ホームページ >バックエンド開発 >C#.Net チュートリアル >asp.netのクリック確認コードの例の詳細な説明
asp.netのクリック確認コードの例の詳細な説明
- Y2Jオリジナル
- 2017-05-08 09:26:271668ブラウズ
この記事は主に、asp.net のクリック確認コードの実装に関するアイデアの共有を紹介します (デモ付き)。これには一定の参考価値があり、興味のある友人はそれを参照できます。
はは、これは長い間投稿されていませんでしたが、最後に、クリック確認コードが興味深いものであることに気づき、自分でも書いてみたいと思いました。
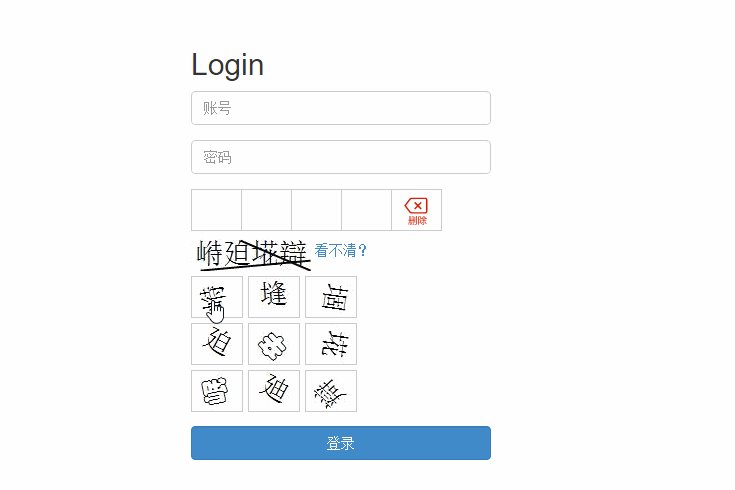
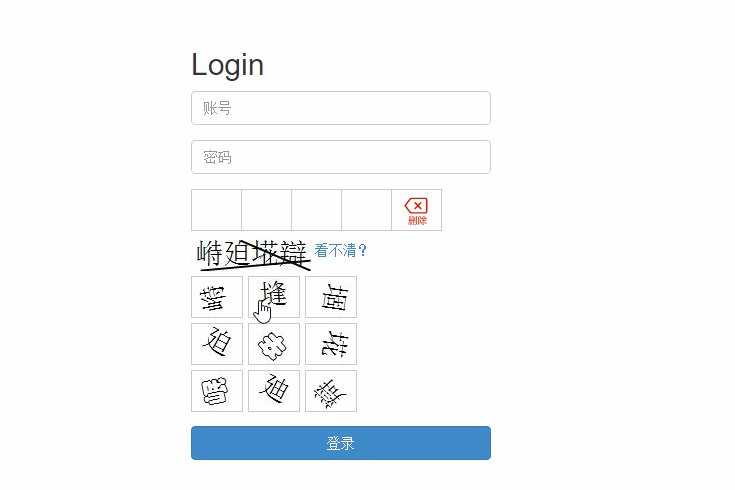
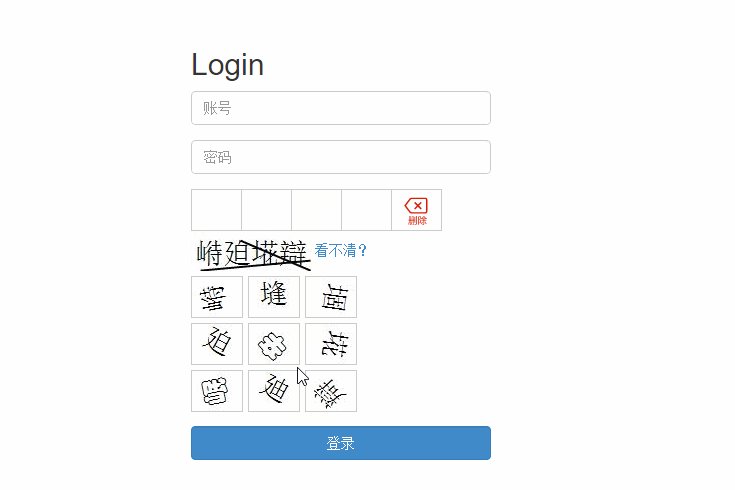
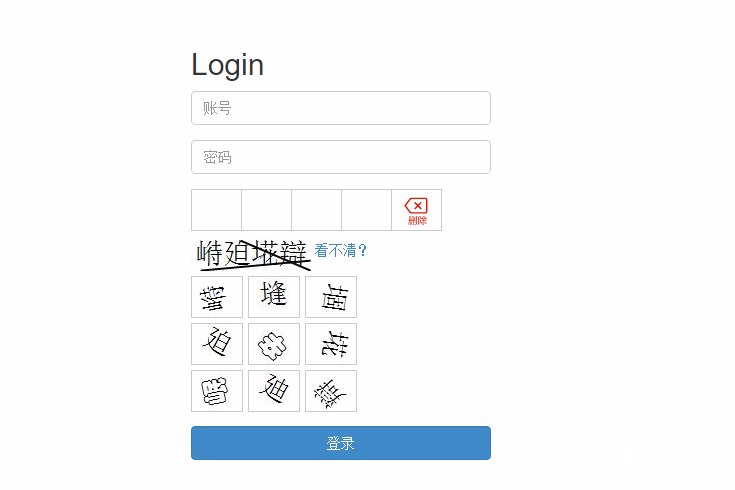
最初のエフェクト画像

このエフェクトに惹かれた場合は、読み続けてください。
コードを投稿する前に、いくつかのアイデアを教えてください:
1. 漢字ライブラリがあり、それをグリフに従って分類する必要があります。 (データベースで部首を分類しました)
2. 認証コードを取得します (つまり、いくつかの文字を認証コードとして取得します)
3. 抽出された文字に基づいて類似する単語を検索します
4.認証コードのテキストと類似の文字
5. 絵を描く
6. 表示する
1. フォントライブラリを入手する
我が国の文化は深くて奥が深く、スパイシーな文字はどこから来るのでしょうかから?もちろん手動で追加することはできなかったので、インターネットで漢字を検索できる Web サイトをランダムに見つけて、他の人のデータをキャプチャしました。データをキャプチャするには、ポータルをクリックしてください。ポータルに記載されている内容は単なる思考の流れです。わからないことがあれば、お知らせください。私のフォントライブラリを以下に共有します。
2. 認証コードを取得します
これは比較的簡単です。ここにコードを直接貼り付けます。次のコードは、便宜上、4 つのデータをランダムに並べ替えるコードです。個人的には、最初にIDをランダムに生成し、そのIDを元に直接データを取得することで、以下の書き方よりクエリの速度が速くなるのではないかと考えています。 (使用するデータベースは MySql であることに注意してください)
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}3. 抽出されたテキストに基づいて類似の単語を検索します
最初のステップで部首を保存したため、ここでは部首を直接使用します。現在の部首の文字。
/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}4. 検証コードの単語と類似単語を並べる
