ホームページ >WeChat アプレット >WeChatの開発 >IBM BluemixをベースにしたWeChat開発アカウント例の詳細説明
IBM BluemixをベースにしたWeChat開発アカウント例の詳細説明
- Y2Jオリジナル
- 2017-04-27 12:01:081591ブラウズ
要約: IBM が Bluemix をリリースし、WeChat パブリック プラットフォーム アカウントの数が 200 万以上に達しました。もし Bluemix を WeChat パブリック プラットフォーム アプリケーションの開発に使用できるようになれば、大多数の WeChat 開発者にとって素晴らしいニュースとなるでしょう。
【編集者注】IBM は最近、クラウドで Web およびモバイル アプリケーションを構築、実行、管理するためのオープン スタンダードに基づくサービスとしてのプラットフォーム (PaaS) 環境である Bluemix をリリースしました。 WeChat パブリック プラットフォーム アカウントの数は 200 万以上に達しているため、Bluemix を WeChat パブリック プラットフォーム アプリケーションの開発に使用できれば、大多数の WeChat 開発者にとって学習、展開、テストを行う上で良いニュースになると著者は考えています。したがって、著者は調査の結果、Bluemix に基づいた WeChat パブリック プラットフォームのアプリケーション開発を成功裏に完了しました。ここでは、WeChat パブリック開発者が詳細なアプリケーションを促進できるようにするための簡単な紹介をします。
WeChat パブリック プラットフォームを開発する前に、WeChat パブリック アカウントを申請する必要があります。ここでは詳しく説明しません。著者が使用する WeChat パブリック アカウントの名前は「Zhenghai Shuo Knowledge Innovation」です。は「zhszscx」です。 WeChat 公開アカウントの申請方法については詳しく説明しません。
Bluemix で WeChat パブリック プラットフォームを開発するには、主に次の手順が含まれます:
Bluemix アカウントを申請する
Cloud Foundry プログラムをダウンロードしてインストールする
アプリケーション構成ファイルを準備する
WeChat パブリック プラットフォームを開発モードに設定する
BluemixのWebサイトURLを元にアプリケーションをセットアップします
WeChatパブリックプラットフォームアプリケーションのトークン(Token)を設定します
WeChatパブリックプラットフォームのサンプルプログラムをダウンロードします。作者はPHP言語を使用してプログラムを修正し、トークン(TOKEN)を設定します。 )
PHP ファイルをアップロード (プッシュ) すると、アプリケーションが実行を開始します
WeChat パブリック プラットフォームでは、検証が編集モードを通過します。
携帯電話で WeChat を使用して、WeChat パブリック プラットフォームに情報を送信し、WeChat パブリック プラットフォームから返される情報を取得します。
現時点で、Bluemix に基づく WeChat パブリック プラットフォーム アプリケーションの開発は正常に完了しており、開発者はこれに基づいてさらなる開発を行うことができます。
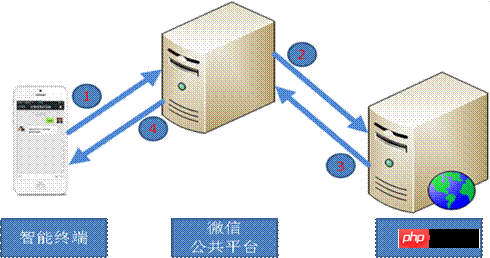
図 1. システムフレームワーク

