ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の角丸とグラデーション関数のサンプルコードを共有します
CSS3の角丸とグラデーション関数のサンプルコードを共有します
- 零下一度オリジナル
- 2017-05-06 15:55:251721ブラウズ
この記事は主にCSS3の角丸とグラデーションの2つの一般的に使用される機能の詳細な説明に関する関連情報を紹介します。必要な友達はそれを参照してください
Css3の角丸の説明:写真と背景の角丸については誰もがよく知っていると思います。
circle Corner 構文: border-radius: 角丸の値;
CSS3 角丸の利点
従来の角丸生成スキームでは、背景パターンとして複数の画像を使用する必要があります。 CSS3 の登場により、これらの画像の作成に時間を無駄にする必要がなくなり、他にも多くの利点があります:
* メンテナンスの負荷が軽減されます。画像ファイルの生成、更新、Web ページのコードの記述といった作業はもう必要ありません。
* ウェブページのパフォーマンスを向上させます。不要な HTTP リクエストがなくなるため、Web ページの読み込みが速くなります。
*視覚的な信頼性を高めます。特定の状況 (ネットワークの混雑、サーバー エラー、ネットワーク速度の遅さなど) では、背景画像のダウンロードに失敗し、視覚効果が低下することがあります。 CSS3ではこのようなことは起こりません。
次の値を使用できます: em、ex、pt、px、percentage;
Border-radius は margin、padding に似ています
Border-radius: lefttop、righttop、rightbottom、leftbottom。
コードは次のとおりです:
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
丸い角を理解するのは非常に簡単です。
パーセンテージの場合: 現時点で最も安全な方法は、各丸い枠線のスタイルと幅を同じ値に設定し、パーセンテージ値の使用を避けることです。
IE9 以下では、この 属性はサポートされていません
線形グラデーション: 背景: 線形グラデーション (グラデーション形式、最初の色の開始点、中間色の点、中間色の位置、終了点の色を設定します);
線形: グラデーションの種類 (線形グラデーション);
グラデーション形式: オプションのパラメーターを選択するには 2 つの方法があります - 1. 回転角度を設定します。0 度は左から右への水平方向を意味し、90 度は上から下への方向を意味し、0 度から反時計回りの変換を開始します。
2. キーワードを使用します。左は左から右、上は上から下、同様に右は右から左、左上は上から右下を意味します。同様に左下、右上、右下。
中間色と中間色の位置はオプションのパラメータです。
ただし、ブラウザの互換性を考慮する必要があるので、次のように書きましょう:
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/ -webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/ -moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/ -o-linear-gradient(起始颜色, 结束颜色); /*Opera*/ linear-gradient(起始颜色, 结束颜色); /*标准属性*/ 对于IE来说是个麻烦事,老办法 Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始颜色’,endColorstr=” 结束颜色”); /*IE6,IE 7*/ -ms-linear-gradient(起始颜色, 结束颜色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:
300
px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;
float
:left;}
.tit1{
font-size
:3em;
font-weight
: bold;color:#f00;}
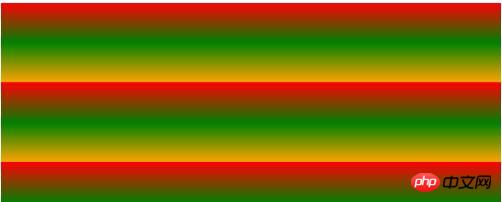
繰り返し線形グラデーション:
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image
: -webkit-repeating-linear-gradient(red,green 40px, o
range
80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
radial Gradient 属性を繰り返します。 :radial-gradient(グラデーションの中心、グラデーション形状のグラデーションサイズ、開始カラー値、中間カラー値、中間カラー位置、終了カラーを設定)
グラデーションセンター、30pxなどのオプションパラメータ 20pxは左から30px、30pxを意味します上から 20 ピクセル。デフォルトは中央位置です。
グラデーションの形状、オプションのパラメータ、値はcircleまたはeclipse[デフォルト]を取ることができます
グラデーションのサイズ、ループすることができます パラメータ、値を取ることができます
最近接:
中心からの放射状グラデーションの半径の長さを指定します円の中心からの距離までの辺 円の中心に最も近い側
closest-corner:
円の中心から円の中心に最も近い角度までの放射状グラデーションの半径の長さを指定します
farthest-side:
円の中心から円の中心から最も遠い側までの放射状グラデーションの半径の長さを指定します
farthest-corner:
円の中心から円の中心から最も遠い側までの放射状グラデーションの半径の長さを指定します円の中心
contain:
Contains は、円の中心から円の中心に最も近い点までの放射状グラデーションの半径の長さを指定します。最近接側
cover と同様:
cover は、円の中心から円の中心から最も遠い点までの放射状グラデーションの半径の長さを指定します。最端隅
円最隅円形グラデーション、楕円最端隅楕円グラデーション
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
に似ています。
3. php.cn Dugu Jiijian (2) - CSS ビデオ チュートリアル
以上がCSS3の角丸とグラデーション関数のサンプルコードを共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