次のコードは、まず代替回答と検証コードをセットにしてから、そのセットを並べ替えるコードです
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}
/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
} 5. 絵を描く
以下は、絵を描くためのコードです。検証コードと代替回答は、2 つの異なる描画方法に対応しています (メモは非常に明確に書かれています)。テキストが x° 回転された後は人間には違いが分からないので心配しないでください (笑)。コードの最後の文では、フロントエンド呼び出しを容易にするために画像を Base64 に変換しました。
private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
} 6. 表示
GetCodeメソッドを直接呼び出して認証コードオブジェクトを返す
以下はAnswerValueに正解が入っているはずなので、まずそれを取り出して入れます。 Session で値をクリアし、json を通じてブラウザに返します。
public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}次に、いくつかの HTML コード
<p class="form-group">
<ul class="vercode">
<li><img src=''/></li>
<li><img src=''/></li>
<li><img src=''/></li>
<li><img src=''/></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<p>
<img id="code-image"/> <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</p>
<ul class="vercode-anwser">
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
</ul>
</p>といくつかの JS コードを積み上げてみましょう。ここでは画像にエフェクトを実装するだけで、データはまだ検証していません (検証のアイデアは次のとおりです。各画像は ID に対応しています)。 , 選択した画像が取得されます。ID をカンマで区切って、セッション内の値と比較します)
<script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>【関連おすすめ】
2. ASP チュートリアル
以上がasp.netのクリック確認コードの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

