ホームページ >バックエンド開発 >C#.Net チュートリアル >Core MVC 圧縮スタイル (ASP) の詳細な例
Core MVC 圧縮スタイル (ASP) の詳細な例
- Y2Jオリジナル
- 2017-05-05 13:56:151668ブラウズ
この記事では、主に ASP.NET Core MVC 圧縮スタイルとスクリプトの詳細に関する関連情報を紹介します。必要な方は参照してください。
前書き
.NET Core を使用する前に、圧縮スタイル ファイルとスクリプトを使用する必要がある場合があります。圧縮にはサードパーティ ツールが使用されますが、ASP.NET MVC Core では、圧縮を完了するためにサードパーティ ツールを使用する必要はありません。このセクションでは、ASP.NET Core MVC の便利な機能について説明します。が私たちに提供してくれます。
スタイルとスクリプトを自動的に圧縮します
テスト環境を使用する場合、スクリプトを圧縮すると、コンソールでエラーが発生した場合、スクリプトを圧縮する必要はありません。 デバッグですが、実稼働環境では、スクリプトまたはスタイルを圧縮すると、送信トラフィックが削減され、ページの読み込み時間が短縮されます。つまり、現時点では、テスト環境に対応するネイティブバージョンと圧縮バージョンが必要です。運用環境では、ASP.NET Core MVC でそれを行うにはどうすればよいでしょうか?以下をお読みください。
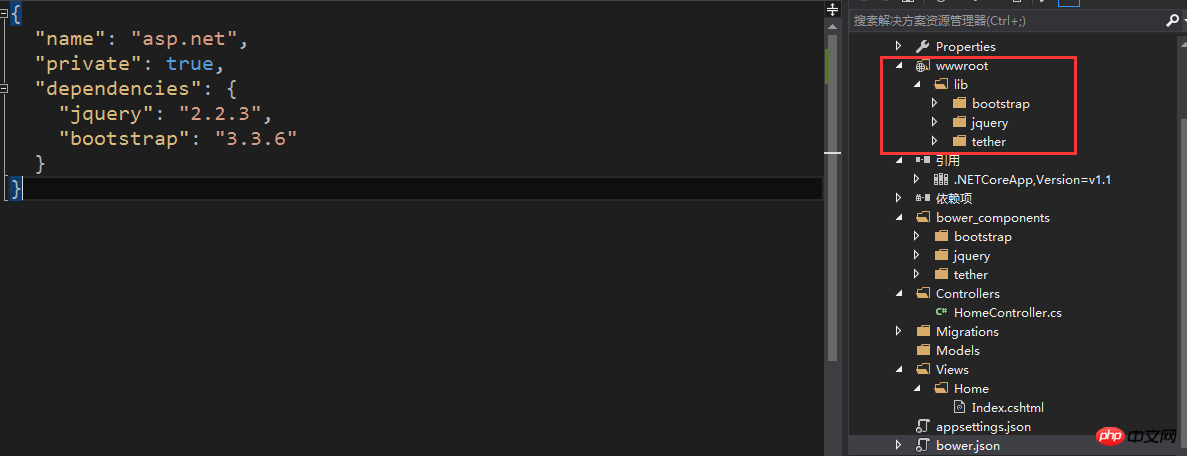
スクリプト、スタイル、画像、その他の静的ファイルをwwwroot Webサイトのディレクトリに配置します。現時点では、次のように、最初にbower.jsonファイルを追加して、必要なスクリプトとバージョンをダウンロードする必要があります。 :
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}必要なスクリプトとスタイルをこの JSON ファイルのノードに追加すると、ダウンロードしたスクリプトとスタイルは次のように Web サイトのディレクトリ フォルダーに自動的に追加されます

もちろん、右クリックすることもできます - >Bower パッケージを管理してダウンロードすると、Web サイトのディレクトリ フォルダにも自動的に復元されます。この時点で、必要なスクリプトとスタイルが得られました。次に、そのスクリプトとスタイルを View に導入する必要があります。 ASP.NET Core MVC は、スタイルとスクリプトを読み込むための 3 つの環境 (開発、ステージング、運用) を提供します。 Development は開発環境、Staging はリリース前のテスト バージョン、Production はリリース バージョンです。では、ビューでどのように使用するのでしょうか?以下のように、環境ノードの名前を通じて上記の 3 つの環境を指定します。
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
実際にどのように動作するかを見てみましょう。次のように JQuery スクリプトと Bootstrap スタイルをロードします。
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
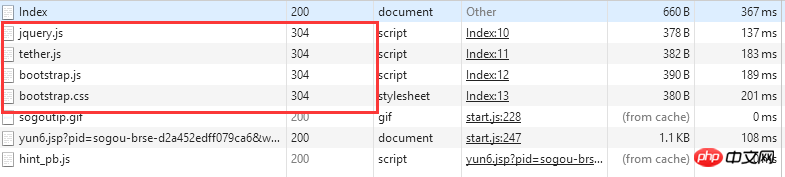
ページの読み込み結果を見てみましょう。 、期待通りかどうか。

