ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラムのライフサイクルの分析
WeChat ミニプログラムのライフサイクルの分析
- Y2Jオリジナル
- 2017-05-02 10:50:031713ブラウズ
WeChat ミニ プログラムのライフ サイクル: アプリの起動 -> アプリの表示 -> onload -> onShow -> onReady 1 つ目は、ミニ プログラム アプリ全体の起動と表示です。アプリの設定はapp.js内で行うことができ、各ページの読み込み表示などを行うことができます。
WeChat アプレットはデータ駆動型ビューであり、DOM ノードを操作することはできません。開発者はデータの変更のみを考慮する必要があります。
WeChat のライフサイクルを見てみましょう。
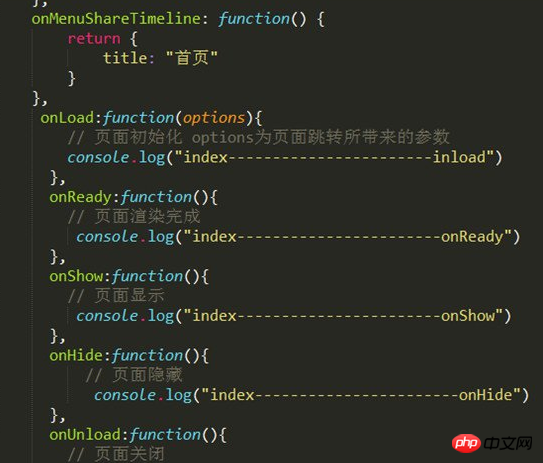
まず、以下に示すように、index.js を見てみましょう:

[コンパイル] をクリックするか、[デバッグ] に切り替えて、コンソールに次の結果が出力されるのを確認します。
以上がWeChat ミニプログラムのライフサイクルの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

