ホームページ >WeChat アプレット >ミニプログラム開発 >小規模なプログラム開発用の page() 関数
小規模なプログラム開発用の page() 関数
- Y2Jオリジナル
- 2017-05-17 17:07:093395ブラウズ
Page
Page()関数はページの登録に使用されます。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定するオブジェクト パラメーターを受け入れます。
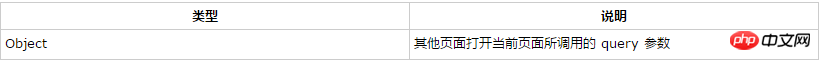
オブジェクトパラメータの説明:

サンプルコード:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
}, onReachBottom: function() {
// Do something when page reach bottom.
}, onShareAppMessage: function() {
// return custom share date when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初期化データ
初期化データは、ページの最初のレンダリングとして使用されます。データはJSONの形式でロジック層からレンダリング層に送信されるため、データはJSONに変換できる形式である必要があります: 文字列、数値、ブール値、オブジェクト、配列。
レンダリングレイヤーは、WXML を通じてデータをバインドできます。
サンプルコード:
<view>{{text}}</view><view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})ライフサイクル関数
onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。
受信ページパラメータは、wx.navigateTo、wx.redirectToを取得し、
onShow: ページ表示
はページが開かれるたびに呼び出されます。
onReady: ページの最初のレンダリングが完了します
ページは 1 回だけ呼び出されます。これは、ページの準備ができており、ビュー レイヤーと対話できることを意味します。
onReadyの後にwx.setNavigationBarTitleなどのインターフェース設定を行ってください。詳細についてはライフサイクルを参照してください
onHide: ページが非表示になります
navigateTo または下部タブが切り替わったときに呼び出されます。
onUnload: ページのアンロード
redirectTo または navigateBack のときに呼び出されます。ライフサイクルの呼び出しとページのルーティングメソッド。
設定のウィンドウオプションでenablePullDownRefreshをオンにする必要があります。 データ更新が処理されるとき、wx.stopPullDownRefresh は現在のページのプルダウン更新を停止できます。
onShareAppMessage: ユーザー共有
このイベントハンドラーが定義されている場合のみ、右上隅のメニューに「共有」ボタンが表示されます 
これイベントはオブジェクトを返す必要があります。カスタム共有コンテンツの場合は
カスタム共有フィールド
サンプルコード
Page({
onShareAppMessage: function () { return {
title: '自定义分享标题',
path: '/page/user?id=123'
}
}
})イベントハンドラー関数
サンプルコード:
<view bindtap="viewTap"> click me </view>Page({
viewTap: function() {
console.log('view tap')
}})
Page.prototype.setData() setData 関数は、this.data の対応する値を変更しながら、ロジック層からビュー層にデータを送信するために使用されます。 注:
this.data を直接変更することは無効であり、ページの ステータス
を変更することもできません。また、データの不整合が発生します。一度に設定できるデータは 1024kB を超えないようにしてください。
setData() パラメーターの形式
key
、value の形式でオブジェクトを受け入れ、this.data のキーに対応する値を value に変更します。 キーは非常に柔軟であり、array[2].message、a.b.c.d などのデータ パスの形式で指定でき、this.data で事前に定義する必要はありません。注:
this.setData を呼び出さずに this.data を直接変更すると、ページのステータスは変更されず、データの不整合も発生します
一度に設定できるデータは 1024kB を超えることはできません。設定は避けてください。一度に多すぎるデータ。示例代码:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText"> Change normal data </button><view>{{num}}</view><button bindtap="changeText"> Change normal num </button><view>{{array[0].text}}</view><button bindtap="changeItemInArray"> Change Array data </button><view>{{object.text}}</view><button bindtap="changeItemInObject"> Change Object data </button><view>{{newField.text}}</view><button bindtap="addNewField"> Add new data </button>
//index.jsPage({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
}, changeText: function() {
// this.data.text = 'changed data'
// bad, it can not work
this.setData({
text: 'changed data'
})
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function()
{
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function()
{
this.setData({
'newField.text': 'new data'
})
}
})以下内容你不需要立马完全弄明白,不过以后它会有帮助。
生命周期函数
下图说明了Page实例的生命周期。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:阳淘
以上が小規模なプログラム開発用の page() 関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


%20%E9%96%A2%E6%95%B0)