ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery Plupload アップロード プラグインの基本的な紹介
jQuery Plupload アップロード プラグインの基本的な紹介
- 零下一度オリジナル
- 2017-05-02 10:42:081379ブラウズ
この記事では主に jQuery Plupload アップロード プラグインの使用方法について詳しく説明します。必要な方は参考にしてください。
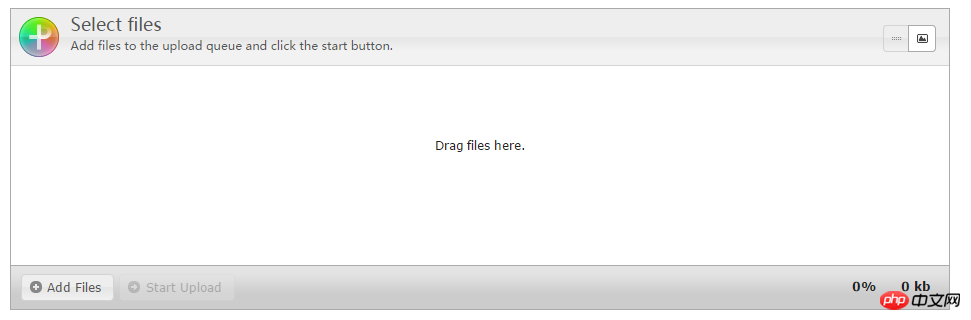
Plupload には設定可能なパラメータが多数あるため、jQuery と組み合わせて表示される最も一般的なインターフェイスを示します。うーい!以下の通り:

Plupload はデフォルトで html5、flash、silverlight、html4 をサポートしており、ブラウザが html5 をサポートしていない場合は順番にロードされ、最後に html4 が選択されます。
特定のアップロード方法が必要ない場合は、設定に書かないでください。 コードを直接アップロード<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
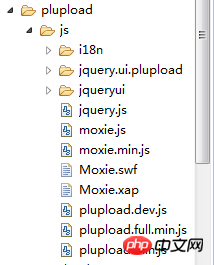
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>公式ドキュメントにこんな一文がある


<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

FAQ:
1. [ファイルを選択] ボタンをクリックしたときにポップアップ ファイル ボックスが非常に遅い場合は、フィルター ファイル コードを削除してください。特定の状況に応じて、このパラメータを使用して、アップロードするファイルのタイプやサイズなどを制限できます。このパラメータはオブジェクトの形式で渡されます。 mime_types: 制限に使用されます。アップロードされたファイルのタイプ。これは 1 つの配列であり、配列の各要素は 2 つの属性を持ちます。タイトルはフィルターの名前で、複数ある場合は拡張子がファイル拡張子です。カンマで区切ってください。このプロパティのデフォルトは空の配列です。つまり、制限はありません。 max_file_size: アップロードされるファイルのサイズを制限するために使用されます。ファイル サイズがこの値を超える場合は選択できません。値は数値、単位は b 、または数値と単位で構成される文字列 (「200kb」など) にすることができます。prevent_duplicates: 重複ファイルの選択を許可するかどうか。true は許可されないことを意味します。 false は許可されることを意味し、デフォルトは false です。 2 つのファイルのファイル名とサイズが同じである場合、それらは重複ファイルとみなされます2. バックグラウンドがファイルの受信にファイルドメイン名を使用し、追加のパラメーターが追加される場合 2 つの追加パラメータ 
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
} を設定するには、easyui、extjs、およびその他の UI ライブラリと統合する場合、Plupload にインポートされるファイルは easyui にインポートされるファイルよりも前にある必要があります。そうしないと、easyui でいくつかの不可解なエラーが発生します。 OK、これで Plupload の使用は基本的に完了しました。 以上がjQuery Plupload アップロード プラグインの基本的な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

