ホームページ >WeChat アプレット >ミニプログラム開発 >小さなプログラムでパラメータを渡す実装方法を紹介
小さなプログラムでパラメータを渡す実装方法を紹介
- Y2Jオリジナル
- 2017-05-12 11:38:172736ブラウズ
この記事では主にWeChatミニプログラムのパラメータ転送の詳細な説明に関する関連情報を紹介しますので、必要な友人は参考にしてください
WeChatミニプログラムの開始は間違いなくモバイルインターネット業界に再び波を起こすでしょう。
ミニプログラムが人気があるかどうか疑問に思う人もいるでしょうが、WeChatのユーザー数を見ればすべてがわかります。
WeChat ミニ プログラム - パラメーターの受け渡し
ここでは、ミニ プログラムでパラメーターを渡す 2 つの方法を見つけました。便宜上、それらを個別に共有します。
1. イベントを介したパラメーターの受け渡し
まず始めましょう。ミニ プログラムでのイベントの定義を見てください:
#イベントとは何ですか?
これがリストです。テキスト イベントは、ビュー層からロジック層への通信方法です。
これは、ユーザーの行動を処理のためにロジック層にフィードバックできるテキストイベントのリストです。
コンポーネントにバインドできるテキストイベントのリストは次のとおりです。トリガーイベントに達すると、ロジック層の対応するイベント処理関数が実行されます。
これはリスト テキストです。イベント オブジェクト には、ID、データセット、タッチなどの追加情報を含めることができます。
は、これがビュー層[wxml]からロジック層[js]への通信メソッドであることを明確に指摘しています。このイベントを使用してパラメータを渡すのは間違いなく正しいです。 、実際にやってみましょう 例を見てみましょう:
view.wxml
cf10053d04be296d209fab654549861e
logic.js
Page({
tapName: function(event) {
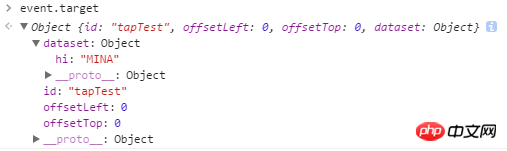
console.log(event.target)
}
})log printing

設定した data-hi="MINA" の値がデータセット内にあることがわかります。さて、今書いたものを見てみましょう。 まず、bindtap で始まるのは、イベントをバインドすることです。これは、「=」記号の後の値です。バインドされたイベントは、ロジック [js] レイヤー定義に存在する必要があります。 次に、値渡しです。それに気づいた友人は、ここで書いたdata-hiが、私たちが普段jsで書いている値渡しと同じ定義方法であることがわかります。この data-* は、イベントの属性ターゲットのデータセット値に対応します。ここで呼び出す必要があるのは、data-hi に対応する値を取得するために、event.target.dataset.hi です。
ここでデータの定義名に注意が必要です: 書き方: data- で始まり、複数の単語はハイフン - で結ばれます、data-要素などの大文字は使用できません(大文字は自動的に小文字に変換されます) -type、そして最後にeventでハイフンがtarget.datasetのキャメルケースのelementTypeに変換されます。
公式例:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})2. ナビゲータジャンプURL引数
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js 新しいページにジャンプ後、onloadでパラメータを直接受け取り、メソッドはoptionsです。 【パラメータ値】
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})さて、今日はここまでです。上で書いたドキュメントに含まれているドキュメントのリンクも書きます。私はただそれらを移動させて、私の言葉で言いました。 …(⊙_⊙;)…
【関連推奨事項】
以上が小さなプログラムでパラメータを渡す実装方法を紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

