ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS でテーブルのネストを制御するにはどうすればよいですか? CSS コントロール テーブルのネストされたコード例
CSS でテーブルのネストを制御するにはどうすればよいですか? CSS コントロール テーブルのネストされたコード例
- 零下一度オリジナル
- 2017-04-26 17:10:353306ブラウズ
Web デザイン アプリケーションで、テーブルの使用を完全に放棄できない場合、望ましい効果を達成するために、テーブルのネスト (特にマルチ) を使用せざるを得ません。 -level ネスト メソッドをレイアウトに設定します。多くの同僚がこの問題に遭遇したことがあるかもしれません。表示効果を実現するには、各 (各レイヤー) テーブルに異なる CSS コードを記述するか、異なる属性値を追加する必要があります。この方法で書かれたコードは可読性が非常に低く、修正や管理が不便です。 CSS で疑似クラスの使い方を学べば、この問題は簡単に解決できます。私の解決策を見てみましょう。
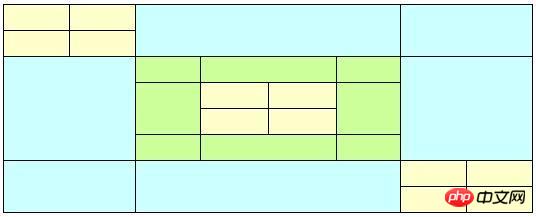
1. [写真] table.jpg

2. [コード]3.
以上がCSS でテーブルのネストを制御するにはどうすればよいですか? CSS コントロール テーブルのネストされたコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

