ホームページ >WeChat アプレット >WeChatの開発 >WeChat開発入力ボックスの詳しい説明
WeChat開発入力ボックスの詳しい説明
- Y2Jオリジナル
- 2017-05-11 13:13:122998ブラウズ

入力入力ボックスも比較的頻繁に使用されます。 。 。スタイルの場合は、ビューを自分でラップし、自分で定義します。入力属性はそれほど多くありませんが、自分でゆっくりテストする必要がある場合は、
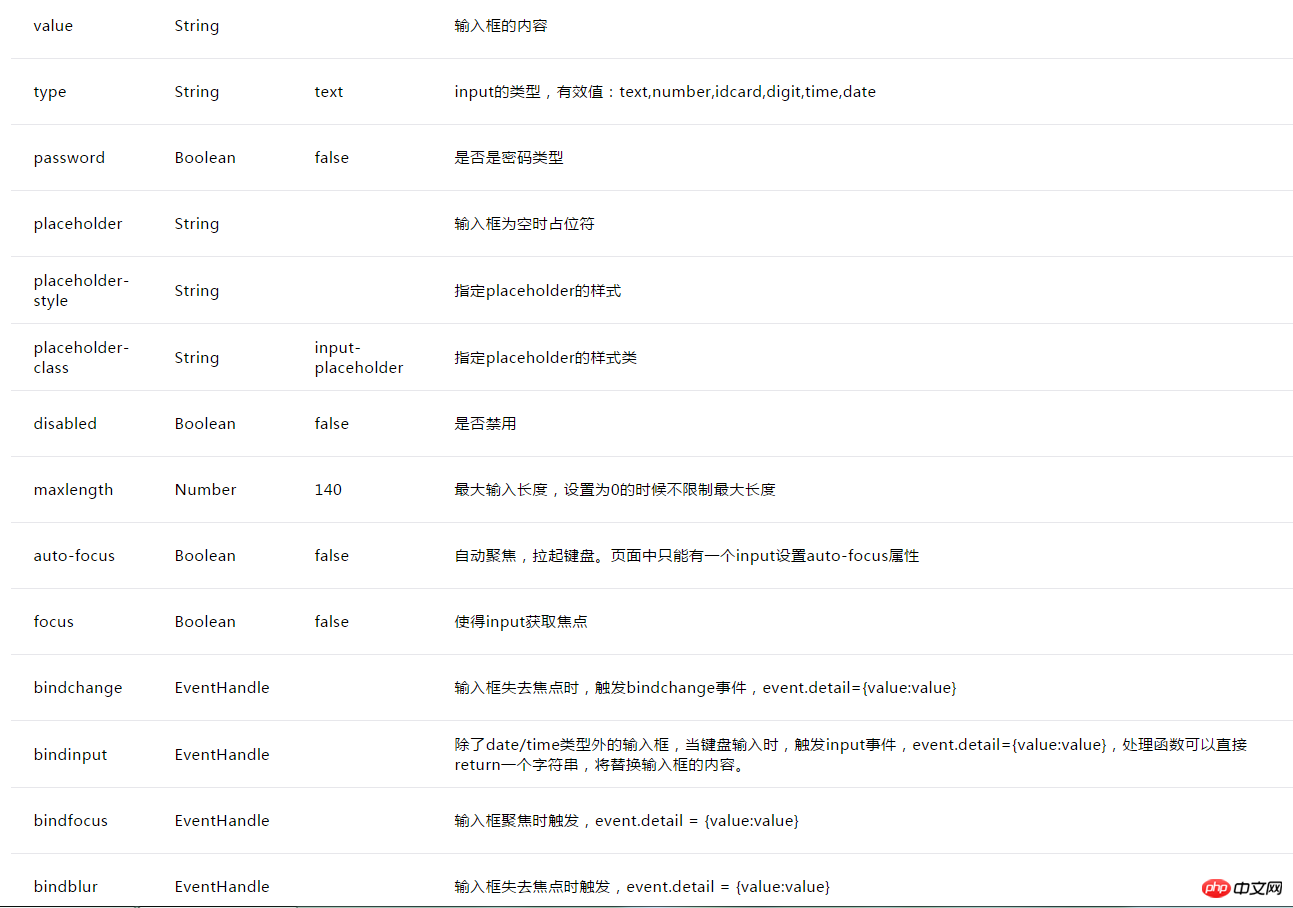
主要属性:

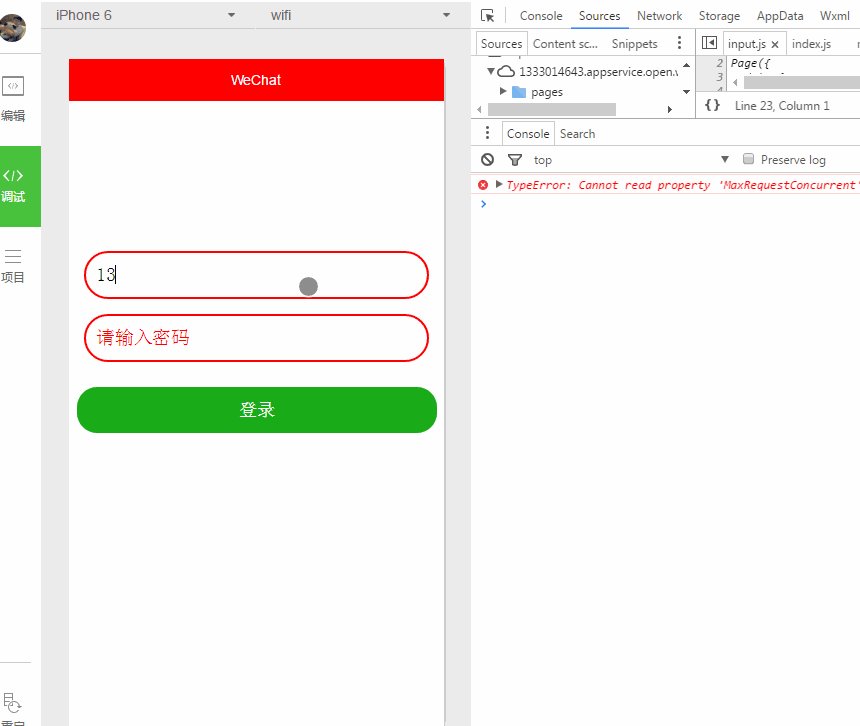
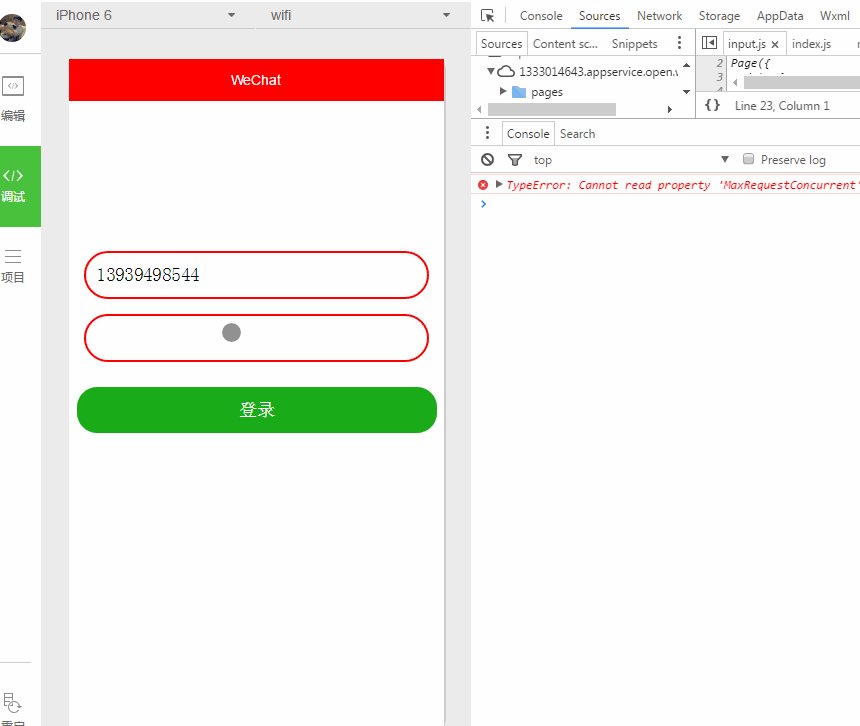
wxml
