ホームページ >ウェブフロントエンド >CSSチュートリアル >印刷を制御するために特別に設計された CSS スタイル
印刷を制御するために特別に設計された CSS スタイル
- 巴扎黑オリジナル
- 2017-05-01 14:40:362676ブラウズ
ほとんどの Web デザイナーは印刷コントロールに慣れておらず、プリンターよりもピクセルに夢中になることがよくあります。現実の世界では、多くの人が参照用に Web サイトから Web ページを印刷することに依存しています。このデジタル時代でも、特別な機会には多くの人が依然として紙を手にしています。 Web 開発者がプリンターと LCD スクリーンの間のギャップを埋めるためにできることはいくつかあります。
スクリーンではなくプリンター用に設計されたスタイル
/* 样式将只应用于打印 */
@media print {
}注* 別の CSS ファイルでリンクの media="print" 属性を設定して、このスタイルが印刷専用であることを指定することもできます
<link type="text/css" rel="stylesheet" href="css/print.css" media="print">
サイトの CSS 全体を再構成する必要はありません。全体として、デフォルトのスタイルはさまざまなニーズに対応するためにのみ継承されます。印刷時にトナーを節約するために、ほとんどのブラウザでは色が自動的に反転されます。最良の結果を得るには、色の変化が目立つようにする必要があります:
/*白纸黑字*/
@media print {
body {
color: #000;
background: #fff;
}
}私たちは Web ページ全体のスクリーンショットを作成しているのではなく、適切にデザインされた読みやすい Web サイトを示すためだけに作成しています:
/*去除背景图片, 节约笔黑 */
h1 {
color: #fff;
background: url(banner.jpg);
}
@media print {
h1 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
}プリンターの効率を高めるには、メインコンテンツのみを表示し、ヘッダーとフッターのナビゲーション バーを削除する必要があります
@media print {
h1 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
body, article {
width: 100%;
margin: 0;
padding: 0;
}
@page {
margin: 2cm;
}
}リンク処理
リンクはプリンターでは表示されません。ハイパーリンクを展開する必要があります
/*在超链接后面添加带<http://XXX>的完整地址*/
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
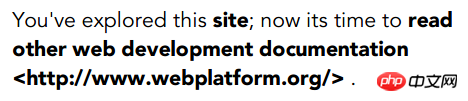
}。 表示効果はこんな感じかも

印刷設定オプションを制御する
@page ルールを使用すると、ページのさまざまな側面を指定できます。たとえば、ページのサイズを指定するとします。ページの余白、ヘッダー、フッターはすべて非常に重要です。 [多くのブラウザですでにサポートされています]
@PAGEルールの用紙サイズ設定
次の CSS を通じて、用紙サイズを幅 5.5 インチ、高さ 8.5 インチに設定できます。
@page {
size: 5.5in 8.5in;
}「A4」や「legal」などのエイリアスを使用して用紙サイズを制御することもできます。 印刷方向も制御できます。ポートレート: 垂直に印刷、ランドスケープ: 水平に印刷します
@page {
size: A4;
}PAGE Model ページモデル
ページ分割されたメディア形式モデルでは、ドキュメントは 1 つまたは複数のページ ボックスに移動されます。ページ フレームは長方形の平面にマッピングされます。これは CSS ボックス モデルとほぼ同様です。
注* サポートされているブラウザはほとんどありません
りー ページマージンモデル ページマージンボックス
ページマージンモデル ページマージンボックス
先に進む前に、ページのボックス モデルについて理解する必要があります。その動作は画面上での動作とは多少異なるためです。
ページ モデルはページ領域を定義し、それを 16 個の周縁ボックスに分割します。ページ領域のサイズと、ページ領域の端とページ自体の終わりの間の余白のサイズを制御できます。
 左右の余白
左右の余白
@page {
size: A4 landscape;
}次の CSS は、左下にタイトル、右下にページカウンター、右上に章タイトルを表示します。
りー表示効果は次のとおりです:
 注* この記事は、印刷スタイルシートのヒントとコツ、および CSS および css3 ページ仕様を使用した印刷用のデザインから編集されています
注* この記事は、印刷スタイルシートのヒントとコツ、および CSS および css3 ページ仕様を使用した印刷用のデザインから編集されています
以上が印刷を制御するために特別に設計された CSS スタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

