ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSボックスモデルの紹介と実践的なチュートリアル
CSSボックスモデルの紹介と実践的なチュートリアル
- 零下一度オリジナル
- 2017-05-16 11:24:201368ブラウズ
CSS BoxModel(Box Model)
CSSでは、「ボックスモデル」という用語はすべてボックスと見なすことができます。中古品デザインやレイアウトに。
CSS ボックス モデルは本質的に、マージン、ボーダー、パディング、実際のコンテンツなど、周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。
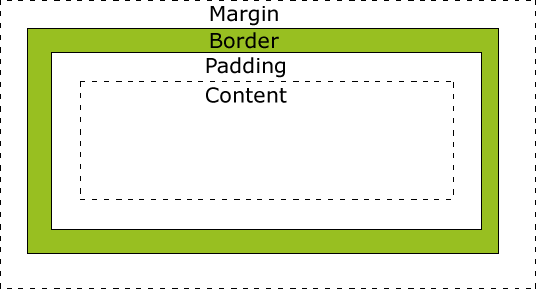
下の図はボックスモデルを示しています:

さまざまな部分の説明:
マージン - 境界領域をクリアします。マージンには背景色がなく、完全に透明です
境界線 - パディングとコンテンツの周囲の境界線。境界線はボックスの背景色の影響を受けます
パディング - コンテンツの周囲の領域をクリアします。ボックスの塗りつぶしの背景色の影響を受けます
コンテンツ - テキストと画像を表示するボックスの内容
すべてのブラウザで要素の幅と高さを正しく設定するには、ボックスのモデルがどのように設定されるかを知る必要があります動作します。
要素の幅と高さ
重要: CSS 要素の幅と高さプロパティを指定するときは、コンテンツ領域の幅と高さのみを設定することになります。要素を完全なサイズにするには、パディング、境界線、およびマージンも追加する必要があることに注意してください。 .
以下の例の要素の合計幅は 300px です:
width:250px;padding:10px;border:5px solid gray;margin:10px;
自分で計算してみましょう:
250px (幅)
+ 20px (左 + 右パディング)
+ 10px (左 + 右境界線)
+ 20px (左 + 右マージン)
= 300px
想像してみてください、スペースは 250 ピクセルしかありません。要素の合計幅を 250 ピクセルに設定しましょう:
例
width:220px;padding:10px;border:5px solid gray;margin:0px;
要素の合計幅の最終的な計算式は次のとおりです:
要素の合計幅 = width + left padding + right padding + leftボーダー + 右ボーダー + 左マージン + 右マージン
要素の合計の高さの最終的な計算式は次のとおりです:
要素の合計の高さ = 高さ + 上のパディング + 下のパディング + 上のボーダー + 下のボーダー + 上のマージン+ 下マージン
ブラウザの互換性 問題
ページに適切な DTD が設定されると、ほとんどのブラウザは上記のようにコンテンツをレンダリングします。ただし、IE 5 および 6 でのレンダリングは正しくありません。 W3C 仕様によれば、要素のコンテンツが占めるスペースは width 属性によって設定され、コンテンツの周囲のパディングとボーダーの値は個別に計算されます。残念ながら、IE5.X と 6 は独自の非標準モデルを奇妙なモードで使用します。これらのブラウザの width プロパティはコンテンツの幅ではなく、コンテンツ、padding、境界線の幅の合計です。
ただし、この問題を解決する方法はあります。しかし、現時点での最善の解決策は、問題を回避することです。つまり、指定された幅のパディングを要素に追加する代わりに、要素の親要素と子要素にパディングまたはマージンを追加してみてください。
IE8 以前の IE バージョンは、パディング幅と境界線幅の属性設定をサポートしていません。
IE8 以前のバージョンの非互換性の問題を解決するには、HTML ページで を宣言できます。
【関連推奨事項】
1. 特別な推奨事項: 「php Programmer Toolbox」V0.1 バージョンのダウンロード
3. Jiijian (2) - CSS ビデオチュートリアル
以上がCSSボックスモデルの紹介と実践的なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

