ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NET MVC 設定により PDF ファイルが生成され、クリックしてプレビューできます。
ASP.NET MVC 設定により PDF ファイルが生成され、クリックしてプレビューできます。
- Y2Jオリジナル
- 2017-05-09 11:22:114382ブラウズ
この記事では、ASP.NET MVC プロジェクトで PDF ファイルを直接プレビューする方法を主に紹介します。これは、エディターで見てみましょう。
このプロジェクトでは、 MVC4 フレームワークの機能の 1 つは、設定に基づいて PDF ファイルを生成し、クリックすると直接プレビューすることです。
実装プロセス
1. 最初のバージョンの実装コード:
HTMLコンテンツ
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("预览PDF","GetPdf",null,new { target="_blank"})
</p>
</body>
</html>
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");
}
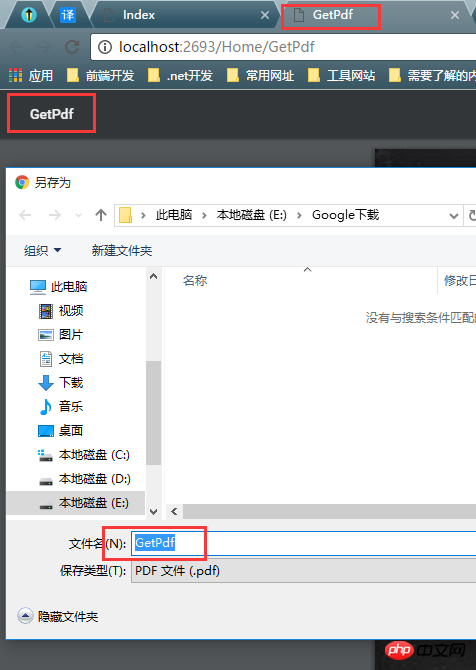
ファイルのダウンロード名前はあまりフレンドリーではありません。

2 つのことを行いました:
1. ダウンロード ポップアップ ボックスにわかりやすいダウンロード ファイル名を表示します。
2. GetPdf が表示されるブラウザ内の他の 2 つの場所にも、わかりやすいコンテンツが表示されるようにします。
ActionFilter をカスタマイズし、ヘッダーをインラインになるように変更します。 (このように直接置き換えると何か危険が潜んでいるかは分かりません。)
public class MyPdfActionFilter : ActionFilterAttribute
{
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
//Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22}
var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition");
if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment"))
{ filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length);
}
}
}
public class MyActionNameSelecter : ActionNameSelectorAttribute
{
public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo)
{
return actionName.Contains("-PDF文件预览");
}
}
[MyActionNameSelecter]
[MyPdfActionFilter]
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf")
//增加FileDownloadName设置,但是这会让内容以附件的形式响应到浏览器(具体参考文件响应模式:内联和附件)。
//文件变成被浏览器下载。
{ FileDownloadName = "The Garbage Collection Handbook.pdf" };
}
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@* 第二个参数可能是一个动态生成的内容,需要ACTION中增加名称选择拦截,所以自定义了一个ActionNameSelectorAttribute类满足要求。 *@
@Html.ActionLink("预览PDF", "The Garbage Collection Handbook-PDF文件预览", null,new { target="_blank"})
</p>
</body>
</html>最終的な効果
【関連おすすめ】
ASP.NET の無料ビデオ チュートリアル
2. ASP.NET のビデオ チュートリアル
以上がASP.NET MVC 設定により PDF ファイルが生成され、クリックしてプレビューできます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

