ホームページ >Java >&#&チュートリアル >Jsoupの求人情報照会機能実装の詳細例
Jsoupの求人情報照会機能実装の詳細例
- Y2Jオリジナル
- 2017-05-06 13:12:271570ブラウズ
この記事では、Jsoup が HTML を解析して採用情報クエリ機能を実装する方法を主に詳しく紹介します。興味のある方は参考にしてください。
jsoup は、特定の URL アドレス、HTML テキスト コンテンツを直接解析できる Java HTML パーサーです。 DOM、CSS、および jQuery のような操作メソッドを通じてデータを取得および操作するための、非常に低労力の API を提供します。
以下は採用 Web サイトの HTML 情報です:
<p class="newlist_list_content" id="newlist_list_content_table"> <table width="853" class="newlist" cellpadding="0" cellspacing="0"> <tbody> <tr> <th class="zwmc"><span>职位名称</span></th> <th class="gsmc">公司名称</th> <th class="zwyx">职位月薪</th> <th class="gzdd">工作地点</th> <th class="gxsj">发布日期</th> </tr> </tbody> </table> <table cellpadding="0" cellspacing="0" width="853" class="newlist"> <tbody> <tr> <td class="zwmc"> <input type="checkbox" name="vacancyid" value="CC415107716J90250224000_635_1_03_2011_" onclick="zlapply.uncheckAll('allvacancyid')" /> <p style="width:300px;float:left"> <a style="font-weight: bold" par="ssidkey=y&ss=201&ff=03" href="http://jobs.zhaopin.com/415107716250224.htm" rel="external nofollow" target="_blank">Android 开发工程师</a> </p> </td> <td class="gsmc"><a href="http://special.zhaopin.com/pagepublish/41510771/index.html" rel="external nofollow" target="_blank">南京天洑软件有限公司</a></td> <td class="zwyx">面议</td> <td class="gzdd">南京</td> <td class="gxsj"><span>10-24</span><a class="newlist_list_xlbtn" href="javascript:;" rel="external nofollow" ></a></td> </tr> <tr style="display: none" class="newlist_tr_detail"> <td width="833px" style="line-height: 0;" colspan="5"> <p class="newlist_detail"> <p class="clearfix"> <ul> <li class="newlist_deatil_two"><span>地点:南京</span><span>公司性质:民营</span><span>公司规模:20-99人</span><span>经验:1-3年</span><span>学历:大专</span></li> <li class="newlist_deatil_last"> 岗位职责: 1、根据需求,基于Android平台进行程序开发; 2、根据产品功能模块设计,编码实现各模块功能,并确保开发质量; 3、编写相关的开发文档。 任职要求: 1、大专以上学历, 计算机或相关专业者优先; 2、2年以上<b>Android开发</b>经验; 3、熟悉Java编...</li> </ul> <dl> <dt> <a href="javascript:void(0)" rel="external nofollow" onclick="return zlapply.searchjob.ajaxApplyBrig1('CC415107716J90250224000_635','ssi','_1_03_2012_')"> <img src="/static/imghwm/default1.png" data-src="/assets/images/newlist_sqimg_03.jpg" class="lazy" / alt="Jsoupの求人情報照会機能実装の詳細例" > </a> </dt> <dd> <a href="javascript:zlapply.searchjob.saveOne('CC415107716J90250224000_635')" rel="external nofollow" ><img src="/static/imghwm/default1.png" data-src="/assets/images/newlist_scimg_06.jpg" class="lazy" / alt="Jsoupの求人情報照会機能実装の詳細例" ></a> </dd> </dl> </p> </p> </td> </tr> </tbody> </table>
以下は jsoup を使用して HTML を解析し、採用情報を取得します:
public static List<HtmlFeed> parse(String html) {
Document doc = Jsoup.parse(html);
Elements elements = doc.getElementsByClass("newlist").select("tr");
List<HtmlFeed> list=new ArrayList<HtmlFeed>();
for (Element ele : elements) {
if (!ele.select("td").toString().equals("")) {
String job_url = ele.getElementsByClass("zwmc").select("a").attr("href");
String job = ele.getElementsByClass("zwmc").text();
String company = ele.getElementsByClass("gsmc").text();
String addr = ele.getElementsByClass("gzdd").text();
String date = ele.getElementsByClass("gxsj").text();
HtmlFeed feed = new HtmlFeed();
if (!job_url.toString().equals("")&&!job.toString().equals ("")&&!addr.toString().equals("")&&!company.toString().equals("")&&!date.toString().equals("")) {
feed.setJob_url(job_url.toString());
feed.setJob(job.toString());
feed.setAddr(addr.toString());
feed.setCompany(company.toString());
feed.setDate(date.toString());
list.add(feed);
}
}
}
return list;
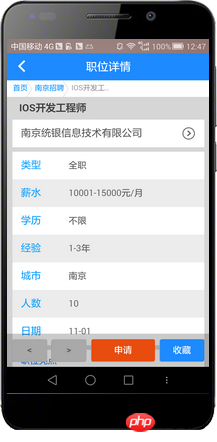
}レンダリングは次のとおりです:
レンダリングは次のとおりです: 



1. 2.
以上がJsoupの求人情報照会機能実装の詳細例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

