ホームページ >バックエンド開発 >Python チュートリアル >Django がリッチ テキスト エディター CKEditor の簡単な使い方を教えます
Django がリッチ テキスト エディター CKEditor の簡単な使い方を教えます
- Y2Jオリジナル
- 2017-04-28 09:30:402166ブラウズ
最近、django 管理者でリッチ テキスト エディターを使用する必要があるため、次の記事では、django でリッチ テキスト エディターを簡単に使用する方法を紹介します。 CKEditorの使用方法を参照できます。
はじめに
django は、すぐに始めるのが簡単な Web フレームワークで、コンテンツ主導の Web サイト (独立したブログなど) を作成するのに非常に便利です。残念ながら、Django は、コンテンツベースの Web サイトのバックエンド管理に不可欠なコントロールである公式のリッチ テキスト エディターを提供していません。 ckeditor は、広く使用されている JavaScript ベースのオープン ソース Web ページ エディターです。さまざまなプログラミング言語と組み合わせることができ、Python も例外ではありません。この記事では、Django ベースのブログ システムで ckeditor を完璧に使用する方法を紹介します。
使い方
1. インストール
pip install django-ckeditor
2. 'ckeditor'settings.py
のINSTALLED_APPSを変更します。djang-ckeditorはckeditor-init.jsファイルでJQueryを使用するため、 settings.py で CKEDITOR_JQUERY_URL を設定して、JQuery ライブラリのパスを指定します (例:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
)。 4. STATIC_ROOT を設定し、python manage.py collectstatic を実行して、CKEditor に必要なメディア リソースを STATIC_ROOT で指定されたパスにコピーします。
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5、
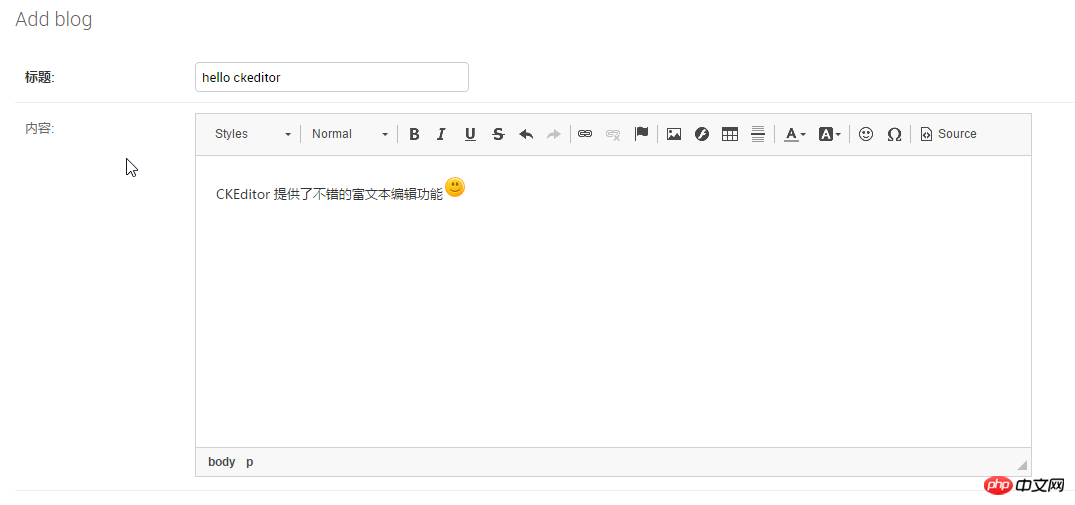
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def __unicode__(self): return self.name
効果:

ファイルアップロード
1. ckeditor_uploader を settings.py
の INSTALLED_APPS に追加します。または Django のストレージ API を使用します (Django のストレージ API を使用する場合はデフォルト)ファイル ストレージでは、MEDIA_ROOT と MEDIA_URL が使用されます。これらは settings.py で定義する必要があります。さらに、MEDIA_ROOT:
MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
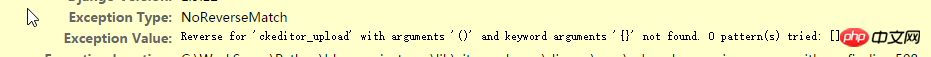
にある CKEDITOR_UPLOAD_PATH を指定することもできます。 3. プロジェクトの URL に CKEditor の URL マッピングを追加します。 .py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
追加しない場合、次のエラーが発生する可能性があります:

4. (オプション) サムネイルを有効にするには、settings.py に CKEDITOR_IMAGE_BACKEND を追加します。例:
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
概要
以上がDjango がリッチ テキスト エディター CKEditor の簡単な使い方を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

