ホームページ >ウェブフロントエンド >CSSチュートリアル >マスターすべき3つのCSSスタイルとその優先順位
マスターすべき3つのCSSスタイルとその優先順位
- 零下一度オリジナル
- 2017-05-13 14:36:043881ブラウズ
CSSは「Cascading Style Sheets」の略です
CSSコード構文
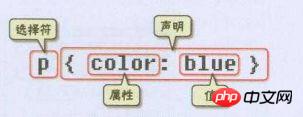
CSSスタイルはselectorとdeclarationで構成され、declarationはattributesとvalueで構成されますに示すように、下の図:

セレクター: セレクターとも呼ばれ、スタイル ルールが適用される Web ページ内の要素を示します。たとえば、この例では、すべての段落 (p) のテキストです。 web ページは青になりますが、他の要素 (ol など) は影響を受けません。
宣言: ステートメントは英語の中括弧「{}」で囲まれ、属性と値は英語のコロン「:」で区切られます。複数のステートメントがある場合は、以下に示すように英語のセミコロン「;」で区切ることができます:
p { font-size:12px;color:red; }1. 最後のステートメントにはセミコロンは必要ありませんが、将来の変更の便宜のために、通常はセミコロンが追加されます。
2. スタイルを使用して読みやすくするには、以下に示すように、各コードを新しい行に記述することができます:
p {
font-size:12px;
color:red;
}HTML のコメントと同じように、CSS にもコメント ステートメントがあります: /* を使用します。コメント ステートメント* / を指定します (HTML では を使用します)。次のコードのようになります。

既存の HTML タグ内に直接記述するインライン CSS スタイル
CSS スタイルのコード挿入形式の観点から、基本的に次の 3 つのタイプに分けることができます。 , 埋め込み型と外付け型の3種類があります。
インライン CSS スタイル シートは、次のコードのように、既存の HTML タグに CSS コードを直接記述することです:
<p style="color:red">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
埋め込み CSS スタイル、現在のファイルに記述されています
埋め込み CSS スタイル、つまり、 タグ間の CSS スタイル コード。たとえば、次のコードは 3 つの タグ内のテキストを赤色に設定します:
<style type="text/css">
span {
color:red;
}
</style>埋め込み CSS スタイルは の間に記述する必要があり、通常、埋め込み CSS スタイルは の間に記述されます。 頭>頭>。
別ファイルに記述する外部CSSスタイル
外部CSSスタイル(外部スタイルとも言います)とは、CSSコードを別の外部ファイルに記述することです。このCSSスタイルファイルは拡張子が「.css」で終わります。次のコードに示すように、 内で (以上がマスターすべき3つのCSSスタイルとその優先順位の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

