ホームページ >WeChat アプレット >WeChatの開発 >WeChat のカスタム メニュー コードの開発と実装のチュートリアル
WeChat のカスタム メニュー コードの開発と実装のチュートリアル
- Y2Jオリジナル
- 2017-05-15 13:28:302112ブラウズ
この記事は主にphpWeChatによって開発されたカスタムメニューの完全なプロセスを詳細に紹介します。興味のある友人はそれを参照してください
1. カスタムメニューの定義は、公式アカウントはインターフェイスを強化し、ユーザーが公式アカウントの機能をより良く、より早く理解できるようにします。カスタム メニューをオンにすると、公式アカウントのインターフェイスは次の図のようになります。
 2. カスタム メニューを申請します
2. カスタム メニューを申請します
個人のサブスクリプション アカウントは Weibo 認証を使用し、企業のサブスクリプション アカウントは WeChat 認証を通過します。カスタム メニューを申請できます。 資格
サービス アカウントには、デフォルトでメニュー権限があります。3. AppId と AppSecert を取得します
AppId と AppSecret は、開発者センター - 開発者 ID で確認できます。
 4. アクセス トークンを取得します
4. アクセス トークンを取得します
appid と appsecert を使用してアクセス トークンを取得します。Interface is
api.weixin.qq.com/cgi-bi... mp; プログラムは次のように実装されています
$appid = ""; $appsecret = ""; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret"; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch); $jsoninfo = json_decode($output, true); $access_token = $jsoninfo["access_token"];ブラウザのアドレスバーにアドレスを直接結合することもできます。実行後、次のデータが得られます コードは次のとおりです:
{"access_token":"N2L7KXa084WvelONYjkJ_traBMCCvy_UKmpUUzlrQ0EA2yNp3Iz6eSUrRG0bhaR_viswd50vDuPkY5nG43d1gbm-olT2KRMxOsVE08RfeD9lvK9lMguNG9kpIkKGZEjIf8Jv2m9fFhf8bnNa-yQH3g", コードは次のとおりです:
"expires_in":7200}パラメータの説明は次のとおりです
その中で、 08RfeD9lvK9lMguNG9kpIkKGZEjIf8Jv2m9fFhf8bnNa- yQH3g
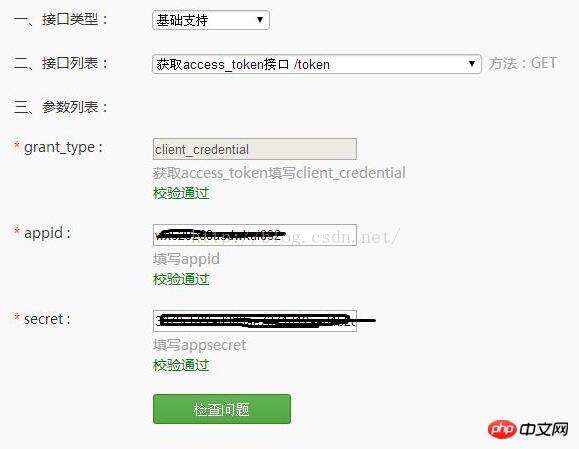
がアクセストークンです。 または、公式インターフェース
または、公式インターフェース
ツールを使用します。アドレスは次のとおりです:
https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E8%87%AA%E5% AE %9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D % 95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create

5. メニューコンテンツを整理します
現在、カスタムメニューには最大 3 つの第 1 レベルのメニューが含まれており、各第 1 レベルのメニューには、最大 5 つの
第 2 レベルのメニューが含まれます。第 1 レベルのメニューには最大 4 文字、第 2 レベルのメニューには最大 7 文字の中国語を含めることができます。余分な部分は「...」に置き換えられます。カスタム メニューを作成した後、WeChat クライアント キャッシュ のため、WeChat クライアントがそれを表示するまでに 24 時間かかることに注意してください。テストする場合は、公開アカウントのフォローを解除してから再度フォローしてみて、作成後の効果を確認することをお勧めします。
現在、カスタム メニュー インターフェイスは、次の 2 種類の ボタン を実装できます:
ユーザーがクリック タイプ ボタンをクリックした後、WeChat サーバーはメッセージ タイプ イベント構造を開発者はメッセージ インターフェイスを通じて (メッセージ インターフェイス ガイドを参照)、開発者が入力したkey 値を使用して、カスタマイズされたキー値 を介してユーザーと対話できます。
ユーザーがビュータイプボタンをクリックした後、WeChatクライアントは、Webページを開く目的を達成するために、ボタンに開発者によって入力されたURL値(つまり、Webリンク)を開きます。これをWebと組み合わせることが推奨されます。ユーザーの基本情報を取得するためのページ権限 ユーザーのログイン個人情報を取得するためのインターフェイス。 インターフェース呼び出しリクエストの説明
http リクエストメソッド: POST (https プロトコルを使用してください) api.weixin.qq.com/cgi-bi... _token=ACCESS_TOKEN
リクエストの例
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}パラメータの説明
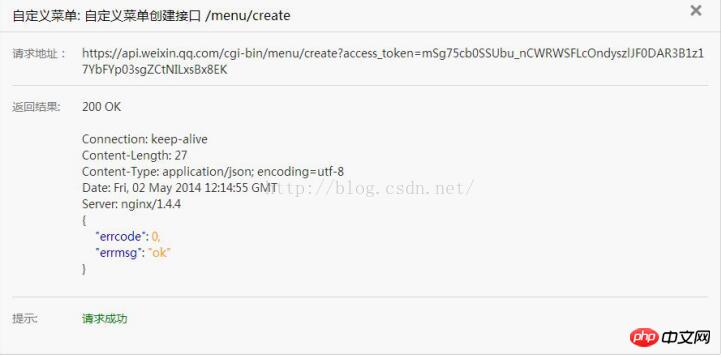
結果を返す正しい場合に返される JSON データ パケットは次のとおりです:
{"errcode":0,"errmsg":"ok"}
間違っている場合に返される JSON データ パケットは次のとおりです (例は無効なメニュー名です 長さ):
{"errcode":40018,"errmsg":"invalid button name size"}6. メニューのコンテンツをサーバーに送信します
菜单的JSON结构为
{"button": [{"name":"天气预报","sub_button":[{"type":"click","name":"北京天气","key":"天气北 京"},
{"type":"click","name":"上海天气","key":"天气上海"},
{"type":"click","name":" 广州天气","key":"天气广州"},{"type":"click","name":"深圳天气","key":"天气深圳"},
{"type":"view","name":"本地天气","url":"http://m.hao123.com/a/tianqi"}]},
{"name":"方倍工作室","sub_button":[{"type":"click","name":"公司简 介","key":"company"},
{"type":"click","name":"趣味游戏","key":"游戏"}, {"type":"click","name":"讲个笑话","key":"笑话"}]}]}将以下代码保存为menu.php,并且在浏览器中运行该文件(比如 127.0.0.1/menu.php),将直接向微信服务器提交菜单
php
$access_token = "";
$jsonmenu = '{
"button":[
{
"name":"天气预报",
"sub_button":[
{
"type":"click",
"name":"北京天气",
"key":"天气北京"
},
{
"type":"click",
"name":"上海天气",
"key":"天气上海"
},
{
"type":"click",
"name":"广州天气",
"key":"天气广州"
},
{
"type":"click",
"name":"深圳天气",
"key":"天气深圳"
},
{
"type":"view",
"name":"本地天气",
"url":"http://m.hao123.com/a/tianqi"
}]
},
{
"name":"瑞雪",
"sub_button":[
{
"type":"click",
"name":"公司简介",
"key":"company"
},
{
"type":"click",
"name":"趣味游戏",
"key":"游戏"
},
{
"type":"click",
"name":"讲个笑话",
"key":"笑话"
}]
}]
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$access_token;
$result = https_request($url, $jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
?>或者使用官方的调试接口 使用网页调试工具调试该接口


