この記事では、ASP.NET MVC モデル、ビュー、コントロールの概要を説明します。つまり、ASP.NET MVC の「M」、「V」、「C」について説明します。
この記事を読むと、ASP.NET MVC のさまざまな部分がどのように連携して動作するかを理解できるようになります。また、ASP.NET MVC プログラムのアーキテクチャが ASP.NET Web フォーム プログラムや ASP プログラムとどのように異なるのかも理解できるはずです。
ASP.NET MVC アプリケーションのサンプル
ASP.NET MVC Web アプリケーションを作成するためのデフォルトの Visual Studio テンプレートには、ASP.NET MVC Web アプリケーションのさまざまな部分を理解するために使用できる非常にシンプルなサンプル アプリケーションが含まれています。このチュートリアルでは、この簡単なプログラムを使用してみましょう。
Visual Studio 2008 を実行し、[ファイル]、[新規] の順に選択し (図 1 を参照)、MVC テンプレートを使用して ASP.NET MVC プログラムを作成します。 [新しいプロジェクト] ダイアログ ボックスで、[プロジェクトの種類 (P)] で希望のプログラミング言語 (Visual Basic または C#) を選択し、[テンプレート] で ASP.NET MVC Web アプリケーション を選択します。 「OK」ボタンをクリックします。

図 1 新しいプロジェクトのダイアログ ボックス
新しい ASP.NET MVC プログラムを作成すると、単体テスト プロジェクトの作成 ダイアログ ボックスが表示されます (図 2 を参照)。このダイアログ ボックスでは、ASP.NET MVC をテストするための別の ASP.NET MVC プログラムが作成されます。のプロジェクト。オプション いいえ、単体テスト プロジェクトを作成しません を選択し、OK ボタンをクリックします。

図 2 単体テストの作成ダイアログ
ASP.NET MVC プログラムが作成されます。ソリューション エクスプローラー ウィンドウにいくつかのフォルダーとファイルが表示されます。特に、Models、Views、Controllers という名前の 3 つのフォルダーが表示されます。名前が示すように、これら 3 つのフォルダーには、モデル、ビュー、コントローラーを実装するファイルが含まれています。
[Controllers] フォルダーを展開すると、AccountController.cs という名前のファイルと HomeControllers.cs という名前のファイルが表示されます。 Views フォルダーを展開すると、Account、Home、Shared という 3 つのサブフォルダーが表示されます。ホーム フォルダーを展開すると、About.aspx と Index.aspx という 2 つのファイルが表示されます (図 3 を参照)。これらのファイルは、デフォルトの ASP.NET MVC テンプレートを含むサンプル アプリケーションを構成します。

図 3 ソリューション エクスプローラー ウィンドウ
「デバッグ」→「デバッグ開始」を選択するとサンプルプログラムが実行されます。または、F5 キーを押すこともできます。
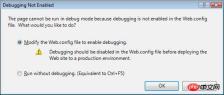
ASP.NET プログラムを初めて実行するときは、図 4 に示すダイアログ ボックスが表示されます。デバッグを開始することをお勧めします。 「OK」ボタンをクリックするとプログラムが実行されます。

図 4 デバッグが開始されていないダイアログ ボックス
ASP.NET MVC プログラムを実行すると、Visual Studio はブラウザーでプログラムを実行します。サンプルプログラムには、IndexページとAboutページの2つのページが含まれています。プログラムを初めて起動すると、[インデックス] ページが表示されます (図 5 を参照)。プログラムの右上隅にあるメニュー リンクをクリックすると、[バージョン情報] ページに移動できます。

図 5 インデックスページ
ブラウザのアドレス バーの URL に注意してください。[バージョン情報] メニュー リンクをクリックすると、アドレス バーの URL が /Home/About に変わります。
ブラウザー ウィンドウを閉じて、Visual Studio に戻ります。Home/About パスにファイルが見つかりません。このファイルは存在しません。どのようにしてこれが可能ですか?
