ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML+CSS で見栄えの良い電卓サンプル コードを実装
HTML+CSS で見栄えの良い電卓サンプル コードを実装
- 零下一度オリジナル
- 2017-05-08 11:38:055340ブラウズ
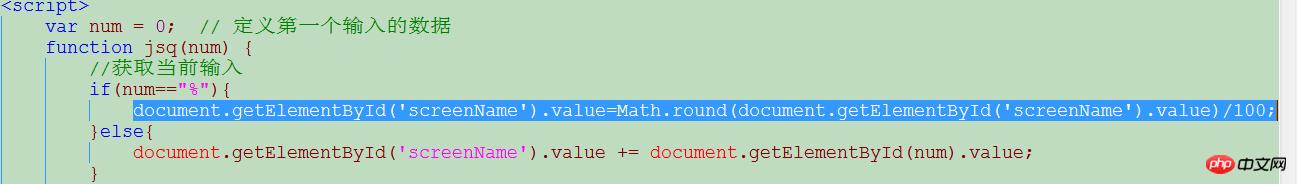
最終的な効果は図 2 に示すとおりです。バグがあります。整数 の後の % 記号をクリックすると、結果は正しくなります。小数点の後の % をクリックすると、結果は間違っています。他はすべて正常です。アドバイスをお願いします。入力値は string 型です。JS で下の図 1 の if 部分を正しく処理するにはどうすればよいですか? ? picture-1
 picture-2
picture-2
 htmlコードは次のとおりです。
htmlコードは次のとおりです。
<body><p id="calculator"> <p class="LOGO"> <span class="name">简单的计算器</span> <span class="verson">@walker</span> </p> <p id="shuRu"> <!--screen输入栏--> <p class="screen"> <input type="text" id="screenName" name="screenName" class="screen"> </p> </p> <p id="keys"> <!-- j --> <!--第一排--> <input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons"> <input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons"> <input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons"> <input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons"> <input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px"> <!--第二排--> <input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons"> <input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons"> <input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons"> <input type="button" id="*" onclick="jsq(this.id)" value="X" class="buttons"> <input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px"> <!--第三排--> <input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons"> <input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons"> <input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons"> <input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons"> <input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px"> <!--第四排--> <input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons"> <input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons"> <input type="button" id="." onclick="jsq(this.id)" value="." class="buttons"> <input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons"> <input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px"> </p> <p class="footer"> <span class="aside">欢迎使用JavaScript计算器</span> <span class="link"> <a href="#" title="声明" target="_blank">反馈</a> </span> </p></p></body>cssコードは次のとおりです。 1.
無料の HTML オンラインビデオチュートリアル
2.HTML 開発マニュアル
3.php.cn オリジナルの HTML5 ビデオチュートリアル
以上がHTML+CSS で見栄えの良い電卓サンプル コードを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

