ホームページ >ウェブフロントエンド >htmlチュートリアル >開発者が見逃せない 10 の HTML5 ツール
開発者が見逃せない 10 の HTML5 ツール
- 巴扎黑オリジナル
- 2017-05-01 14:24:191602ブラウズ
HTML5 は今日の世界において避けられない部分となっています。 World Wide Web はハイパーテキスト マークアップ言語を使用して構造化および表示されるため、HTML5 は最も人気のあるプログラミング言語の 1 つになりました。 Web が拡大し続けるにつれて、Web 開発者にとって、動的でインタラクティブな Web アプリケーションや Web ページを作成するための最新の HTML5 ツールが非常に必要になります。ここでは、見逃せない新しい HTML5 ツールを紹介します。
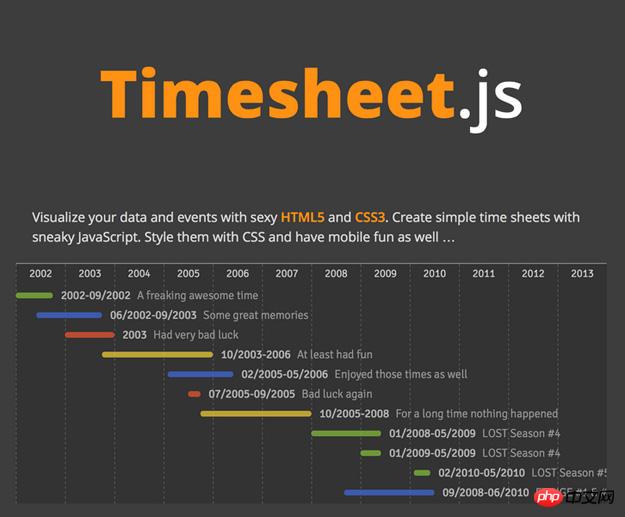
1.タイムシート.js
Timesheet.js は、JavaScript ライブラリを使用して HTML ワークフローを作成するためのシンプルなツールです。 CSS を使用して、イベントに視覚エフェクトやトランジションを追加できます。 Timesheet.js は、数行の JavaScript だけで美しい HTML レイアウトを生成できるため、特に便利です。

公式ウェブサイト: http://semu.github.io/timesheet.js/
2.ゼブラ
Zebra は、Web ベースのユーザー インターフェイス アプリケーションの作成に使用できる HTML5 ベースのツールです。それを思いつかない場合にのみ、それなしでは実行できません。 Zebra は、動作するためにクライアント プラグインを必要とするフラッシュおよびアプレット テクノロジの代替手段でもあります。 Zebra は純粋に Web ベースです。

公式サイト:http://www.zebkit.com/
3.Google Webデザイナー
インターネット大手の Google がリリースしたこの新しいツールは、HTML5 言語の予備知識のない人でもインタラクティブな HTML5 Web サイトを作成できるように設計されています。このツールは、すべてのコーディング サービスを提供します。必要なのは想像力を働かせることだけです。それでも自分でコードを書きたい場合は、生成された HTML5 をさまざまな出力用に編集することもできます。

公式ウェブサイト: https://www.google.com/webdesigner/
4.ブランチ
Brunch は、洗練された外観の HTML5 アプリケーションをシンプルかつ強力な方法で構築できる強力なアセンブラです。 Brunch は、最も安定したアプリケーションを迅速に作成できます。

公式ウェブサイト:http://brunch.io/
5.ノーミー
NoMe は、HTML5 を使用して地理位置情報および関連データにアクセスするための JavaScript ライブラリです。大規模なデータベースをローカル コンピューターにダウンロードする必要がないため、位置情報や気象情報にアクセスする際の手間が大幅に軽減されます。

公式ウェブサイト:http://nomejs.com/
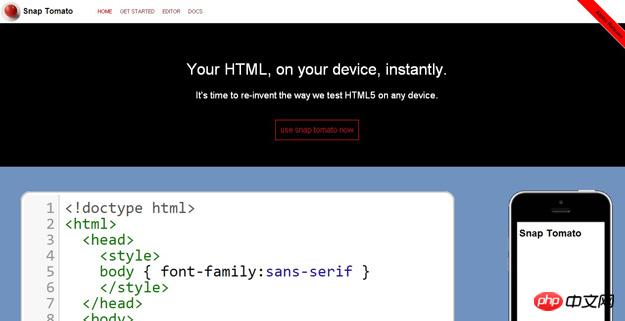
6.スナップトマト
この新しい HTML ツールを使用すると、任意のデバイスで HTML5 コードをテストできます。 Snap Tomato は使いやすく、エディターと別のタブで構成されており、このタブを使用すると、エディター ウィンドウで Web ページをリアルタイムでプレビューできます。

公式サイト:http://snapTomato.appspot.com/
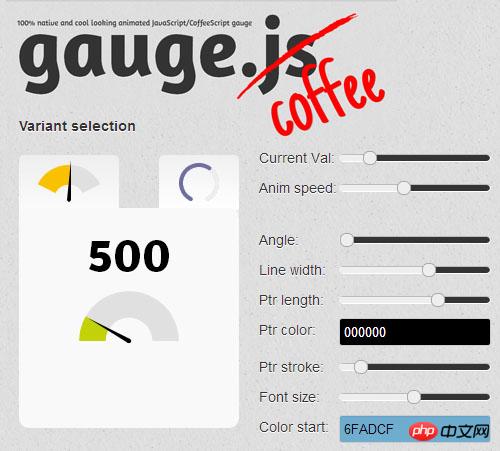
7. Gauge.js
Gauge.js は、JavaScript を使用してカスタム アニメーションを備えたダッシュボードとスライダーを作成するためのスクリプトです。任意のダッシュボードを作成できます。このツールは完全に JavaScript に基づいており、CSS や XML などの他のコードは使用しません。

公式ウェブサイト: http://bernii.github.com/gauge.js/
8. カバーヴィッド
CoverVid は、HTML ビデオを Web サイトの背景として使用し、ページにダイナミックな雰囲気を与えるために使用できる優れたツールです。これは、使いやすくて便利な小さな jquery 拡張機能です。

公式ウェブサイト: https://github.com/stefanerickson/covervid/
9. JSキャプチャ
JSCapture は、現在インターネット上で最もクールなツールの 1 つです。ブラウザからデスクトップのスクリーンショットを撮ることができます。 JavaScript と HTML5 だけを使用して画面を記録することもできます。

公式ウェブサイト: https://mgechev.github.io/jscapture/
10.クインタス
クールなゲームを開発したい場合は、Quintus をお選びください。 Quintus は、学習と使用が簡単なシンプルな JavaScript HTML5 ゲーム エンジンです。

公式ウェブサイト:http://www.html5quintus.com/
上記の 10 個の HTML5 ツールがお役に立てば幸いです。優れた HTML5 ツール フレームワークがあれば、ぜひ共有してください。
以上が開発者が見逃せない 10 の HTML5 ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

