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。
スタイルは何度でも好きなだけ変更できます。
変更が発生する時間を指定するにはパーセンテージを使用するか、0% と 100% に相当するキーワード「from」と「to」を使用してください。
0% はアニメーションの開始、100% はアニメーションの完了です。
ブラウザのサポートを最適化するには、常に 0% および 100% セレクターを定義する必要があります。
例
アニメーションが25%と50%のときに背景色を変更し、アニメーションが100%完了したときに再度変更します:
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}例
背景の色と位置を変更します:
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}CSS3アニメーション プロパティ
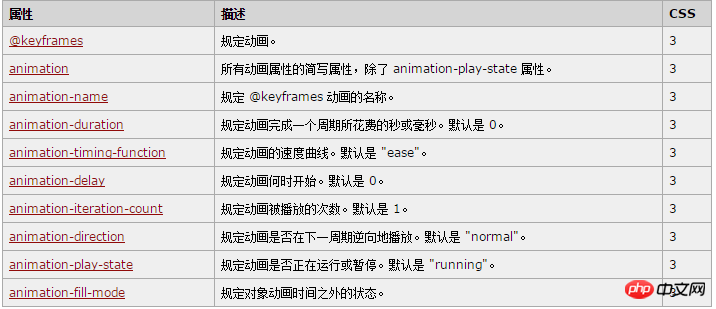
以下の表には、@keyframes ルールとすべてのアニメーション プロパティがリストされています:

The
p
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;/* Firefox: */-moz-animation-name: myfirst;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz-animation-play-state: running;/* Safari 和 Chrome: */-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;/* Opera: */-o-animation-name: myfirst;
-o-animation-duration: 5s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-play-state: running;
} 例 は上記のアニメーションと同じですが、短縮されたアニメーション アニメーション属性を使用します: p
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
} [関連する推奨事項] 1. 2. CSS3 の新機能の詳細な分析。特徴以上がCSS3指導アニメーション制作学習の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

