ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML のテーブルとフォームのフォームをマスターします。
HTML のテーブルとフォームのフォームをマスターします。
- Y2Jオリジナル
- 2017-05-20 10:24:493978ブラウズ
この記事では主にテーブル、フォームタグ、フォーム送信方法について紹介します。
目次
1. f5d188ed2c074f8b944552db028f98a1 HTML で table のレイアウトを定義します。
2. ff9c23ada1bcecdd1a0fb5d5a0f18437 HTML フォームを作成するために使用されます。
3. フォーム送信方法: get メソッドと post メソッドを紹介します。
1. 67417f3dfddbd16fbb73e80f0dbf262937eb775bb5a9e6f3d094e96a76117fe8: ヘッダー情報が含まれています。
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5 : テーブルの行を定義します。
b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b : テーブルのヘッダーを定義します。デフォルトのスタイル。
92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1: これは、Chrome および FF ブラウザが DOM を通じてテーブルに動的に行を挿入するときに使用されます。 DOM 操作を実行したくない場合は、追加する必要はありません。
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf : セルを定義します。
1.4 プロパティ
プロパティ:
b order: テーブルを定義します境界線の幅。デフォルトは 0、つまり境界線なしです。
title: テーブルのプロンプト情報、マウスがテーブル上に移動したときにプロンプトされる情報。
th, td 属性:
colspan: 水平に結合されたセル()を表します
rowspan: 垂直に結合されたセル()を表します
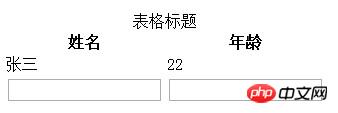
1.5 の例 <table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>
 2. ff9c23ada1bcecdd1a0fb5d5a0f18437 タグ
2. ff9c23ada1bcecdd1a0fb5d5a0f18437 タグ
ff9c23ada1bcecdd1a0fb5d5a0f18437 タグは HTML フォームを作成するために使用されます。
フォームには、テキストフィールド、
チェックボックス、ラジオボタン、送信ボタンなどの入力要素を含めることができます。
フォームには、メニュー、テキストエリア、フィールドセット、ラベル要素などを含めることもできます。2.2 属性
action {URL}: フォームがデータを送信する場所を指定します。
enctype {string}: フォーム データを送信する前にエンコードする方法を指定します。
指定された値は次のとおりです: application/x-www-form-urlencoded: 送信前にすべての文字をエンコードします (デフォルトはこのメソッドです); multipart/form-data: 文字をエンコードしません。ファイル アップロード コントロールを含むフォームを使用する場合、この値を使用する必要があります
method {get/post}: フォームを指定したページに送信する方法を指定します。
指定された値は次のとおりです: get: フォームに入力された値は、アクションで指定された URL に追加され、URL リンクとして渡されます。 post: フォームに入力された値が HTML ヘッダーに添付されます。
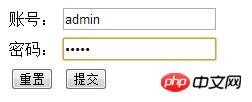
2.3 例
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>
2.4 アプリケーションシナリオ
 フォームは主に、共通ログイン、
フォームは主に、共通ログイン、
などのデータをサーバーに送信するために使用されます。 3. form 表单提交方式
3.1 get 方式
3.1.1 说明
form表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,参数并没有附加在URL后面。
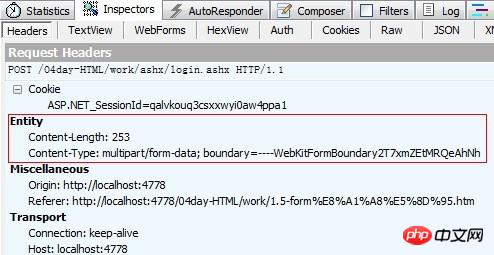
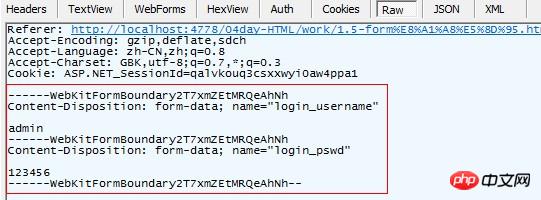
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
【相关推荐】
1. HTML免费视频教程
4. HTML表单的详细介绍
以上がHTML のテーブルとフォームのフォームをマスターします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

