ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML+CSS を使用して温かみのある青白を作成します
HTML+CSS を使用して温かみのある青白を作成します
- 零下一度オリジナル
- 2017-05-18 16:41:231988ブラウズ
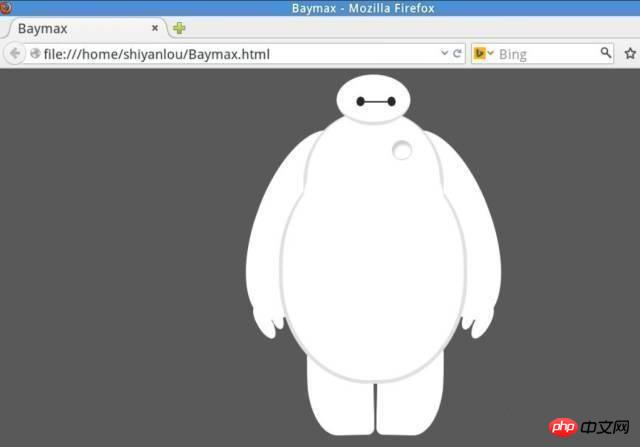
「ビッグ ヒーロー マリーンズ」の「温かい少年」ベイマックスをまだ覚えていますか?本当に持ちたいですか? HTMLとCSSを使って自分だけの「ダバイ」を作ろう!
最終的な結果はこんな感じです、可愛いでしょう…

追伸: HTML と CSS についてはある程度の理解があった方が良いですが、初心者でも問題ありません。初心者でも「ダバイ」でも大丈夫!
1. 準備
/home/shiyanlou/ ディレクトリに移動し、新しい空のドキュメントを作成します:

名前を Baymax.html にします (他の名前も可能ですが、サフィックスは .html である必要があります) :
gedit で開き、コードを編集する準備をします:

2. HTML を作成します
次のコードを入力します:
/span>>
html>
head>meta charset="utf-8">title>Baymaxtitle>head>
body>
p id="baymax">
p id="head">
p id="eye">p>
p id="eye2">p>
p id="mouth">p>
p>
p id="torso">
p id="heart">p>
p>
p id="belly">
p id="cover">p>
p>
p id="left-arm">
p id="l-bigfinger">p>
p id="l-smallfinger">p>
p>
p id="right-arm">
p id="r-bigfinger">p>
p id="r-smallfinger">p>
p>
p id="left-leg">p>
p id="right-leg">p>
p>
body>
html> 3. CSS スタイルを追加します
HTML を使用して、各「Dabai」要素を定義したら、CSS を使用してそのスタイルの外観を描画する必要があります。
「ダバイ」は白いので、識別しやすいように背景を濃い色にしています。
それではまず頭です:
body {
background: #595959;
}
#baymax{
/*设置为 居中*/
margin: 0 auto;
/*高度*/
height: 600px;
/*隐藏溢出*/
overflow: hidden;
}
#head{
height: 64px;
width: 100px;
/*以百分比定义圆角的形状*/
border-radius: 50%;
/*背景*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px;
/*设置下边框的样式*/
border-bottom: 5px solid #e0e0e0;
/*属性设置元素的堆叠顺序; 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
z-index: 100;
/*生成相对定位的元素*/
position: relative;
}エフェクトプレビュー:

急いで目と口を追加してください!
#eye,
#eye2{
width: 11px;
height: 13px;
background: #282828;
border-radius: 50%;
position: relative;
top: 30px;
left: 27px;
/*旋转该元素*/
transform: rotate(8deg);
}
#eye2{
/*使其旋转对称*/
transform: rotate(-8deg);
left: 69px; top: 17px;
}
#mouth{
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top: 10px;
}ミニ「ベイマックス」、プロトタイプが登場:

次は胴体と腹部です:
#torso,
#belly{
margin: 0 auto;
height: 200px;
width: 180px;
background: #fff;
border-radius: 47%;
/*设置边框*/
border: 5px solid #e0e0e0;
border-top: none;
z-index: 1;
}
#belly{
height: 300px;
width: 245px;
margin-top: -140px;
z-index: 5;
}
#cover{
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top: -20px;
border-radius: 50%;
}「ベイマックス」に生命を象徴するハートを与えましょう:
#heart{ width:25px; height:25px; border-radius:50%; position:relative; /*向边框四周添加阴影效果*/ box-shadow:2px 5px 2px #ccc inset; rightright:-115px; top:40px; z-index:111; border:1px solid #ccc; }
現在、「ベイマックス」は次のようになります:

彼にはまだ手と足がありません、とてもかわいいです... 「ベイマックス」には暖かい腕が必要です:
#left-arm,
#right-arm{
height: 270px;
width: 120px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position: relative;
top: -350px;
left: -100px;
transform: rotate(20deg);
z-index: -1;
}
#right-arm{
transform: rotate(-20deg);
left: 100px;
top: -620px;
}彼にはまだ指がありません:
-
#l-bigfinger, #r-bigfinger{ height: 50px; width: 20px; border-radius: 50%; background: #fff; position: relative; top: 250px; left: 50px; transform: rotate(-50deg); } #r-bigfinger{ left: 50px; transform: rotate(50deg); } #l-smallfinger, #r-smallfinger{ height: 35px; width: 15px; border-radius: 50%; background: #fff; position: relative; top: 195px; left: 66px; transform: rotate(-40deg); } #r-smallfinger{ background: #fff; transform: rotate(40deg); top: 195px; left: 37px; }
ちょっと面白いですね:

「Dabai」に足を追加するのが待ちきれません:
#left-leg, #right-leg{ height: 170px; width: 90px; border-radius: 40% 30% 10px 45%; background: #fff; position: relative; top: -640px; left: -45px; transform: rotate(-1deg); z-index: -2; margin: 0 auto; } #right-leg{ background: #fff; border-radius:30% 40% 45% 10px; margin: 0 auto; top: -810px; left: 50px; transform: rotate(1deg); }
duang~duang~duang~ スタントが完了しました!

あなたのそばに優しいダバイさんが来てくれて、とても安心しませんか?
【関連推奨事項】
1. 特別な推奨事項: 「php Programmer Toolbox」V0.1バージョンのダウンロード
3 。php.cn オリジナルの HTML5 ビデオチュートリアル
以上がHTML+CSS を使用して温かみのある青白を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