<!--style的优先级比class高会覆盖和class相同属性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="请输入账号" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="请输入密码" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登录</button>
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
listenerLogin: function() {
//打印收入账号和密码
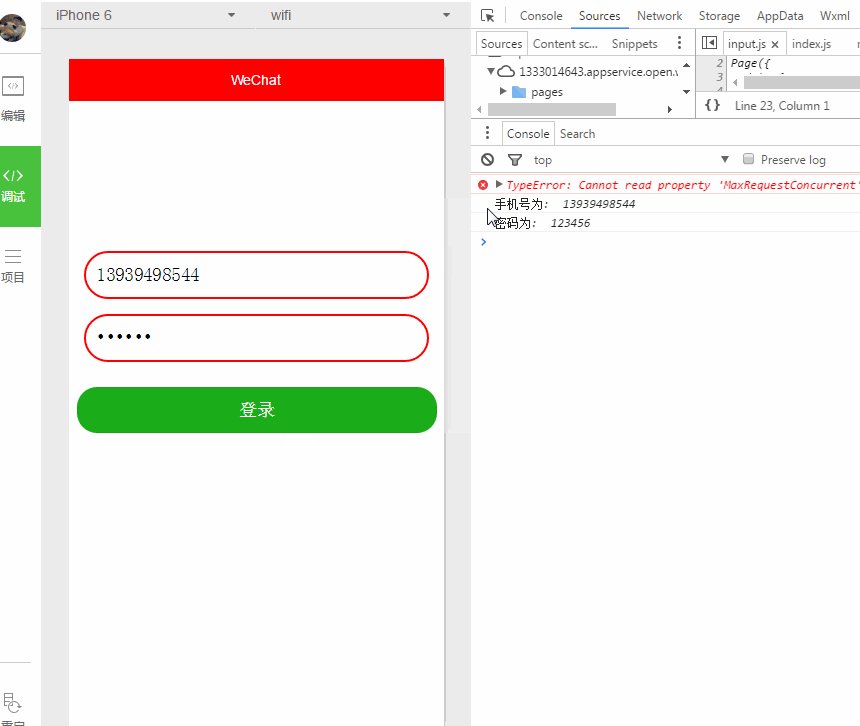