URL はページと同等ではありません
従来の ASP.NEW Web フォーム プログラムまたは ASP プログラムを生成する場合、1 つの URL が 1 つの Web ページに対応します。 SomePage.aspx という名前のページに対する要求がサーバーに対して行われた場合、ディスク上に SomePage.aspx という名前のページが存在することが最善です。 SomePage.aspx ファイルが存在しない場合は、醜い 404 – Page Not Found エラーが発生します。
対照的に、ASP.NET MVC プログラムを生成する場合、ブラウザーのアドレスに入力した URL とプログラム内で探しているファイルの間には対応関係がありません。
で ASP.NET MVC プログラムでは、URL はディスク上のページではなく、コントローラーのアクションに対応します。
従来の ASP.NET または ASP プログラムでは、ブラウザーの要求はページにマップされます。対照的に、ASP.NET MVC アプリケーションでは、ブラウザーの要求はコントローラーのアクションにマップされます。 ASP.NET Web フォーム プログラムはコンテンツ中心です。 対照的に、ASP.NET MVC プログラムはプログラム ロジックを中心としています。
ASP.NET ルーティングを理解する
ブラウザーは、ASP.NET ルーティングと呼ばれる ASP.NET Framework 機能を通じてコントローラー アクション マッピングを要求します。 ASP.NET ルーティングは、受信したコントローラー アクション要求をルーティングするために ASP.NET MVC フレームワークによって使用されます。
ASP.NET ルーティングは、ルーティング テーブルを使用して受信要求を処理します。このルーティング テーブルは、Web アプリケーションの最初の実行時に作成されます。 これは Global.asax ファイル内に作成されます。デフォルトの MVC Global.asax ファイルをリスト 1 に示します。
コード 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET プログラムを初めて起動すると、Application_Start() メソッドが呼び出されます。コード 1 では、このメソッドは RegisterRoutes() メソッドを呼び出して、デフォルトのルート テーブルを作成します。
デフォルトのルーティング テーブルにはルートが 1 つだけ含まれています。このデフォルト ルートは、受信リクエストを 3 つのセグメントに分割します (URL セグメントは 2 つのスラッシュの間にあるものです)。最初のセグメントはコントローラー名にマップされ、2 番目のセグメントはアクション名にマップされ、最後のセグメントはアクションに渡される Id というパラメーターにマップされます。
たとえば、次の URL について考えてみましょう:
/製品/詳細/3
この URL は次のように 3 つのパラメーターに解析されます:
コントローラー = 製品
アクション = 詳細
ID = 3
Global.asax ファイルで定義されているデフォルト ルートには、3 つのパラメータすべてのデフォルト値が含まれています。デフォルトのコントローラはホーム、デフォルトのアクションはインデックス、デフォルトの ID は空の文字列です。これらのデフォルト値を念頭に置いて、次の URL がどのように解析されるかを考えてください:
/従業員
この URL は次のように 3 つのパラメータに解析されます:
コントローラー = 従業員
アクション = インデックス
ID =
最後に、URL (http://localhost など) を入力せずに ASP.NET MVC プログラムを開くと、URL は次のように解析されます:
コントローラー = ホーム
アクション = インデックス
ID =
このリクエストは、HomeController クラスの Index() アクションにルーティングされます。
コントローラーを理解する
コントローラーは、ユーザーが MVC プログラムと対話する方法を制御する責任があります。コントローラーには、ASP.NET MVC アプリケーションのフロー制御ロジックが含まれています。コントローラーは、ユーザーがブラウザー要求を送信したときにどのような応答が返されるかを決定します。コントローラーはクラスです (たとえば、Visual Basic や C# クラス)。サンプル ASP.NET MVC アプリケーションには、Controllers フォルダーにある HomeController.cs という名前のコントローラーが含まれています。 HomeController.cs ファイルの内容はコード 2 で再現されます。
コード 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}HomeController には Index() と About() という 2 つのメソッドがあることに注意してください。これら 2 つのメソッドは、コントローラーによって公開される 2 つのアクションに対応します。 URL /Home/Index は HomeController.Index() メソッドを呼び出し、URL/Home/About は HomeController.About() メソッドを呼び出します。
コントローラー内のパブリック メソッドはすべてコントローラー アクションとして公開されます。これについては十分に注意する必要があります。これは、インターネットにアクセスしてブラウザに正しい URL を入力するだけで、コントローラー内の任意のパブリック メソッドを呼び出すことができることを意味します。
見方を理解する
HomeController によって公開される Index() アクションと About() アクションは両方ともビューを返します。ビューには、ブラウザに送信される HTML マークアップとコンテンツが含まれます。ビューは、ASP.NET MVC プログラムのページに相当します。適切な場所にビューを作成する必要があります。 HomeController.Index() アクションは、次のパスにあるビューを返します:
/Views/Home/Index.aspx
HomeController.About() アクションは、次のパスにあるビューを返します:
/Views/Home/About.aspx
通常、コントローラー アクションのビューを返したい場合は、Views フォルダーの下にコントローラーと同じ名前のサブフォルダーを作成する必要があります。このサブフォルダー内に、コントローラー アクションと同じ名前の .aspx ファイルを作成します。
リスト 3 のファイルには About.aspx ビューが含まれています。
コード 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2 id="About">About</h2>
<p>
Put content here.
