ホームページ >WeChat アプレット >WeChatの開発 >WeChatが開発したスキャンコードログイン処理の手順を詳しく解説
WeChatが開発したスキャンコードログイン処理の手順を詳しく解説
- Y2Jオリジナル
- 2018-05-19 14:14:5745052ブラウズ
今日の多くの Web サイトは、WeChat オープン プラットフォームのコード スキャン ログイン認証プロセスを使用しています。これは、認証のために、より権威のある第三者に ID 認証を引き渡すことと同じです。アプリケーション Web サイトにユーザーのパスワードを保存する必要はありません。この記事では、WeChat オープン プラットフォームで QR コード スキャンに基づいて Web サイトにログインする方法を紹介します。
1. オープンプラットフォーム認証
ウェブサイトの QR コードログインプロセスを使用するには、まず WeChat オープンプラットフォームアカウントの開発者資格認証を実施し、関連情報を提出し、年間認証料 300 元を支払う必要があります。

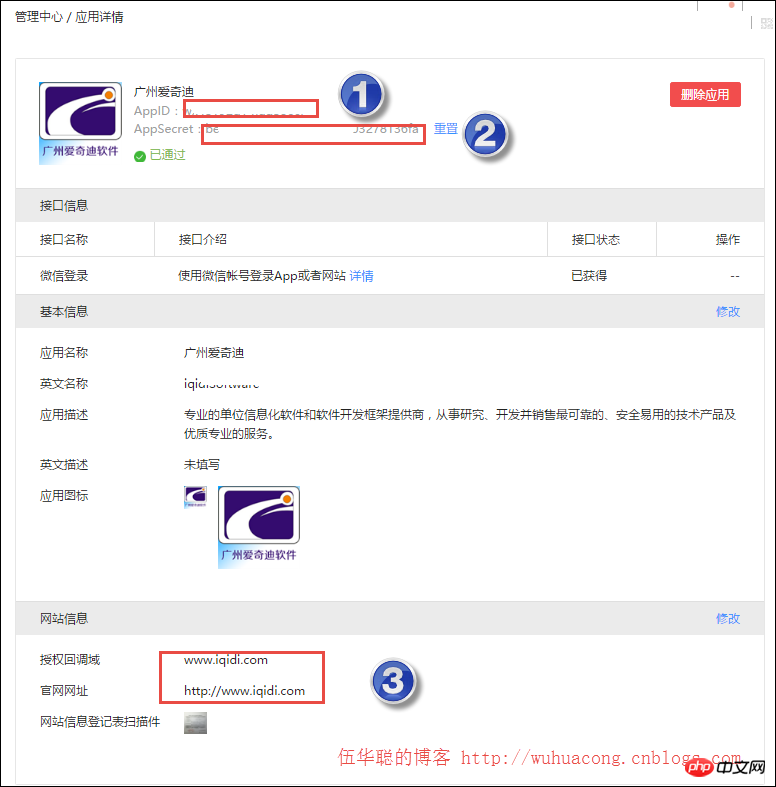
認証と関連する Web サイト アプリケーションの確立後、関連する APPID と APPSecret が表示され、これらの主要なパラメーターを使用して関連するユーザー情報を取得できます。
ウェブサイトアプリケーションのアプリケーション詳細インターフェースは以下のとおりです。

オープンプラットフォーム全体としてはそれほど多くないように感じますが、これらの機能を使用するには有料認証が必要で、あまり良いとは感じません。
私たちが使用するスキャンコードログインでは、オープンプラットフォームを通じてユーザー情報を取得する必要があるため、基本的なユーザー情報を取得するためのインターフェースのドメイン名も設定する必要があります。そうしないと、情報が取得できず、リダイレクトエラーが発生します。 。
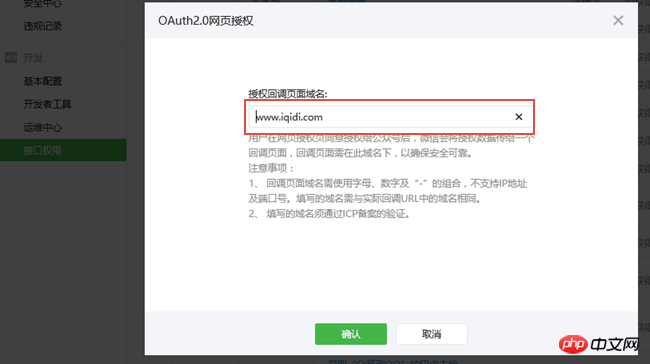
[インターフェース権限][Webアカウント][Webページのユーザー基本情報取得権限]の変更項目に、下図のようにドメイン名を設定します。