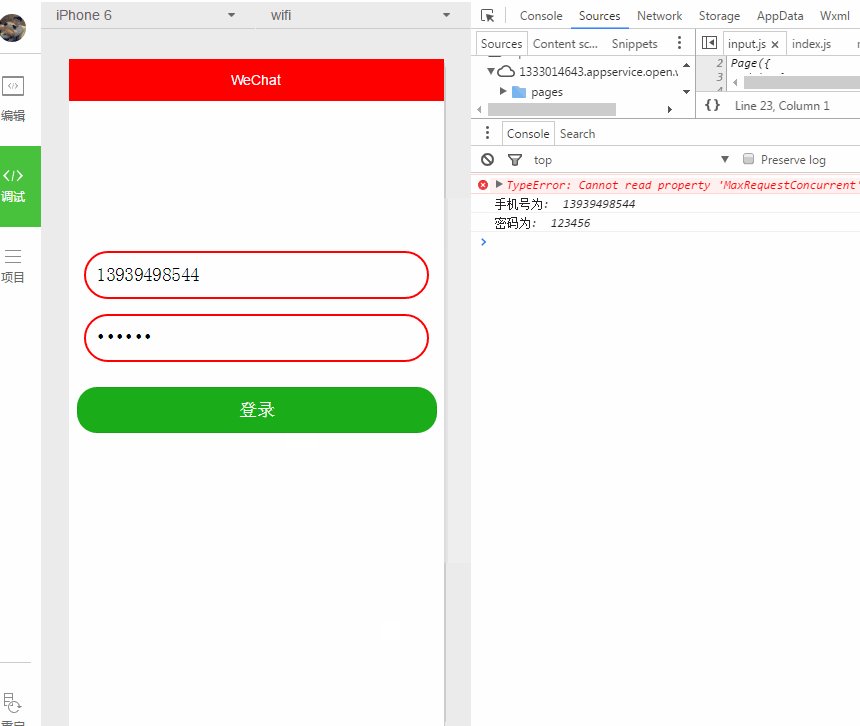
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}).input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}を試してください。 【関連おすすめ】
1. WeChat パブリックアカウントプラットフォームのソースコードダウンロード
2. Weizhichuang + WeChat ロボットのソースコード
以上がWeChat開発入力ボックスの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:WeChatがH5ライトゲームを開発次の記事:WeChatがH5ライトゲームを開発

