ホームページ >Java >&#&チュートリアル >IDEA で SpringBoot を構築する Web-MVC プロジェクトに関するよくある質問を共有します
IDEA で SpringBoot を構築する Web-MVC プロジェクトに関するよくある質問を共有します
- Y2Jオリジナル
- 2017-04-27 09:42:372918ブラウズ
この記事では、IDEA で SpringBoot web-mvc プロジェクトを構築する際に発生する問題の概要を主に紹介します。必要な友人は参照してください。
ここ数日間、私は web-mvc SpringBoot プロジェクトを構築する方法を勉強していました。 IDEA を参照してください。オンライン チュートリアルでは段階的にセットアップされていますが、まだ多くの問題があります。
今後皆さんが回り道をしないように、ここ数日間の私の調査結果をここで共有させていただきます。皆さんのお役に立てれば幸いです。
ここではまず、idea2016.2.1 jdk1.8.0_31 の構成情報を紹介します。 SpringBoot には Tomcat が組み込まれているため、追加の Tomcat 構成は必要ありません。次に、idea 上で SpringBoot をビルドする方法について説明します。 web-mvc プロジェクト
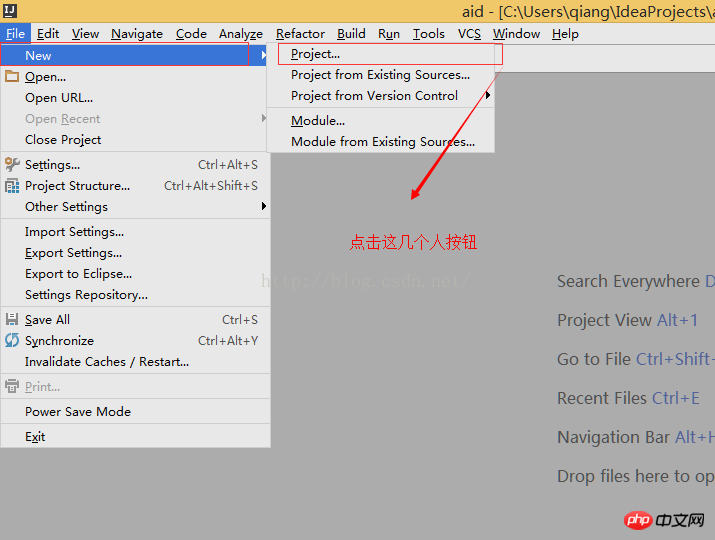
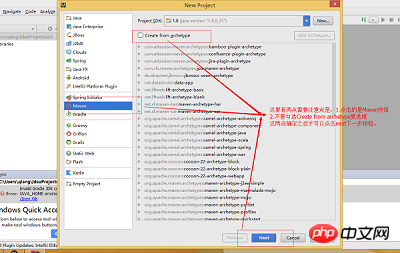
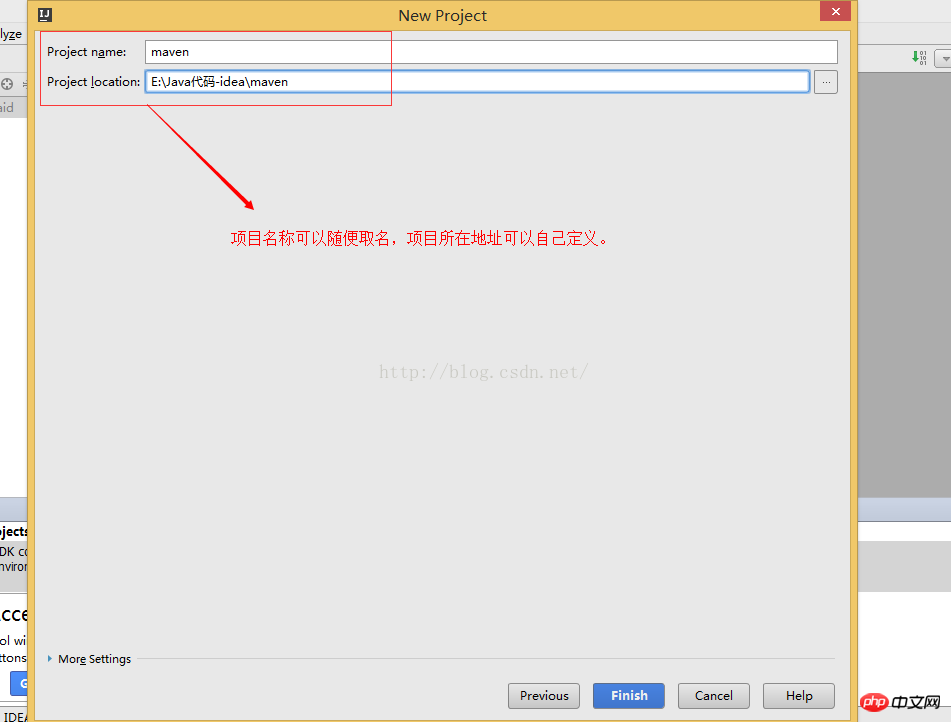
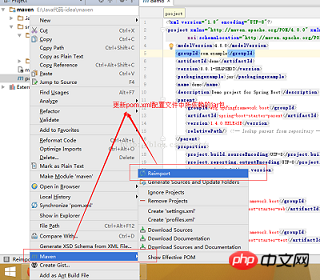
ステップ 1:IDEA で新しい通常の Maven プロジェクトを作成します。具体的な手順については、以下の図を参照してください。いくつかの手順で、基本的な Maven プロジェクトが構築されました。次の手順では、SpringBoot でさまざまな構成ファイル情報の構築を開始します。
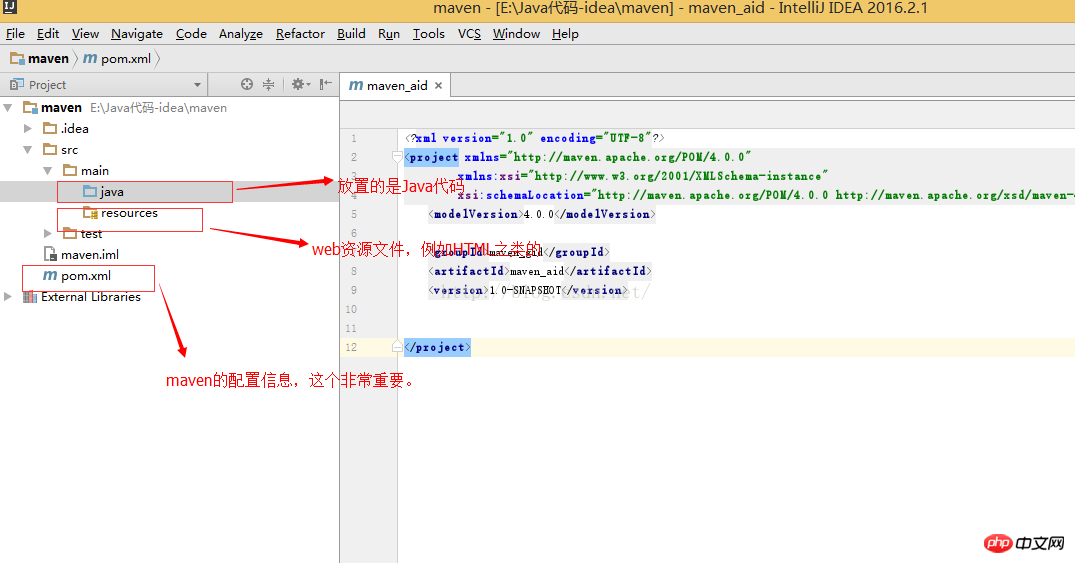
ステップ 2:
 ここで特に重要なことは、静的ファイルには通常、css、js、画像などの静的リソース ファイルが保存され、テンプレート ファイルには通常、さまざまな HTML ファイルが保存されます。また、これら 2 つのファイルはデフォルトで存在しており、特別な設定を行わずに直接パスを参照できます。
ここで特に重要なことは、静的ファイルには通常、css、js、画像などの静的リソース ファイルが保存され、テンプレート ファイルには通常、さまざまな HTML ファイルが保存されます。また、これら 2 つのファイルはデフォルトで存在しており、特別な設定を行わずに直接パスを参照できます。
 以下の図示のケースとコードケースを見てください:
以下の図示のケースとコードケースを見てください:

csstest.css のコード情報:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packagingexample>jar</packagingexample>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project> welcome.html のコード情報: body {
padding: 0px;
margin: auto;
font-family: "黑体", "仿宋", Arial, "Arial Unicode MS", System;
background-color: #00F;
font-size: 20px;
text-align: left;
} application.properties 設定ファイルのコード情報:
<html> <head> <title>Title</title> </head> <link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/> <body> <p>welcome page is login.........</p> </body> </html>
4 SpringBoot で Web-Mvc のコントローラーとプロジェクトの起動エントリを作成します:
 DemoApplication.Java 固有のコード:
DemoApplication.Java 固有のコード:
#修改tomcat的默认的端口号,将8080改为8888 server.port=8888
HelloController.java 固有のコード:
package example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}このようにして、SpringBoot Web-mvc プロジェクトは次のようになります。正常にビルドされた場合、具体的な手順は次のようになります。
もう一つ重要なことは、ポート番号を変更したため、アクセスする際にはアドレスを 127.0.0.1:8888/index として記述する必要があります。
以上がIDEA で SpringBoot を構築する Web-MVC プロジェクトに関するよくある質問を共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

