ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript フレームワーク (xmlplus) コンポーネントの紹介 (6) プルダウン更新 (PullRefresh)
JavaScript フレームワーク (xmlplus) コンポーネントの紹介 (6) プルダウン更新 (PullRefresh)
- 零下一度オリジナル
- 2017-05-05 10:43:311674ブラウズ
xmlplus は、フロントエンドおよびバックエンド プロジェクトを迅速に開発するための JavaScript フレームワークです。この記事では主に xmlplus コンポーネント デザイン シリーズのタブを紹介します。興味のある方は参考にしてください
「プルダウンして更新」は有名なデザイナー Loren Brichter によってデザインされ、Twitter サードパーティ アプリケーション Tweetie に適用されました。で。 2010 年 4 月に Twitter が Tweetie 開発者の Atebits を買収した後、特許は Twitter に帰属しました。この章では、単純なプルダウン更新コンポーネントを実装する方法を見ていきます。

ターゲットコンポーネント分析
コンポーネントを設計するときの以前のアプローチと同様に、最初に最終的に完成したコンポーネントがどのように使用されるかを考えてみましょう。これにはある程度の想像力が必要です。プルダウン更新コンポーネントをコンテナ コンポーネントとみなすのは合理的であり、ユーザーはコンテナのコンテンツに対してプルダウン操作を実行できます。ユーザーが完全なプルダウン トリガー操作を完了すると、このイベントの名前が ready であると仮定して、コンポーネントはプルダウン完了 イベント フィードバックを受け取る必要があります。上記の分析に基づいて、このコンポーネントの次のような応用例が得られると考えられます。 ready。根据以上的分析,我们很有可能得到下面的一个该组件的应用示例。
Example1: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}示例中的使用方式是非常简洁的,但我们还漏了一点。如果你用过一些新闻客户端,在某些情况下,此客户端会自动触发下拉刷新操作。比如,刚进入客户端页面或者由于软件推送机制产生的被动列表更新,这都将导致客户端下拉刷新操作的触发。所以如上的 PullRefresh 组件还应该提供一个触发自动刷新的操作接口。好了,下面是加入下拉刷新接口的应用示例。
Example2: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}基本框架
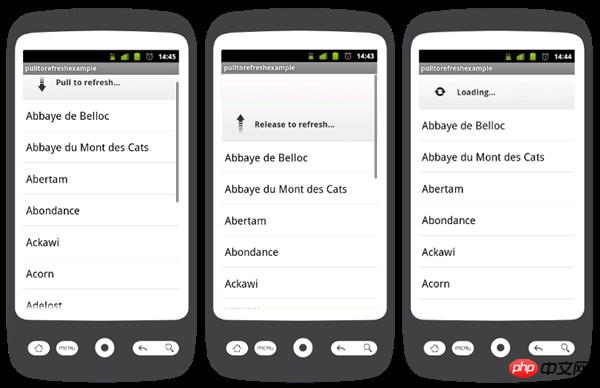
现在让我们把目光转移到下拉刷新组件的内部,看看该如何去实现。观察文章开始部分的大图,很自然地我们可以将整个组件划分为三个子组件,如下面的 XML 文档所示。
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>外围 p 元素包含两个子组件:其中一个是状态指示条,用于显示“下拉刷新”、“松开刷新”、“加载中...”以及“刷新成功”四个状态提示,这里暂时使用未定义的 Status 组件替代;另一个 p 元素用于容纳下拉刷新组件的包含内容。到现在,大概可以想得出该组件的工作逻辑了,于是我们可以给出下面的一个基本的组件框架。
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}状态条的实现
如前面提到的,状态条组件包含四个状态提示,并且每一时刻仅显示一个状态。对于状态的切换,这里会先用到我们下一章将讲到的路由组件 ViewStack,这里仅需要了解如何使用即可。组件 ViewStack 对外只显示子级的一个子组件,同时侦听一个 switch
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}この例の使用法は非常に簡潔ですが、1 つ見逃していることがあります。いくつかのニュース クライアントを使用したことがある場合、場合によっては、このクライアントがプルダウン更新操作を自動的にトリガーします。たとえば、クライアント ページ、またはソフトウェア プッシュ メカニズムによって生成されたパッシブ リストに入力した場合、update、これにより、クライアント側のプルダウン更新操作がトリガーされます。したがって、上記の PullRefresh コンポーネントは、自動更新 インターフェイス
をトリガーする操作も提供する必要があります。さて、これはプルダウン更新インターフェイスを追加する応用例です。PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}
基本フレームワーク次に、プルダウン更新コンポーネントの内部に注目して、その実装方法を見てみましょう。記事の冒頭の全体像を見ると、次の XML ドキュメントに示すように、コンポーネント全体を 3 つのサブコンポーネントに分割できるのは当然です。 rrreee周辺 p 要素には 2 つのサブコンポーネントが含まれています。そのうちの 1 つは、ステータス インジケーター バー、使用済みです。 「プルダウンして更新」、「リリースして更新」、「読み込み中...」、「更新成功」の 4 つのステータス プロンプトがあります。ここでは代わりに、未定義の Status コンポーネントが一時的に使用されます。別の p 要素が使用されます。プルダウン更新コンポーネントのコンテンツを収容します。ここまでで、おそらくこのコンポーネントの動作ロジックを理解できるようになったので、次の基本的なコンポーネントのフレームワークを与えることができます。
rrreeeステータス バーの実装
前述したように、ステータス バー コンポーネントには 4 つのステータス プロンプトが含まれており、各瞬間に表示されるステータスは 1 つだけです。状態を切り替えるには、まずルーティング コンポーネント ViewStack を使用します。これについては、次の章で説明します。ここでは、その使用方法を理解するだけで済みます。 ViewStack コンポーネントは、子のサブコンポーネントを 1 つだけ外部に表示し、switch イベントをリッスンし、このイベントのディスパッチャーは、切り替え先のターゲット オブジェクトの名前 (ID) を伝えます。 。コンポーネントは、この ID に基づいてターゲット ビューに切り替わります。以下は、ステータス バー コンポーネントの完全な実装です。
このコンポーネントは、ユーザーがコンポーネントの表示ステータスを設定および取得するための値インターフェイスを提供します。親コンポーネントは、さまざまな時点でこのインターフェイスを呼び出すことができます。 最終実装
上記の準備を踏まえて、プルダウン更新コンポーネントの詳細を入力してみましょう。プルダウンの更新プロセスにはアニメーションが含まれます。アニメーションには一般に 2 つのオプションがあります。どちらを使用するかは、好みに応じて異なります。ここでは、それを実現するために css3 を使用することを選択します。明確にするために、次の実装では関数部分のみが示されており、残りは上記と同じです。 rrreee やや複雑なコンポーネントの場合は、コンポーネントの構成と分類に注意し、同様の機能を持つコンポーネントをまとめるようにする必要があります。説明の便宜上、上にリストしたコンポーネントは常に同じディレクトリとみなされ、読者にはそれがわかるはずであることを示しています。
無料のjsオンラインビデオチュートリアル🎜🎜🎜3. 🎜php.cn Dugu Jiijian (3) - JavaScriptビデオチュートリアル🎜🎜以上がJavaScript フレームワーク (xmlplus) コンポーネントの紹介 (6) プルダウン更新 (PullRefresh)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

