ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムでのコンポーネントの非表示属性の使用に関する提案
WeChat ミニ プログラムでのコンポーネントの非表示属性の使用に関する提案
- Y2Jオリジナル
- 2017-04-26 15:21:4614083ブラウズ
1. まず、作者の実験を見てみましょう
hidden はすべてのコンポーネントが持つプロパティであると記載されていますが、実際のコーディングでは、そのパフォーマンスと説明は完全には一致しないことがわかりました。
たとえば、次のレイアウト:
hidden が有効になっていないことがわかります。
実験の結果、hidden要素はブロックレイアウトにのみ有効であることが判明したため、hiddenが有効にならない原因となっているこのコードの原因はdisplay:flexです。
作者の発言を検証するために、CSSドキュメントを裏返し、表示スタイルの可能なすべての値を1つずつ練習しました:
値の説明
none この要素は表示されません。
block この要素は、この要素の前後に改行を入れて、ブロックレベルの要素として表示されます。
インラインのデフォルト。この要素は、要素の前後に改行のないインライン要素として表示されます。
inline-block インラインブロック要素。 (CSS2.1での新しい値)
list-item この要素はリストとして表示されます。
run-in この要素は、コンテキストに応じてブロックレベル要素またはインライン要素として表示されます。
compact CSS には Compact という値がありますが、広くサポートされていないため、CSS2.1 から削除されました。
マーカー CSS には値マーカーがありますが、広くサポートされていないため、CSS2.1 から削除されました。
table この要素は、テーブルの前後に改行が入ったブロックレベルのテーブル ( に似ています) として表示されます。
inline-table この要素は、表の前後に改行のないインライン表 ( に似ています) として表示されます。
table-row-group この要素は、1 つ以上の行のグループとして表示されます ( と同様)。
table-header-group この要素は、1 つ以上の行のグループとして表示されます ( と同様)。
table-footer-group この要素は、1 つ以上の行のグループとして表示されます ( と同様)。
table-row この要素はテーブル行として表示されます ( と同様)。
table-column-group この要素は、1 つ以上の列のグループとして表示されます ( と同様)。
table-column この要素はセルの列として表示されます (に似ています)
table-cell この要素は表のセルとして表示されます (and に似ています)
table-caption この要素はテーブルとして表示されますtitle ( に似ています)
inherit は、表示属性の値が親要素から継承される必要があることを指定します。
none を除く任意の値への変更、および放棄されたコンパクトやマーカーへの変更は機能しません。
それで、なぜ?
最初に元の記事を読み続けましょう~
2. 表示と非表示を制御するには、display:none を使用します
フレックス レイアウトを使用する必要がある場合はどうすればよいですか?
実際、ここで hidden を使用する目的は、このレイアウトを非表示にすることだけです。これは、非表示にすることもできます。ここでは、表示属性を動的に設定するトリッキーな方法を使用できます。例は次のとおりです。
ここでの Hideview は、対応する js 内の変数であり、js によって動的に制御されます。
あとがき: hidden はレイアウトを非表示にしますが、それでもスペースを占有します。
3. wx:if と hidden
の違いについて、最後の文はどのように理解すればよいでしょうか?インターフェイスのスペースを占有しませんか?
いいえ!
作者が表現したいことは、hidden はビュー コンポーネントを非表示にしても、コンポーネントは引き続きレンダリングされる、display:none と hidden=true は同じ効果を持ち、display:none は引き続きコンポーネントをレンダリングすると推測されます。
不要なコンポーネントをレンダリングしたくない場合は、条件付きレンダリングを使用します: wx:if
wx:if vs hidden
wx:if のテンプレートにはデータバインディングも含まれる可能性があるため、wx:if の値が切り替わるときのすべての条件、値が切り替わったときに条件付きブロックが確実に破棄または再レンダリングされるため、フレームワークには部分的なレンダリング プロセスがあります。
同時に、wx:if も遅延します。初期レンダリング条件が false の場合、フレームワークは何もせず、条件が初めて true になったときに部分レンダリングを開始します。対照的に、hidden ははるかに単純で、コンポーネントは常にレンダリングされ、表示と非表示を切り替えるだけの単純なコントロールです。一般に、wx:if はスイッチング コストが高く、hidden は初期レンダリング コストが高くなります。したがって、頻繁に切り替える必要がある場合は hidden が適しており、実行時に条件が変化する可能性が低い場合は wx:if が適しています。 (WeChat ドキュメントより転載)
4. 上記の「WHY」の答えについて
上の赤い文の質問に戻りますが、問題の原因が display:flex にあるとは言えませんが、プログラマが原因であるとは言えません。彼自身。
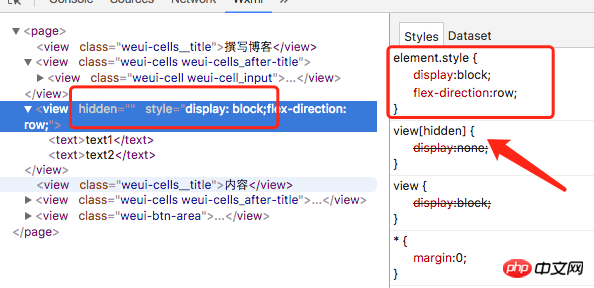
ビュー スタイルのレンダリングを見てください:

アプレットは最初にコンポーネント名スタイル (つまり、ビュー) をレンダリングし、次にスタイル属性スタイルをレンダリングします。 (iOS および Android スマートフォンではテストされていません)
つまり、WeChat アプレットの非表示属性が有効にならないのではなく、アプレットの非表示属性は名前スタイルに display:none を追加することで実現されます (上の赤い矢印を参照)。
次に、プログラマは style 属性に display:block を設定し、ミニ プログラムの設定を直接オーバーライドしました。それでは、どのようにして機能するのでしょうか?これはプログラマー自身の責任ではないでしょうか?
それでは、なぜ廃止されたコンパクトとマーカーを使用する方が簡単なのでしょうか?
この二人はミニプログラムには全く存在しないからです。それらを設定することは、設定を行わないことと同じです。
5、hidden属性の値については、設定しなくても大丈夫、設定しても無駄です
さらに、hidden属性の値について、一つあります。 、上記のコードのように:
hidden="true"
実際には、hidden ="false"、または "0"、またはその他の値に設定されており、結果は true になります。
このような隠し属性だけでなく、ミニプログラムコンポーネントのすべてのブール属性にもこの機能があります。補完は次のように使用できます:
この隠し属性を記述するだけです。
6. hidden 属性は使用しないことをお勧めします。
したがって、hidden と同じ効果を実現するには、display:none を使用します。 2. hidden の値 どのように設定しても、結果は true になります。条件付きレンダリングには wx:if を使用する必要さえありません。遅延 wx:if 条件付きレンダリングを使用するには、引き続き非表示を使用します。
wx: レンダリングが遅延レンダリングであり、必要な場合にのみレンダリングされる場合、欠点は、破棄と再構築が繰り返され、電力を消費することです。 (これは携帯電話の CPU の無駄であり、本当に電力の無駄です)
そして、display:none はディスプレイを切り替えるだけで、レンダリングされたものはそのまま残ります。
要約すると、長いリストのレンダリングではない場合は、display:none を使用して表示と非表示を制御することをお勧めします。長いリストのレンダリングの場合は、条件付きレンダリングを使用します。
hidden は完全に愚かな属性であり、役に立ちません。プログラマを混乱させるだけです。
以上がWeChat ミニ プログラムでのコンポーネントの非表示属性の使用に関する提案の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