次に、ポップアップ ダイアログ ボックスに承認されたコールバックのドメイン名を入力します。

この設定により、ユーザー情報を確実に取得できます。
2. QR コードをスキャンしてログインする手順と具体的な使用方法
ウェブサイト アプリケーション WeChat ログインは、OAuth2.0 プロトコル標準に基づいて構築された WeChat OAuth2.0 認証ログイン システムです。
WeChat OAuth2を実行する前に、WeChat OAuth2.0認証ログインアクセスを実行する前に、WeChatオープンプラットフォームに開発者アカウントを登録し、承認されたWebサイトアプリケーションを取得し、対応するAppIDとAppSecretを取得し、WeChatログインを申請し、審査に合格した後、にアクセスすると、アクセスプロセスを開始できます。
WeChat OAuth2.0 認証ログインにより、WeChat ユーザーは WeChat OAuth2 に接続されているサードパーティ アプリケーションを認証してログインした後、WeChat ID を使用してサードパーティ アプリケーションまたは Web サイトに安全にログインできます。 0、サードパーティはユーザーのインターフェイス呼び出し資格情報 (access_token) を取得でき、access_token を通じて WeChat オープン プラットフォームの承認関係インターフェイスを呼び出すことができ、WeChat ユーザーの基本的なオープン情報を取得し、ユーザーが基本的なオープンを実現できるようにします。機能。
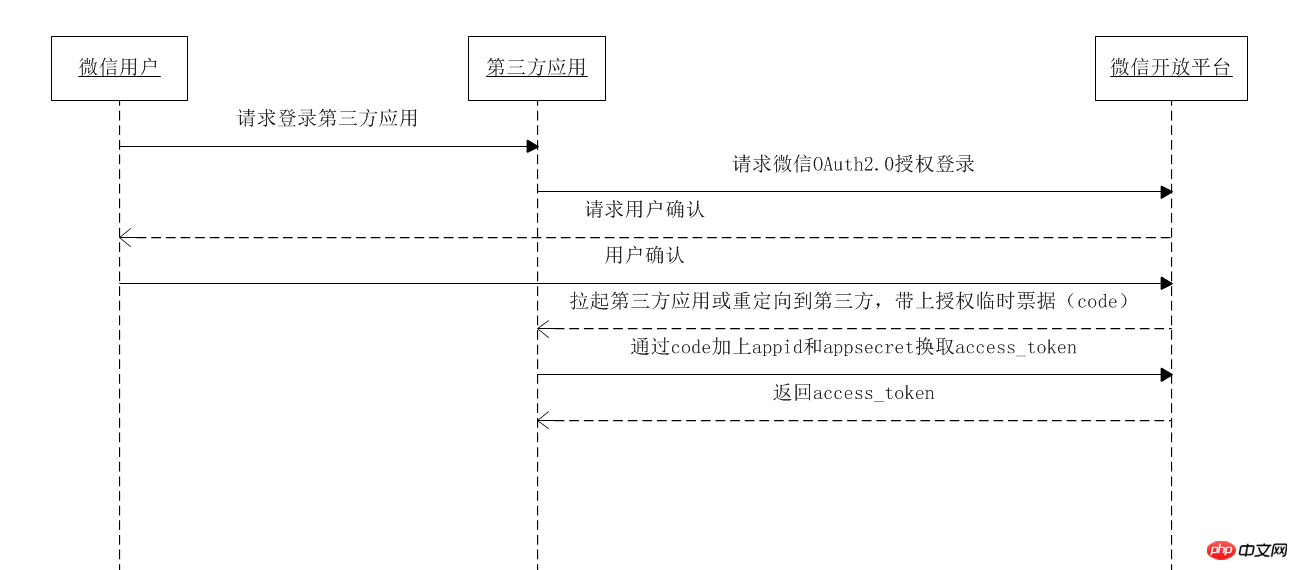
WeChat OAuth2.0 認証ログインは現在、サーバー側でのアプリケーション認証に適した authorization_code モードをサポートしています。このモデルの全体的なプロセスは次のとおりです:
1. サードパーティが WeChat 承認ログイン要求を開始する。WeChat ユーザーがサードパーティ アプリケーションの承認を許可すると、WeChat はアプリケーションを起動するか、サードパーティ Web サイトにリダイレクトします。認可一時チケット コード パラメータを取得します。 2. コード パラメータを通じて AppID と AppSecret を追加し、API を通じて access_token を交換します。 3. ユーザーの基本データ リソースを取得するか、ユーザーの基本的な実装を支援します。オペレーション。
access_token のタイミング図を取得します:

