ホームページ >WeChat アプレット >WeChatの開発 >WeChat開発デバッグ環境展開
WeChat開発デバッグ環境展開
- Y2Jオリジナル
- 2017-05-08 11:18:011898ブラウズ
WeChat パブリック アカウントは以前から人気がありました。私は比較的早い段階で WeChat パブリック アカウントの開発に取り組み始めてから、インターネット上のあらゆる場所でデモを探し始めました。現在、いくつかの公開アカウントを開発しています。庭には WeChat 開発に関する無数のチュートリアルがあり、私も楽しみに参加する準備ができています。 1 つ目は、この期間の開発経験を整理すること、2 つ目は、WeChat を開発しようとしている友人に役立つことを期待することです。作者がただの敗者であることを偉大な神々が寛大に受け止めてくれるように願っています。実務経験3年未満のプログラマーです。開発経験という点では園のマスターには及ばないので、マスターの方々にご指導をお願いしたいと思っています。
以下本文です。
実際、WeChat の開発はそれほど面倒でも難しくもなく、公式ドキュメントはかなり無難です (WeChat の支払いドキュメントより少なくとも数百倍は優れています)。WeChat の開発プロセスのため、最も苦痛なのはデバッグです。 WeChat では、ユーザーが WeChat から送信されたメッセージを受信するためのハンドラーはサーバーであるため、プロセスを中断することはできず、プログラムの実行状況を確認するためにテキスト ファイルを書き込むことしかできません。最初は私と同じような友人がいるかどうかわかりません。コードを外部サーバーにデプロイし、公式アカウントに メッセージを送信して、デバッグ ファイルを見て、何を変更する必要があるかを見つけて、コードを修正して、dllをサーバーにアップロードする…この作業は時間がかかりすぎて非効率です。
ピーナッツの殻の出現により、デバッグのプレッシャーが軽減されました。 Peanut Shell はローカル コンピュータを動的ドメイン名にバインドできるため、外部ネットワークがローカル IIS にアクセスできるため、コードをコピーする必要がなくなります。ピーナッツ シェルの使用手順は次のとおりです:
私が使用する新しいピーナッツ シェルには、ルーターを設定する必要はありません。必要なのは、エクスペリエンス資格を取得し、ローカル IP をバインドするだけです。もちろん、地元の大物 固定 IP を購入することも、より安定した有料のピーナッツ シェルを使用することもできます。ピーナッツ シェルのダウンロード アドレス
ピーナッツ シェル以下に示すように、インストールしてログインに成功すると:

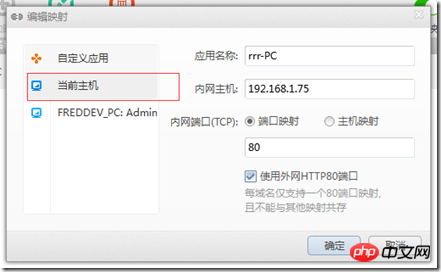
[新しいピーナッツ シェル管理]を右クリックすると、[新しいピーナッツ シェル管理]ダイアログ ボックスが表示され、編集できます。またはマッピングを追加します。

現在のホストをクリックするか、現在のホストの IP を手動で入力すると、バインドが成功します。

次のステップは、プロジェクトを iis にデプロイすることです。
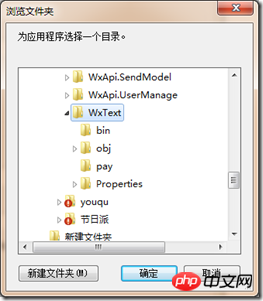
Web サイトを追加するときは、図に示すように、物理パスとして Web プロジェクトのパスを選択します:

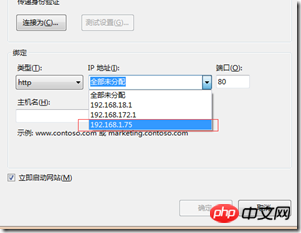
ローカル ドメイン名を選択します:

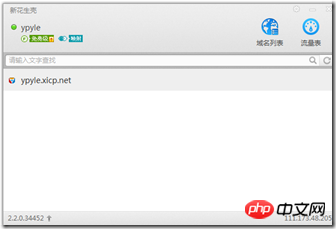
ポートは 80 に設定する必要があることに注意してください[OK] をクリックして、図に示すように、Peanut Shell ドメイン名によって提供されるセカンダリ レベルにアクセスします:


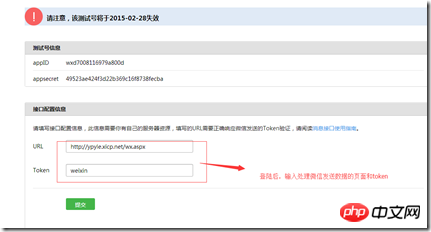
この表示は、バインドが成功したことを示します。これで、適切に開発してテストできるようになります。まず、以下に示すように、vs でプロジェクトを開き、WeChat テスト アカウントにログインします。アドレス (テスト アカウントはほとんどの機能を開き、開発プロセス中に使用できます)。

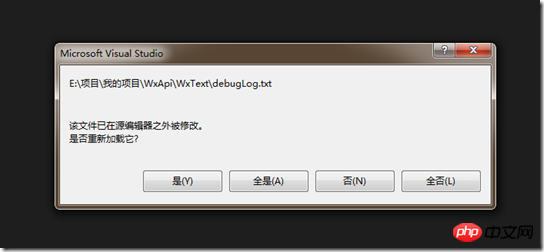
コード内にデバッグファイルのコードを既に記述しているため、この時点で送信をクリックすると、WeChat は入力したアドレスに対応する情報を送信します (詳細なアクセス手順は、次のセクション さらに)、この時点で、私のプロジェクトは vs で開かれており、デバッグ ファイルも vs で開かれています。プログラムは WeChat から送信された情報を受信した後、デバッグ ファイルを変更します。この時点では、 vs ファイルが外部で使用されていることを監視すると、次の図に示すように、自動的にプロンプトが表示されます:

すべてをクリックすると、書き込まれたデバッグ情報が表示されます:

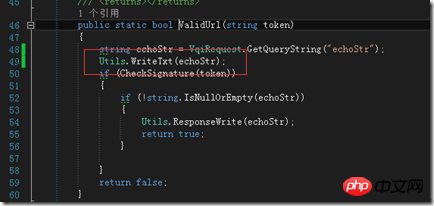
デバッグファイルを記述するコードは次のとおりです:

【関連推奨事項】
1.WeChatパブリックアカウントプラットフォームソースコードのダウンロード
2.Xiaozhu CMS Lifetong O2Oシステムv2.0専用バージョンのダウンロード
以上がWeChat開発デバッグ環境展開の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