</p>
</asp:Content>コード 3 の最初の行を無視すると、ビューの残りの部分には標準の HTML が含まれます。ビューのコンテンツを変更する任意の HTML を入力できます。
ビューは、ASP または ASP.NET Web フォームのページと非常によく似ています。ビューには HTML コンテンツとスクリプトを含めることができます。お気に入りのプログラミング言語 (C# や Visual Basic .NET など) でスクリプトを作成できます。スクリプトを使用して、データベース データなどの動的コンテンツを表示します。
モデルを理解する
コントローラーとビューについてはすでに説明しました。最後のトピックはモデルです。 MVCモデルとは何ですか?
MVC モデルには、ビューやコントローラーに含まれていないプログラム内のすべてのロジックが含まれています。モデルには、すべてのプログラム ビジネス ロジック、検証ロジック、データベース アクセス ロジックが含まれている必要があります。たとえば、Microsoft Entity Framework を使用してデータベースにアクセスする場合は、Models フォルダーに Entity Framework クラス (.edmx ファイル) を作成します。
ビューには、ユーザー インターフェイスを生成するためのロジックのみが含まれている必要があります。コントローラーには、正しいビューを返すか、ユーザーを他のアクション (フロー制御) にリダイレクトするための最小限のロジックのみを含める必要があります。その他すべてをモデルに含める必要があります。
一般に、「太い」モデルと「薄い」コントローラーを目指す必要があります。コントローラー メソッドには数行のコードのみを含める必要があります。コントローラーのアクションが「太りすぎ」た場合は、ロジックを Models フォルダー内の新しいクラスに移動することを検討する必要があります。
概要
このチュートリアルでは、ASP.NET MVC Web アプリケーションのさまざまな部分の概要を説明します。 ASP.NET ルーティングが受信ブラウザー要求を特定のコントローラー アクションにマッピングする方法を学習しました。コントローラーがどのように調整され、ビューがブラウザーに返されるかを学びました。最後に、モデルにプログラムによるビジネス、検証、データベース アクセスのロジックがどのように含まれるかを学びました。
以上がモデル、ビュー、コントローラーの理解 (C#)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 C#.NET開発:始めるための初心者向けガイドApr 18, 2025 am 12:17 AM
C#.NET開発:始めるための初心者向けガイドApr 18, 2025 am 12:17 AMC#.NET開発を開始するには、次のことが必要です。1。C#の基本的な知識と.NETフレームワークのコア概念を理解する。 2。変数、データ型、制御構造、関数、クラスの基本概念をマスターします。 3。LINQや非同期プログラミングなど、C#の高度な機能を学習します。 4.一般的なエラーのためのデバッグテクニックとパフォーマンス最適化方法に精通してください。これらの手順を使用すると、C#.NETの世界に徐々に浸透し、効率的なアプリケーションを書き込むことができます。
 C#と.NET:2つの関係を理解しますApr 17, 2025 am 12:07 AM
C#と.NET:2つの関係を理解しますApr 17, 2025 am 12:07 AMC#と.NETの関係は切り離せませんが、同じものではありません。 C#はプログラミング言語であり、.NETは開発プラットフォームです。 C#は、コードの書き込み、.NETの中間言語(IL)にコンパイルされ、.NET Runtime(CLR)によって実行されるために使用されます。
 c#.netの継続的な関連性:現在の使用法を見るApr 16, 2025 am 12:07 AM