上の図から、スキャン コード ログイン プロセス全体の概要を知ることができます。
3. QR コードをスキャンしてログインする各ステップの処理
1) ユーザー ID のバインド
QR コード スキャン ログインを実現するには、既存のシステムでユーザーの WeChat をバインドする必要があります。ユーザーは、QR コードをスキャンすると、ユーザーの ID が判断され、自動ログイン プロセスが実装されます。
ユーザー管理で統一設定を行うことができるか、または通常のユーザーログイン後に設定できるか (ユーザー名 + パスワード)、これは主に、ログインするためにユーザー名とパスワードを保持する必要があるかどうかによって異なります。
たとえば、ユーザー管理で統一できます。つまり、ユーザーを作成するときに、ユーザーをWeChatにバインドさせ、WeChatの一意の識別子を取得させます。

ユーザー名とパスワードを保持するログイン方法に加えて、ユーザーはシステムにログインした後、自分で WeChat をバインドすることもできます。

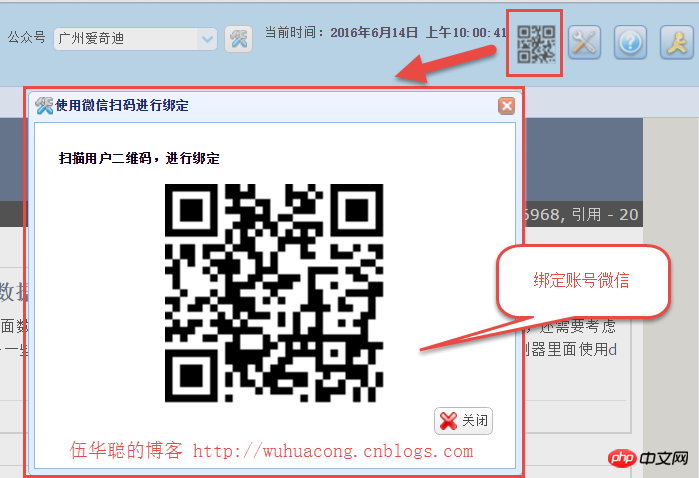
上記のインターフェイスは、次のインターフェイス コードに示すように、ページ上にレイヤーをポップアップし、QR コードの表示をリクエストします。
<p id="pWechat" class="easyui-dialog" style="width:450px;height:350px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p>
<h4>扫描用户二维码,进行绑定</h4>
</p>
<p align="center">
<img id="imgQRcode" alt="使用微信扫码进行绑定" style="height:200px;width:auto" />
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>上記レイヤーを開いた際に、JSを利用して動的に表示用のQRコードを取得します。 具体的なJSコードは以下の通りです。
//绑定微信登陆
function BindWechat() { var url = "http://www.iqidi.com/H5/BindWechat?id=@Session["UserID"]";
url = encodeURIComponent(url); $("#imgQRcode").attr("src", "/H5/QR?url=" + url); //打开绑定窗口
$("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行绑定');
}上面的JS只是做前端的数据请求和显示,具体的QR动作Action其实就是生成扫描二维码的过程,这个二维码其实就是采用通用的方式,来构建一个指向我们绑定账号的地址,从而实现我们绑定账号的判断,二维码的生成过程如下所示。
/// <summary>
/// 转换二维码连接为图片格式 /// </summary>
/// <param name="url">二维码连接</param>
/// <returns></returns> [HttpGet] public ActionResult QR(string url)
{ //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
var image = qrCodeEncoder.Encode(url, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Png);
image.Dispose(); return File(ms.ToArray(), "image/Png");
}为了实现用户的绑定,我们需要获取当前用户的身份信息,因此需要在BindWeChat的操作里面做一个转向处理,如下接口所示。
/// <summary>
/// 生成绑定微信的地址 /// </summary>
/// <returns></returns>
public ActionResult BindWechat()这个函数处理里面,我们需要重新定向处理,我们把它定向到BindAccount函数里面,方便获取用户的openid和其他必要的信息。
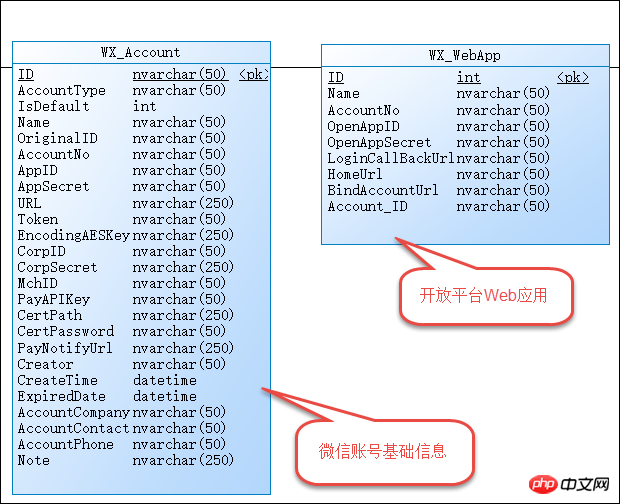
另外我们基于微信开放平台的应用,建立了一个和微信账号信息的联系,因此创建数据库信息如下所示。

