ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して透明な三角形の特殊効果コードを実装する
CSS を使用して透明な三角形の特殊効果コードを実装する
- 零下一度オリジナル
- 2017-04-28 10:53:081990ブラウズ
この記事では、CSS を使用して透明な三角形を描画する方法を主に説明します。この記事では、この問題を解決します。
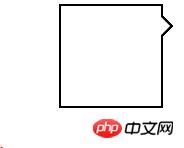
以下の CSS を実装してください。画像のスタイル、具体的にはピクセル値を思い出せませんが、設定は簡単です。HTML コード (2014 Baidu 秋季採用面接の質問):
C# コードコンテンツをクリップボードにコピーします
e7bbacc350105b590cd6de06a9b667d4

分析: このスタイルのポイントは、三角形と三角形を実装すると、境界線だけの三角形になることです。要素の :after および :before 擬似要素を使用します (IE の以前のバージョンは自動的に無視してください)。
アイデア: 最初に正方形を実装し、次に三角形レイヤーを実装して右上隅に配置し、次に透明な三角形を実装して黒い三角形の内側を覆い、境界線だけを残します。
XML/HTML コードコンテンツをクリップボードにコピー
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<p id='demo'></p>
<script>
</script>
</body>以上がCSS を使用して透明な三角形の特殊効果コードを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