提交成功后,重新关注后即可看到菜单。菜单效果类似如下:

七、响应菜单点击事件
在消息接口中处理event事件,其中的click代表菜单点击,通过响应菜单结构中的key值回应消息,view事件无须响应,将直接跳转过去
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (!isset($_GET['echostr'])) {
$wechatObj->responseMsg();
}else{
$wechatObj->valid();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$RX_TYPE = trim($postObj->MsgType);
switch ($RX_TYPE)
{
case "text":
$resultStr = $this->receiveText($postObj);
break;
case "event":
$resultStr = $this->receiveEvent($postObj);
break;
default:
$resultStr = "";
break;
}
echo $resultStr;
}else {
echo "";
exit;
}
}
private function receiveText($object)
{
$funcFlag = 0;
$contentStr = "你发送的内容为:".$object->Content;
$resultStr = $this->transmitText($object, $contentStr, $funcFlag);
return $resultStr;
}
private function receiveEvent($object)
{
$contentStr = "";
switch ($object->Event)
{
case "subscribe":
$contentStr = "欢迎洋洋博客";
case "unsubscribe":
break;
case "CLICK":
switch ($object->EventKey)
{
case "company":
$contentStr[] = array("Title" =>"公司简介",
"Description" =>"洋洋的博客",
"PicUrl" =>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg",
"Url" =>"weixin://addfriend/pondbaystudio");
break;
default:
$contentStr[] = array("Title" =>"默认菜单回复",
"Description" =>"您正在使用的是<span style="font-family: Arial, Helvetica, sans-serif;">洋洋的博客</span><span style="font-family: Arial, Helvetica, sans-serif;">", </span>
"PicUrl" =>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg",
"Url" =>"weixin://addfriend/pondbaystudio");
break;
}
break;
default:
break;
}
if (is_array($contentStr)){
$resultStr = $this->transmitNews($object, $contentStr);
}else{
$resultStr = $this->transmitText($object, $contentStr);
}
return $resultStr;
}
private function transmitText($object, $content, $funcFlag = 0)
{
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>%d</FuncFlag>
</xml>";
$resultStr = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content, $funcFlag);
return $resultStr;
}
private function transmitNews($object, $arr_item, $funcFlag = 0)
{
//首条标题28字,其他标题39字
if(!is_array($arr_item))
return;
$itemTpl = " <item>
<Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
<PicUrl><![CDATA[%s]]></PicUrl>
<Url><![CDATA[%s]]></Url>
</item>
";
$item_str = "";
foreach ($arr_item as $item)
$item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']);
$newsTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>%s</ArticleCount>
<Articles>
$item_str</Articles>
<FuncFlag>%s</FuncFlag>
</xml>";
$resultStr = sprintf($newsTpl, $object->FromUserName, $object->ToUserName, time(), count($arr_item), $funcFlag);
return $resultStr;
}
}
?>八、菜单中获取OpenID
由于菜单中只能填写固定的url地址,对于想要菜单中获取用户的OpenID的情况,可以使用OAuth2.0授权的方式来实现。
URL中填写的地址为一个固定的回调地址。原理方法可以参考 微信公众平台开发(99) 自定义菜单获取OpenID
<?php
/*
洋洋的博客
*/
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
header('content-type:text');
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?" || $keyword == "?")
{
$msgType = "text";
$contentStr = '当前时间是:'.date("Y-m-d H:i:s",time());
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
}else{
echo "";
exit;
}
}
}
?>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信公众号平台源码下载
3. 阿狸子订单系统源码下载
以上がWeChat のカスタム メニュー コードの開発と実装のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

