ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのz-indexについて詳しく解説(2)
CSSのz-indexについて詳しく解説(2)
- 零下一度オリジナル
- 2017-05-12 14:15:501638ブラウズ
CSS の z-index について詳しく説明します。z-index がない場合、結果はどうなりますか?編集者があなたを見てみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
position: absolute;
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
}
.box2{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
top: 180px;
left: 180px;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>実行結果:

box2 が box1 の後ろにあるため、box2 は z-index を設定せずに box1 を抑制します。
次に、父親から父親への現象とは何なのか見てみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.p1{
position: relative;
width: 200px;
height: 200px;
background-color: blue;
z-index: 10
}
.p1 .child1{
position: absolute;
width: 100px;
height: 100px;
top: 240px;
left: 300px;
z-index: 56;
background-color: green;
}
.p2{
position: relative;
width: 200px;
height: 200px;
background-color:red;
z-index: 20;
}
.p2 .child2{
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 350px;
z-index: 5;
background-color: pink;
}
</style>
</head>
<body>
<p class="p1">
<p class="child1"></p>
</p>
<p class="p2">
<p class="child2"></p>
</p>
</body>
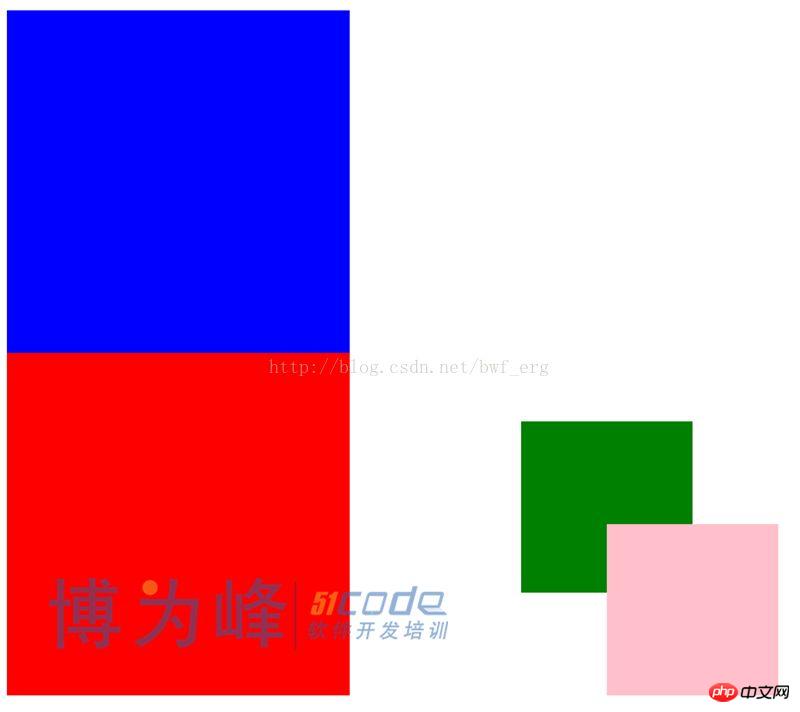
</html>操作結果:

ここでは、p2 の z-index を p1 の z-index より小さく設定し、p1 の child1 の z-index を p1 の z-index より大きく設定します。 p2の子2。しかし、操作の最終結果は、child2 が child1 を抑制することになります。これは父親への従順という現象です。これは、親要素が抑制されている場合です。サブ要素は抑圧される運命から逃れることはできません。子要素の z-index のサイズには関係ありません。
【関連おすすめ】
3. php.cn Dugu Jiijian (2) - CSSビデオチュートリアル
以上がCSSのz-indexについて詳しく解説(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