也就是一个具体的开放平台应用对应着一个具体的微信账号,这样我们就可以充分利用配置进行处理了。
上面提到的BindAccount的处理的逻辑就是获取必要的信息,然后在数据库层面对身份信息进行验证,具体代码如下所示。
/// <summary>
/// 绑定用户微信号 /// </summary>
/// <param name="id">账号ID</param>
/// <returns></returns>
public ActionResult BindAccount()
{
WebAppInfo appInfo = GetWebApp(ConfigData.WebAppId);
AccountInfo accountInfo = GetAccount(appInfo.AccountNo); var htResult = GetOpenIdAndUnionId(accountInfo.UniteAppId, accountInfo.UniteAppSecret);//存储openid方便使用
string openid = htResult["openid"].ToString(); var unionid = htResult["unionid"].ToString(); var userid = Request.QueryString["id"]; var state = Request.QueryString["state"];
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(userid))
{
CommonResult result = BLLFactory<User>.Instance.BindUser(openid, unionid, userid.ToInt32()); if (result.Success)
{ return BindSuccess();
} else
{ return BindFail();
}
} else
{ throw new WeixinException("无法获取openid" + string.Format(", openid:{0}, userid:{1}", openid, userid));
}
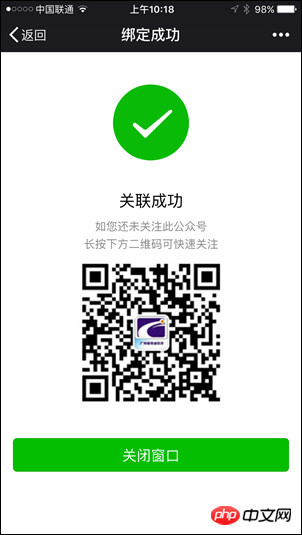
}在绑定的过程,我们需要考虑绑定正确账号,重复绑定其他账号,无效绑定几种情况,如果成功绑定正确账号(可多次处理结果一样),那么得到界面如下所示(这个界面的样式采用了weui的样式)。


2)用户的扫码登录处理
上面绑定了账号后,就可以通过扫码进行登录了,扫码回调的时候我们有自己的判断处理,扫码界面如下所示(我们在保留用户名密码登陆的方式外,增加了一个扫码登录的处理)。
如果是Bootstrap的界面效果

