ホームページ >WeChat アプレット >ミニプログラム開発 >フォント サイズを大きくし、序文の中央に配置しない方法を共有します。
フォント サイズを大きくし、序文の中央に配置しない方法を共有します。
- Y2Jオリジナル
- 2017-04-27 15:39:122671ブラウズ
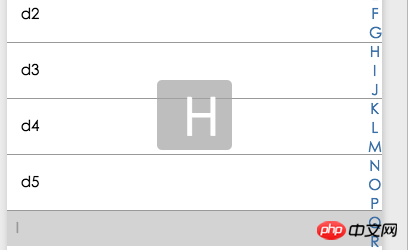
シナリオ: 文字をクリックしてモーダルをポップアップし、モーダルに文字を表示します。
スタイル:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
結果は次のとおりです:

1.png
分析: フォントを拡大および縮小すると、フォントが小さいときに中央に配置されていることがわかります。 CSSの機構中心点拡大とは異なり、拡大すると左の線で拡大されます。
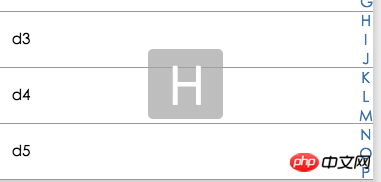
解決策: パディングを追加しますpadding-right: 23rpx;
結果は次のようになります:

2.png
以上がフォント サイズを大きくし、序文の中央に配置しない方法を共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:小さなプログラム開発成果物を共有する次の記事:小さなプログラム開発成果物を共有する

