- Y2Jオリジナル
- 2017-05-19 13:33:093971ブラウズ
例
簡単な HTML5 ビデオ:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
ブラウザのサポート

Internet Explorer 9 以降、Firefox、Opera、Chrome、Safari は
注: Internet Explorer 8 以前では
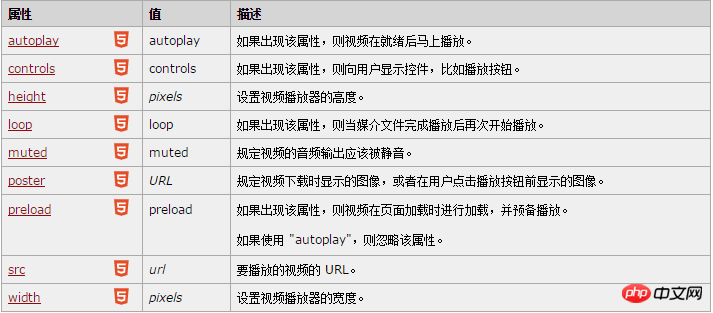
定義と使用法
HTML 4.01とHTML 5の違い
ヒントとメモ
ヒント: 開始タグと終了タグの間にテキスト コンテンツを配置すると、古いブラウザでタグがサポートされていないというメッセージが表示されることがあります。
new : HTML5 の新しい属性。

イベント属性
【関連おすすめ】
2. H5 WebページのvideoタグのMP4ビデオが再生できない理由を分析します
4.ブラウザーで H5 のビデオタグの互換性を強化する方法を説明します
5.以上が
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML の 18 の基本概念を共有する次の記事:HTML の 18 の基本概念を共有する