如果是EasyUI的界面效果

这个和前面的二维码显示规则差不多,不过他们的连接地址是不同的,这个地方用到了开放平台的接口,也就是我们前面提到开放平台认证的接口了。
上面的扫码登录的界面代码如下所示。
<!--二维码扫描登陆的界面层-->
<p id="pWechat" class="easyui-dialog" style="width:550px;height:500px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p id="login_container" align="center">
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>上面代码需要引入JS文件,并使用微信JSSDK的API进行显示的。
<!--使用微信扫码进行登陆-->
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script language="javascript">
function OpenJSLogin() { var obj = new WxLogin({
id: "login_container",
appid: "@ViewBag.appid",
scope: "snsapi_login",
redirect_uri: "@ViewBag.redirect_uri",
state: "@ViewBag.state",
style: "black",
href: ".impowerBox .qrcode {width: 200px;}"
}); //打开绑定窗口 $("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行登陆');
} </script>这个里面的参数,如APPID就是来源我们认证后的开放平台参数。
这些信息我们在MVC控制器后面获取后绑定在ViewBag,方便界面前端的使用。
//使用JSLogin登陆
WebAppInfo appInfo = BLLFactory<WebApp>.Instance.FindByID(ConfigData.WebAppId);
ArgumentValidation.CheckForNullReference(appInfo, "Web应用程序appInfo"); if (appInfo != null)
{
ViewBag.appid = appInfo.OpenAppID;
ViewBag.redirect_uri = appInfo.LoginCallBackUrl;
ViewBag.state = ConfigData.AuthState;
}其中的redirect_uri是通过数据库获取的LoginCallBackUrl地址,这个地址类似如下格式:www.iqidi.com/H5/callback?uid=iqidiSoftware
也就是我们在开放平台处理返回后进行的回调处理。
通过开放平台的APPID和APPSecret,我们可以获取到对应的接口调用凭证,然后根据接口凭证,以及openid,获得用户的公众平台统一的UnionID,这个标识是我们用户的唯一标识,代码如下所示。
var result = baseApi.GetAuthToken(appid, appsecret, code); if (result != null && !string.IsNullOrEmpty(result.openid))
{
openid = result.openid; var unionResult = baseApi.GetSnsapiUserInfo(result.access_token, result.openid);
ht.Add("openid", openid);
ht.Add("unionid", unionResult != null ? unionResult.unionid : "");
}有了unionid我们就可以根据这个标识在我们的用户数据库里面查找对应的用户,如下代码所示。
//开放平台的OpenID,不是公众号的OpenID,需要转换为unionid
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(unionid))
{
UserInfo userInfo = BLLFactory<User>.Instance.FindByUnionId(unionid);然后判断我们去到的用户信息是否正确,如下代码所示
if (userInfo != null)
{
CommonResult loginResult = CheckLogin(userInfo.Name); if (!loginResult.Success)
{
LogHelper.Info(string.Format("用户登陆不成功,{0}", loginResult.ErrorMessage));
} //登陆成功后的重定向地址
var url = appInfo.HomeUrl; //例如:http://www.iqidi.com/Home
return Redirect(url);
}如果不成功,那么我们定向到指定的界面即可。
//如不成功,最后都统一提示信息
ViewBag.Error = "获取信息失败,登陆错误"; return View("LoginError");如果我们登陆成功后,需要设置一些Session信息或者Cookie信息,那么就可以通过CheckLogin函数进行处理即可。
以上就是我们结合微信开放平台实现微信扫码登录的过程,其中整个过程就是用到了下面几个过程。
1)使用JSSDK的脚本实现扫码获取code
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});2) 第二步:通过code获取access_token
通过code获取access_token
api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
3)第三步:通过access_token调用接口
获取access_token后,进行接口调用,
对于接口作用域(scope),能调用的接口有以下:
| 認可スコープ(スコープ) | インターフェース | インターフェースの説明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | access_token、refresh_token、認可スコープの交換コード |
| /sns /oauth2 /refresh_token | ||
| /sns/auth | を使用してaccess_tokenをリフレッシュまたは更新します | |
| snsapi_userinfo | /sns/userinfo | ユーザーの個人情報を取得します |
ここで snsapi_base に属します基本インターフェイス。アプリケーションがすでに他のスコープの権限を持っている場合、デフォルトで snsapi_base の権限を持ちます。 snsapi_base を使用すると、モバイル Web ページの認証で、ユーザーの認証を要求するために認証ログイン ページにジャンプするアクションをバイパスし、認証一時チケット (コード) を使用してサードパーティの Web ページに直接ジャンプできますが、これによりユーザーの認証が行われなくなります。スコープ (スコープ) は snsapi_base のみであるため、ユーザーの承認が必要なデータや基本的な機能を取得できなくなります。
4) 情報を取得し、コールバックインターフェイスでログイン前処理を実行します
上記のインターフェイスを通じて、対応するユーザー ID 情報を取得できるため、それをユーザー データベースと組み合わせてユーザー ID を識別して処理できます。必要なセッションや Cookie 情報などを設定し、最後にアプリケーションのメイン インターフェイスに移動します。
以上がWeChatが開発したスキャンコードログイン処理の手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

