ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例
WeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例
- Y2Jオリジナル
- 2017-05-02 11:01:212860ブラウズ
WeChat ミニ プログラム チャート プラグイン (wx-charts) は、キャンバス描画に基づいており、円グラフ、折れ線グラフ、棒グラフ、面グラフなどのグラフ タイプをサポートしています。現時点では、wx-charts は次のとおりです。 WeChat ミニ プログラム チャート プラグインの中で最も強力です。1 つは、WeChat アプレット チャート プラグインの wx-charts パラメータと使用方法のチュートリアルです。
wx-charts
サポートチャートの種類
円グラフ円
折れ線グラフ線
縦棒グラフ縦棒
面グラフ
HD表示
キャンバスサイズを2倍のサイズに設定し、次に縮小します50% 、このような設定を行うことをお勧めします。描画時にチャート自体を高解像度表示に従って構成する必要があります。そうしないと、全体的な効果が大きすぎます
opts オブジェクト
opts .canvasId 文字列必須 WeChat アプレット Canvas-ID
opts.width 必須キャンバス幅の数値、単位は px
opts.height 必須キャンバス高さ数値、単位は px
opts.type 文字列必須グラフタイプ、オプションの値は円、線、列、面
opts .categories 配列必須(円グラフには不要) データカテゴリー分類
opts.dataLabel Boolean デフォルト true データ内容の値をチャートに表示するかどうか
opts.yAxis オブジェクト Y -axisの設定
opts.yAxis.format 関数 カスタムY軸 コピー表示
opts.yAxis.min Number Y軸開始値
opts.yAxis.title String Y軸タイトル
opts.series 配列必須 データlist
データリスト 各構造定義
dataItem Object
dataItem .data 配列必須(円グラフは数値) data
dataItem.color String 例: #7cb5ec 渡されない場合、システムのデフォルトの配色が使用されます
dataItem.name String データ名
dateItem.format 関数 カスタマイズされた表示データの内容
wx-charts グラフプラグインの例
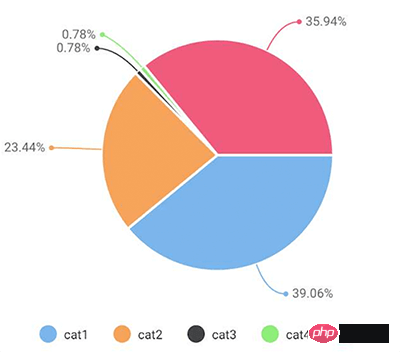
円グラフ円グラフ
/* 例如设计图尺寸为320 x 300 */
.canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}
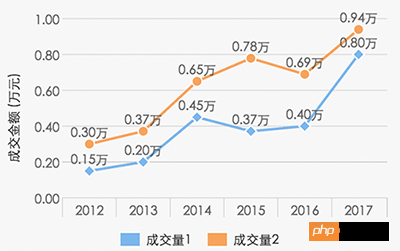
 折れ線グラフ
折れ線グラフ
var Charts = require('charts.js');
new Charts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 640,
height: 400,
dataLabel: false
});
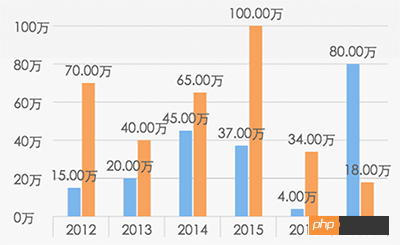
 縦棒グラフcolumnChart
縦棒グラフcolumnChart
new Charts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 640,
height: 400
});
 面グラフ areachart
面グラフ areachart
new Charts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量3',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量4',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400,
dataLabel: false
});以上がWeChat アプレット チャート プラグインの wx-charts パラメータの詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

