ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットによるヘッドラインニュース詳細ページへのグラフィック・テキスト表示機能の実装例を詳しく解説
WeChatアプレットによるヘッドラインニュース詳細ページへのグラフィック・テキスト表示機能の実装例を詳しく解説
- Y2Jオリジナル
- 2017-04-27 15:46:559964ブラウズ
ご存知のとおり、WeChat アプレットはコンパイル後に HTML タグを解析できません。そこで、バックグラウンドで WYSIWYG エディターで編集された画像やテキストを含む記事を WeChat アプレットに表示するにはどうすればよいでしょうか?という疑問が生じます。これがこの記事の内容です。
この記事の内容は以下の通りです
1. HTMLの解析方法
2. ミニプログラムの表示方法
この記事の内容はPHPとWeChatの連携に基づいています。ミニプログラム。一般的なアイデアは、PHP を使用してタグのタイプ、スタイル、コンテンツを照合し、その後、ミニ プログラムを使用して、タグのタイプに基づいてミニ プログラムに付属するタグを生成することです。たとえば、P タグは view タグに変換され、label タグは text タグに変換され、img タグは image タグに変換されます。次に、コンテンツとスタイルを添付します。
1. HTML の解析方法
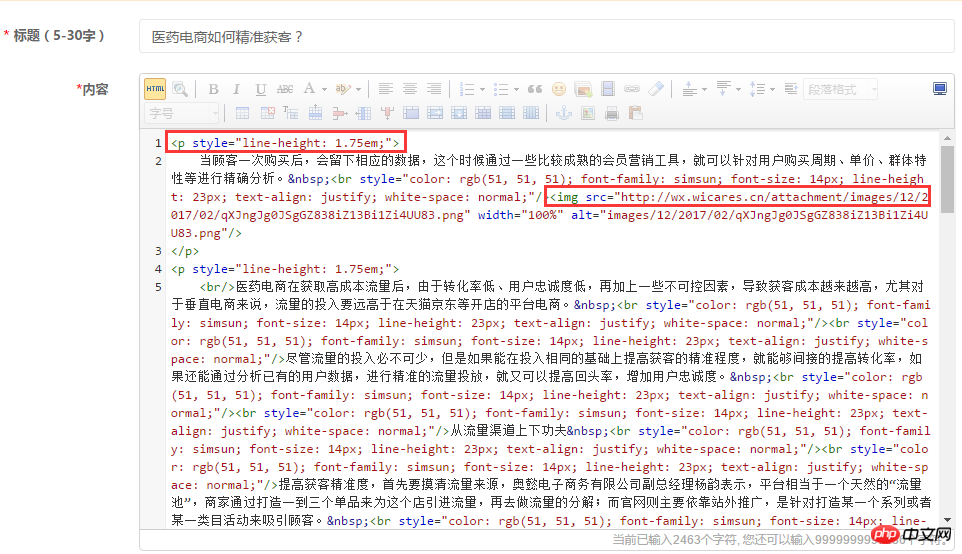
WYSIWYG エディターで編集された記事は次のようになります (エディターで [ソースを表示] をクリックして表示します):

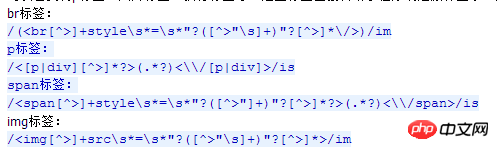
p タグがあることがわかります。 、ピクチャタグ、改行タグなど。これらのタグはミニプログラムに直接送信されるため、そのまま表示され、解析することはできません。このとき、正規表現の助けが必要です。一般的に使用される正規表現は次のとおりです。

他のタグも同様なので、一つずつ例を示します。
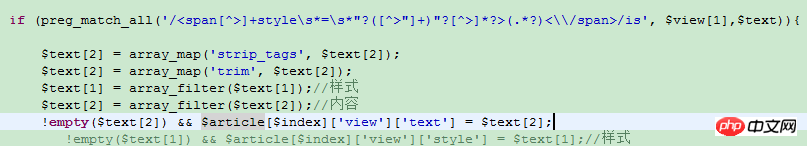
PHP の通常のマッチング関数は次のように使用されます。

上の図では、$view[1] が記事コンテンツの HTML、または特定の p タグ内の HTML です。
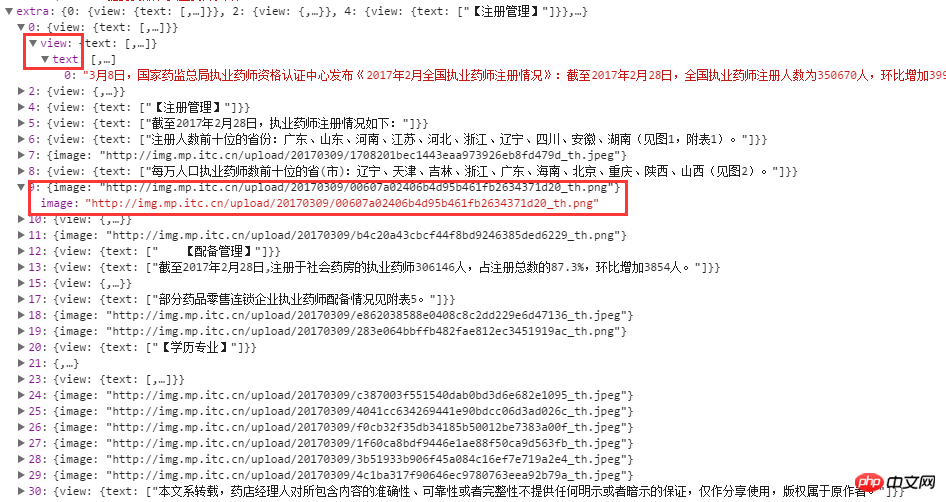
他の正規表現も同様に使用されます。フロントエンドに返されるデータの形式は次のとおりです。

2. ミニプログラムでの表示
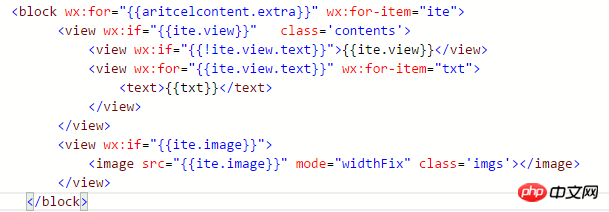
ミニプログラムのロジックは非常に単純です。コードは次のとおりです:

3. 概要
1. 上記のアプレットの例は、すでにスタイルと一致していません。スタイルを表示するのは非常に簡単です。スタイル属性を追加して、それに一致するスタイルのコンテンツをバックグラウンドで設定するだけです。
2. js。GitHub 上の誰かが同様のフレームワークをオープンソース化しています。興味がある場合は、Baidu にアクセスしてください。
以上がWeChatアプレットによるヘッドラインニュース詳細ページへのグラフィック・テキスト表示機能の実装例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

