ホームページ >WeChat アプレット >WeChatの開発 >hprose を使用した WeChat アプレット開発の分析例
hprose を使用した WeChat アプレット開発の分析例
- Y2Jオリジナル
- 2017-05-02 10:26:312457ブラウズ
hprose を使用して WeChat アプレットを開発するにはどうすればよいですか?以下にそれを紹介します:
1. WeChat アプレット開発ツールをダウンロードしてインストールします
WeChat アプレット開発ツールを既にお持ちの場合は、ダウンロードする必要はありません: 開発ツール mp.weixin をダウンロードします。 qq.com/debug/wxadoc/dev /devtools/devtools.html?t=1474644083132
2. hprose-html5 または hprose-js をダウンロードします
ダウンロード アドレス: hprose-html5 または hprose-js。
hprose-html5 バージョンを使用することをお勧めします。hprose-html5 バージョンは小さく、バイナリ データ送信をサポートし、高速です。
git clone を使用してダウンロードすることも、dist ディレクトリ内のファイルをダウンロードすることもできます。
3. hprose-html5 バージョンを例に挙げます。
hprose-html5.src.js はソース コードのバージョンです。 hprose-html5.js は圧縮版です
両方のバージョンを使用できます。デバッグ段階ではソース バージョンを使用することをお勧めします。ただし、hprose-html5.min.js バージョンは使用しないでください。このバージョンは圧縮バージョンであり、WeChat ミニ プログラムでのコンパイルをサポートしていません。
その後、それらを作成した WeChat アプレットの utils ディレクトリにコピーし (そのうちの 1 つをコピーするだけです)、名前を hprose.js に変更します (このステップはオプションです。後で参照するために、名前は統一されます)。
次に、pages/index/index.js ファイルを開きます。
先頭に次のコードを追加します:
var hprose = require('../../utils/hprose.js');
次に、onLoad イベントに次のコードを追加します:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});全体的な外観は次のようになります:
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
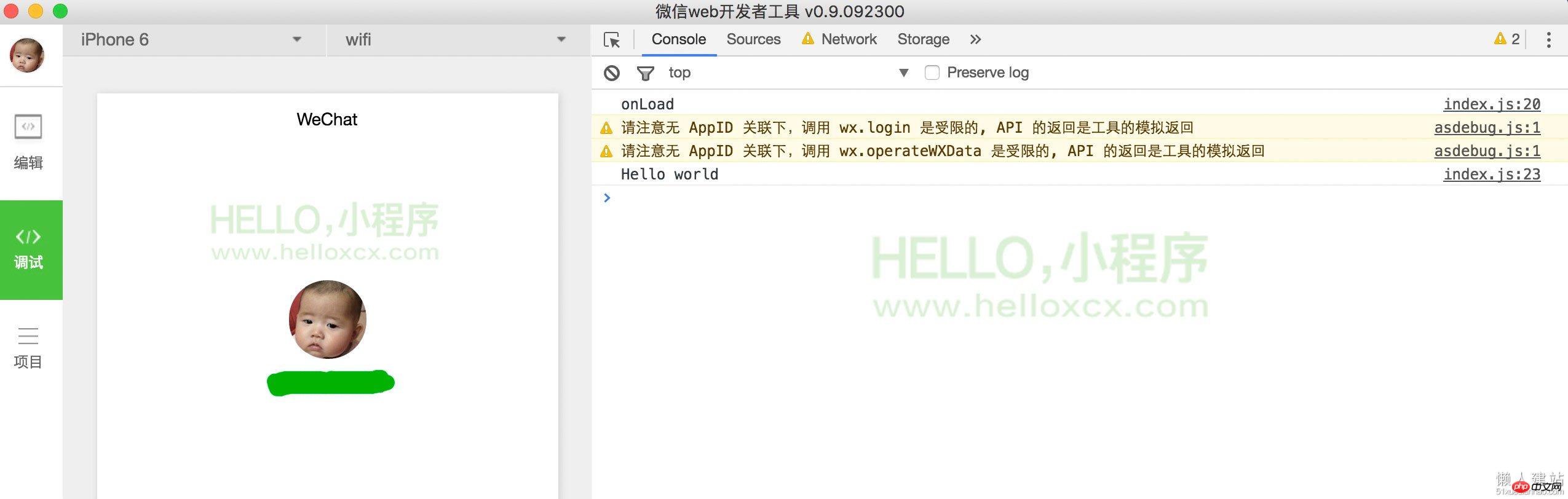
})次に、[コンパイル] をクリックして実行します。ネットワークに問題がない場合は、[コンパイル] をクリックして実行します。デバッグ中です コンソールで確認できます:

非常に簡単です。hprose を使用して WeChat アプレットを開発できます。
以上がhprose を使用した WeChat アプレット開発の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