これはすべて読み込まれています。どういう状況ですか? 次のように、TagHelper をページの上部に追加する必要があることがわかりました。これまで何も説明していませんでしたが、ASP.NET MVC Core は環境ノードの名前に設定した値をどのように検出するのでしょうか?次のように、launch
Settings.json の下の Pro file
file
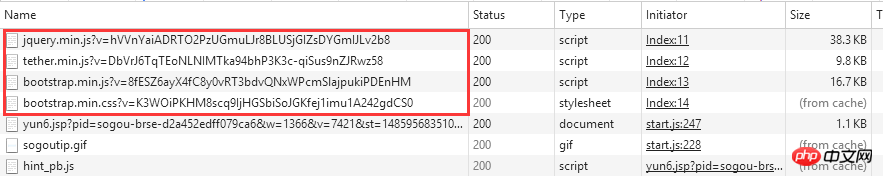
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpersこの時点で、アプリケーションを実行すると、設定した次の実行環境が表示されます。
このとき、別のクラスメートが、.NET Core よりも前にコードを手動で記述して、ロード スクリプトとスタイルのバージョンを ASP.NET Core MVC に実装できるか、と尋ねました。もちろん、はい、以下の通りです。
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}
素晴らしいと思いませんか? .NET Core があるので、asp-append-version="true"
attribute を追加するだけで、.NET Core が自動的にバージョンの追加を完了します。コントロールできるので、とてもリフレッシュできます。この時点で、自動圧縮スクリプトとスタイルの半分以上についての説明は終わりました。ただし、これを読んで追加したパッケージには、自動的に圧縮されたバージョンが付属します。独自のスクリプトとスタイル、どのようにしてスクリプトとスタイルを圧縮するか? 以下を読み続けてください。 
Web Essentials パッケージを検索して インストールする必要があります。インストールしました。拡張機能と
アップデートパッケージで Web Essentials プログラムを確認できます。 、次のように: Web サイトのディレクトリ フォルダーの下に js フォルダーを作成し、その中に JeffckyWang.js スクリプトを追加します:
(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
})(jQuery);
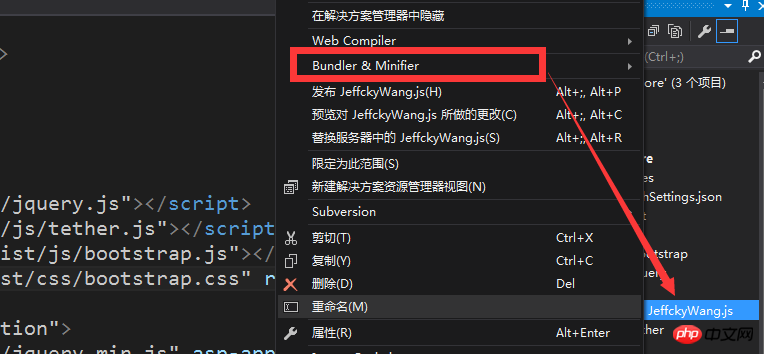
由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
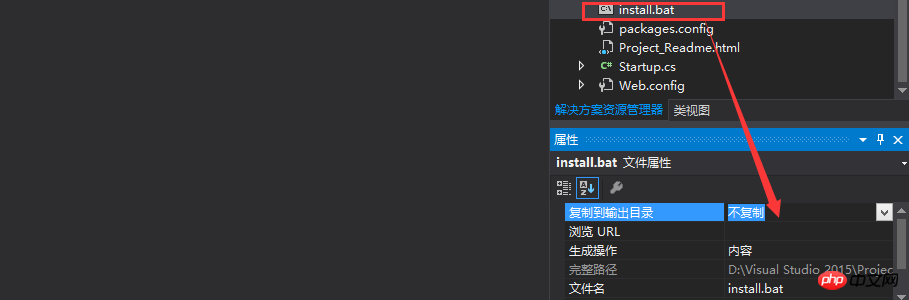
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

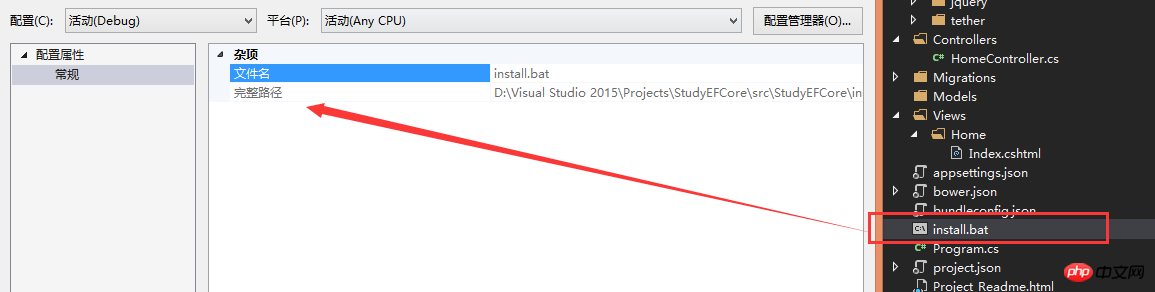
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
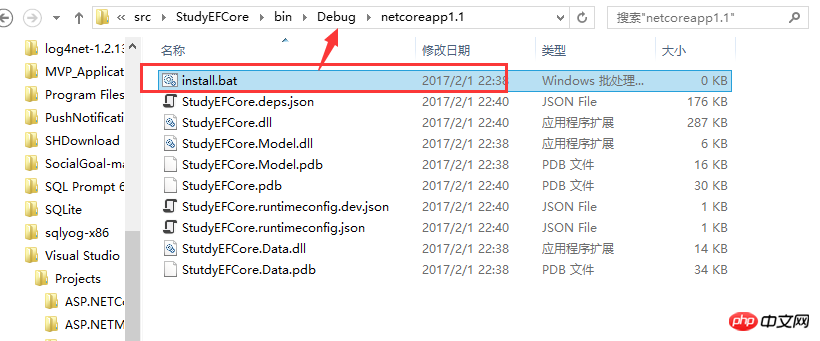
},我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
以上がCore MVC 圧縮スタイル (ASP) の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

