ホームページ >ウェブフロントエンド >htmlチュートリアル >フォームフォームの作業工程を詳しく解説
フォームフォームの作業工程を詳しく解説
- Y2Jオリジナル
- 2017-05-20 10:27:317121ブラウズ
1. フォーム
1. フォームの役割
HTML フォームは、ユーザーがフォームを送信すると、データがサーバーに送信され、ユーザー間の対話を実現します。そしてウェブサーバー。
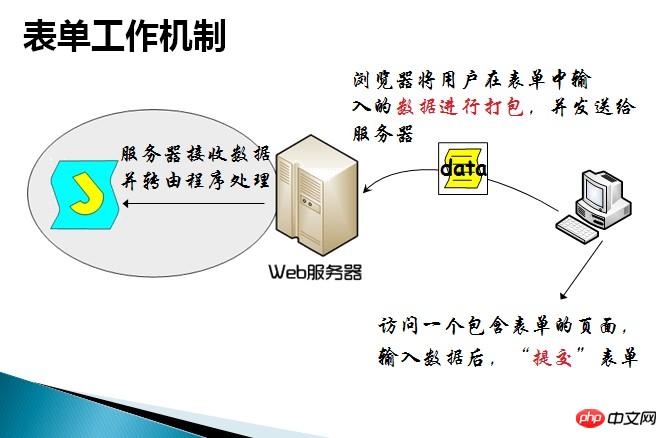
2. フォームの仕組み

3. フォーム定義(
タグ) HTMLフォームは、フォーム要素を含む領域です。ラベル作成。フォームには、テキスト フィールド、チェックボックス、ラジオ ボタン、送信ボタンなどの 1 <form action="reg.ashx" method="post">
2 <!--表单元素在这里-->
3 </form>
3. フォーム 属性 アクション: フォームが送信されるときにフォーム データを送信する場所を指定します。アクションの値は次のとおりです。まず、URL (絶対 URL/相対 URL)。通常はサーバー側のプログラムを指し、プログラムはその URL を受け取ります。たとえば、ユーザーがこのフォームを送信すると、サーバーは、フォームによって送信されたデータ (つまり、フォーム要素) の値) を処理します。 URL「www.cnblogs.com/」を実行します。reg.ashx」。次に、フォームのコンテンツを電子メールとして送信する mailto プロトコルの URL アドレスを使用します。インストールが必要なため、この状況は比較的まれです。訪問者のコンピュータ上で、メール送信プログラムが正しく設定されている 3 番目に、アクションが空であるか書かれていない場合は、現在のページに送信することを意味します。 method:该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post。第一,使用get方式提交表单数据,Web浏览器会将各表单字段元素及其数据按照URL参数格式附在
target:该属性规定在何处显示action属性中指定的URL所返回的结果。取值有_blank(在新窗口中打开)、_self(在相同的框架中打开,默认值)、_parent(在父框架中打开)、_top(在整个窗口中打开)和framename(在指定的框架中打开)。
title:设置网站访问者的鼠标放在表单上的任意位置停留时,浏览器用小浮标显示的文本。
enctype:规定在发送到服务器之前应该如何对表单数据进行编码。取值:默认值为 "application/x-www-form-urlencoded",在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值);“multipart/form-data”:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
name:表单的名称。注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
二、表单元素
1.单行文本框(input 的type 属性的默认值就是"text")
<input type = “text” name=“名称”/>
以下是单行文本框的主要属性:
size:指定文本框的宽度,以字符个数为单位;在大多数浏览器中,文本框的缺省宽度是20个字符。
value:指定文本框的默认值,是在浏览器第一次显示表单或者用户单击按钮之后在文本框中显示的值。
maxlength:指定用户输入的最大字符长度。
readonly:只读属性,当设置readonly属性后,文本框可以获得焦点,但用户不能改变文本框中的value。
disabled:禁用,当文本框被禁用时,不能获得焦点,当然,用户也不能改变文本框的值。并且在提交表单时,浏览器不会将该文本框的值发送给服务器。
2.密码框
<input type=“password” name=“名称”/>
3.单选按钮
使用方式:使用name相同的一组单选按钮,不同radio设定不同的value值,这样通过取指定name的值就可以知道谁被选中了,不用单独的判断。单选按钮的元素值由value属性显式设置,表单提交时,选中项的value和name被打包发送,不显式设置value。
<input type=“radio” name=“gender” value=“male”/> <input type=“radio” name=“gender” value=“female”/>
4.复选框
使用复选按钮组,即name相同的一组复选按钮,复选按钮表单元素的元素值由value属性显式设置,表达提交时,所有选中项的value和name被打包发送
不显式设置value。复选框的checked属性表示是否被选中,或者(推荐)checked、readonly等这种一个可选值的属性都可以省略属性值。
<input type =“checkbox” name=“language” value=“Java”/> <input type =“checkbox” name=“language” value=“C”/> <input type =“checkbox” name=“language” value=“C#”/>
5.隐藏域
隐藏域通常用于向服务器提交不需要显示给用户的信息。
<input type=“hidden” name=“隐藏域”/>
6.文件上传
使用file,则form的enctype必须设置为multipart/form-data,method属性为POST。
<input name="uploadedFile" id="uploadedFile" type="file" size="60" accept="text/*"/>
7.下拉框
将一个option设置为选中:
select分组选项,可以使用optgroup对数据进行分组,分组本身不会被选择,无论对于下拉列表还是列表框都适用。
1 <select name="country" size="10"> 2 <optgroup label="Africa"> 3 <option value="gam">Gambia</option> 4 <option value="mad">Madagascar</option> 5 <option value="nam">Namibia</option> 6 </optgroup> 7 <optgroup label="Europe"> 8 <option value="fra">France</option> 9 <option value="rus">Russia</option> 10 <option value="uk">UK</option> 11 </optgroup> 12 <optgroup label="North America"> 13 <option value="can">Canada</option> 14 <option value="mex">Mexico</option> 15 <option value="usa">USA</option> 16 </optgroup> 17 </select>
8.多行文本
多行文本,cols=“50”、rows=“15”属性表示行数和列数,不指定则浏览器采取默认显示。
1 <textarea name=“textareaContent” rows=“ 20“ cols=“50” > 2 多行文本框的初始显示内容 3 </textarea>
9.标签
在前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用label则可以,for属性指定要修饰的控件的id,;”,然后按下alt+u(了解)。accesskey=“u“,label的另一个属性。注意:要为被修饰的控件设置一个唯一的id。我觉得标签对和这两个标签是非常有用的。
1 <input type="radio" name="sex" id="male" value="0" checked="checked" /><label for="male">男</lable> 2 <input type="radio" name="sex" id="fmale" value="1" /><label for="fmale">女</label> 3 <input type="radio" name="sex" id="secret" value="2" /><label for="secret">保密</label>
10.
标签fieldset标签将控件划分一个区域,看起来更规整。
1 <fieldset> 2 <legend>爱好</legend> 3 <input type="checkbox" value="篮球" /> 4 <input type="checkbox" value="爬山" /> 5 <input type="checkbox" value="阅读" /> 6 </fieldset>
11.提交按钮
当用户单击

