ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの今後の方向性
CSSの今後の方向性
- 巴扎黑オリジナル
- 2017-05-01 09:44:492053ブラウズ
プレーン CSS が Sass、Less、Stylus、Rest に代わるのに十分な機能を発揮するのはいつになるでしょうか?

Web 開発者が直面しなければならない最も厳しい事実の 1 つは、ほとんどの人が Web サイトを閲覧するときに依然として古い低パフォーマンスのブラウザーを使用していることです。ブラウザーは常に新しい機能を追加していますが、ブラウザーを更新していない多くのユーザーを失うことを覚悟しない限り、通常はそれらを活用することはできません。
Electron を使用してアプリケーションを開発する場合、この問題は発生しません。これは、作成した Electron アプリケーションのコードが別の Chromium ブラウザ上で実行されるためです。 Chromium は Google Chrome のコア エンジンであり、Google が提供しています。同時に、これはオープンソースでもあり、コミュニティ内の多数の開発者が毎日それを最適化しています。
CSS カスタム プロパティ
先週、Electron は CSS カスタム プロパティをサポートする新しいバージョンをリリースしました。 Sass や Less などの前処理言語を使用したことがある場合は、配色やレイアウトなどの再利用可能な値を定義できる変数についてはすでによく知っているでしょう。変数を使用すると、スタイルシートが DRY (繰り返さない) に保たれ、保守性が向上します。
CSS カスタム プロパティは通常の CSS プロパティであるため、JavaScript を通じて操作できます。この微妙だが強力な機能により、開発者は CSS ハードウェア アクセラレーションを活用しながらビジュアル インターフェイスを動的に変更でき、フロントエンド コードとスタイル シート間の重複を減らすことができます。
以下はカスタム属性の使用例です:
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}
Google Chrome でデモをご覧ください (Chrome バージョン 49 以降が必要です)
CSS Mixin と継承
これで、CSS に変数が追加されました。それは素晴らしいことですが、完璧な CSS を書くには十分ではありません。本当に必要なのは、再利用可能な CSS を記述する方法です。これらの機能は Sass、Less、Stylus にはすでに存在しますが、通常の CSS では利用できません。
@apply ルールを入力してください
Google の誰かが新しい仕様セットを開発中です:
この仕様では、@apply ルールを定義します。これにより、開発者は、他のスタイル ルールで参照できる名前付き変数にプロパティのセットを保存できます。
@apply ルールの使用例を次に示します:
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}
この記事の執筆時点 (2016 年 4 月 8 日) では、この機能はまだ非常に新しく、Google Chrome や Chrome Canary でさえサポートされていませんが、最新の Chromium nightly ではフラグを有効にすることで可能になります。
@apply ルールを自分で試してみたい場合は、まず最新の Chromium をダウンロードし、タグを有効にして @apply を実装します。 OS X でこれを行う方法は次のとおりです:
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
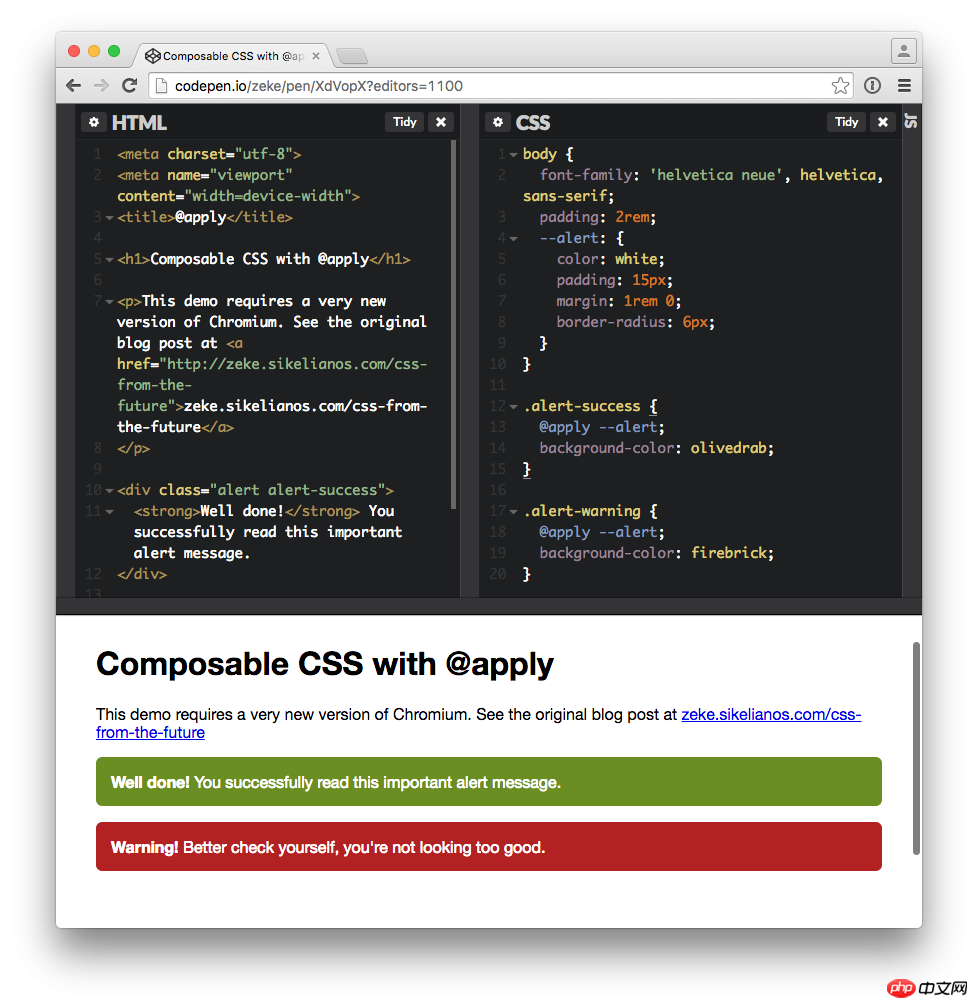
上記のルールによって結合されたクールなスタイルをすべて表示するには、私の codepen のデモを参照してください:

@Chromium ブラウザに Codepen デモを適用します
今すぐ未来の CSS を書き始めましょう
@apply が Chromium と Electron でサポートされると、ネイティブ CSS を使用してクリーンで保守可能なスタイルを作成できるようになります。しかし、その日が来るまで、これらのギャップを埋めるためにプリプロセッサを学び続ける必要があります。
CSS の未来を作成できるプロジェクトが少なくとも 2 つあります: Myth と cssnext です。 2 つのプロジェクトのうち、cssnext はより活発で、@apply の実装を促進する専用の git issue さえあります (翻訳者注: postcss-cssnext の最新バージョンはすでに @apply ルールをサポートしています)。
以上が CSS の将来性です。
以上がCSSの今後の方向性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