c#.netの継続的な関連性:現在の使用法を見るApr 16, 2025 am 12:07 AMC#.NETは、複数のアプリケーション開発をサポートする強力なツールとライブラリを提供するため、依然として重要です。 1)C#は.NETフレームワークを組み合わせて、開発を効率的かつ便利にします。 2)C#のタイプの安全性とゴミ収集メカニズムは、その利点を高めます。 3).NETは、クロスプラットフォームの実行環境とリッチAPIを提供し、開発の柔軟性を向上させます。
 Webからデスクトップまで:C#.NETの汎用性Apr 15, 2025 am 12:07 AM
Webからデスクトップまで:C#.NETの汎用性Apr 15, 2025 am 12:07 AMc#.netisversatileforbothwebanddesktopdevelopment.1)forweb、useasp.netfordynamicapplications.2)fordesktop、equindowsorwpfforrichinterfaces.3)usexamarinforcross-platformdeveliment、enabling deshacrosswindows、
 c#.net and the Future:新しいテクノロジーへの適応Apr 14, 2025 am 12:06 AM
c#.net and the Future:新しいテクノロジーへの適応Apr 14, 2025 am 12:06 AMC#と.NETは、継続的な更新と最適化を通じて、新しいテクノロジーのニーズに適応します。 1)C#9.0および.NET5は、レコードタイプとパフォーマンスの最適化を導入します。 2).Netcoreは、クラウドネイティブおよびコンテナ化されたサポートを強化します。 3)ASP.Netcoreは、最新のWebテクノロジーと統合されています。 4)ML.NETは、機械学習と人工知能をサポートしています。 5)非同期プログラミングとベストプラクティスはパフォーマンスを改善します。
 c#.netはあなたにぴったりですか?その適用性の評価Apr 13, 2025 am 12:03 AM
c#.netはあなたにぴったりですか?その適用性の評価Apr 13, 2025 am 12:03 AMc#.netissuitableforenterprise-levelApplicationsとsystemduetoitsSystemdutyping、richlibraries、androbustperformance.
 .NET内のC#コード:プログラミングプロセスの調査Apr 12, 2025 am 12:02 AM
.NET内のC#コード:プログラミングプロセスの調査Apr 12, 2025 am 12:02 AM.NETでのC#のプログラミングプロセスには、次の手順が含まれます。1)C#コードの作成、2)中間言語(IL)にコンパイルし、3).NETランタイム(CLR)によって実行される。 .NETのC#の利点は、デスクトップアプリケーションからWebサービスまでのさまざまな開発シナリオに適した、最新の構文、強力なタイプシステム、および.NETフレームワークとの緊密な統合です。
 C#.NET:コアの概念とプログラミングの基礎を探るApr 10, 2025 am 09:32 AM
C#.NET:コアの概念とプログラミングの基礎を探るApr 10, 2025 am 09:32 AMC#は、Microsoftによって開発された最新のオブジェクト指向プログラミング言語であり、.NETフレームワークの一部として開発されています。 1.C#は、カプセル化、継承、多型を含むオブジェクト指向プログラミング(OOP)をサポートしています。 2。C#の非同期プログラミングは非同期を通じて実装され、適用応答性を向上させるためにキーワードを待ちます。 3. LINQを使用してデータ収集を簡潔に処理します。 4.一般的なエラーには、null参照の例外と、範囲外の例外インデックスが含まれます。デバッグスキルには、デバッガーと例外処理の使用が含まれます。 5.パフォーマンスの最適化には、StringBuilderの使用と、不必要な梱包とボクシングの回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。