プロセスの説明
Bluemix アカウントを申請する
Web サイトにアクセスします: www.bluemix.net
図 2

ダウンロードしてインストールするCloud Foundry プログラム
図 3

開発者のプログラム オペレーティング システムに応じて、対応するプログラムをダウンロードします。
図 4

たとえば、作成者のダウンロード アドレスは次のとおりです: Stable Installers の下の「Windows 64 ビット」
installer-windows-amd64.zip というファイルをダウンロードしました
ファイルをインストールした後、C で:Program Files (x86) Cloud Foundry 上に cf.exe ファイルが生成されます。同時に、検査の結果、ディレクトリがシステムの PATH パスにも追加されていることが判明しました。これは、DOS COMMAND 環境で CF コマンドを直接入力してファイルを実行できることを意味します。
アプリケーション構成ファイルを準備します
ファイル名は:manifest.yml です。アプリケーションとして、アプリケーションの名前とアプリケーションによって生成された URL を設定する必要があります。サンプル ファイルは次のとおりです:
---applications:- name: cf-php-mysql1 memory: 256M instances: 1 host: lzhfirstphp domain: ng.bluemix.net path: . buildpack: <a href="https://github.com/dmikusa-pivotal/cf-php-build-pack.git">https://github.com/dmikusa-pivotal/cf-php-build-pack.git</a>
手順:
name はアプリケーションの名前を指定します。
host はアプリケーションの拡張ドメイン名を指定します。たとえば、上記のサンプル ファイルは次のドメイン名を生成します。変更が完了したので、ファイルを保存します。
このファイルを準備するときの注意点は次の 3 つです:
ファイル形式は UTF-8 に指定する必要があります
アプリケーション名を設定するときは、重複しないように注意してください。
HOST名を設定する際は、できるだけ長くするか、個人名や会社名に合わせて設定してください。後から修正すると、作成者が誤って名前を設定してしまうことがあります。 、展開は成功しました。
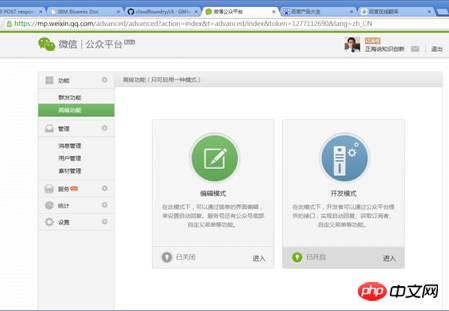
WeChatパブリックプラットフォームで開発モードを設定します
WeChatパブリックプラットフォームに入り、ログイン後、高度な機能に入り、開発モードを設定します。
図 5
図 6
 図 7
図 7
 ここでのフォームは前の設定と一致している必要があることに注意してください。
ここでのフォームは前の設定と一致している必要があることに注意してください。
WeChatパブリックプラットフォームアプリケーションのトークンを設定します
自分で指定したトークン情報を設定します。通常、セキュリティを確保するために特殊文字が使用されます。
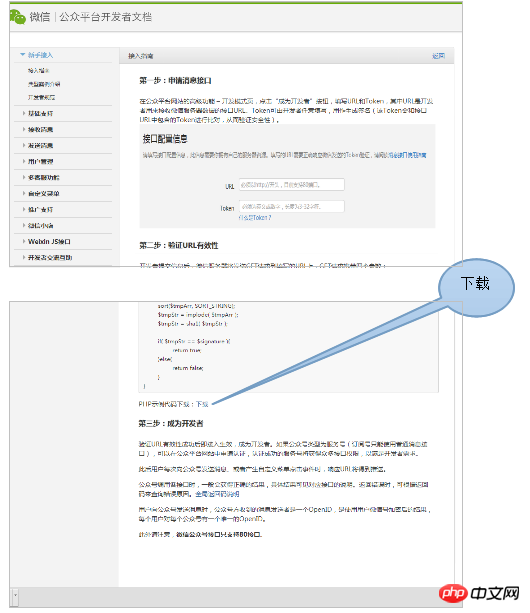
下载微信公众平台的范例程序,笔者采用 PHP 语言,对该程序进行修改,设置令牌(token)等相关信息。开发者可以在微信公众平台开发者文档中下载 DEMO 文件。
图 8

清单 1
<?php/** * wechat php test *///define your tokendefine("TOKEN", "weixin");$wechatObj = new wechatCallbackapiTest();$wechatObj->valid();class wechatCallbackapiTest{public function valid() { $echoStr = $_GET["echostr"]; //valid signature , option if($this->checkSignature()){ echo $echoStr; exit; } } public function responseMsg() {//get post data, May be due to the different environments$postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; //extract post dataif (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDATA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>0</FuncFlag></xml>"; if(!empty( $keyword )) { $msgType = "text"; $contentStr = "Welcome to wechat world!"; $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; }else{ echo "Input something..."; } }else { echo ""; exit; } }private function checkSignature(){ $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr, SORT_STRING);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}}?>在这个文件中,有三处需要改动:
第一:设置 TOKEN
define("TOKEN", "abcdefg123");//第一处修改这里的数值,需要与前面网页中的 Token 的设置严格一致。
第二:这个范例程序中只是设置了验证模式,而没有消息的响应处理,笔者将该文件进行了修改,当存在验证参数时进行验证,而不存在验证信息时,则调用响应方法。
if ( $_GET["echostr"] )
{
$wechatObj->valid();
}
else
{
$wechatObj->responseMsg();
}第三:在范例程序中,对输入信息进行了一点处理,设置为返回信息。
$contentStr = "Welcome to wechat world!".$keyword;
也就是将微信粉丝输入的信息,加上"Welcome to wechat world!"后返回。
另外需要注意的是该 PHP 文件的编码也必须是 UTF-8 的。上传(push)PHP 文件,如果上传正确,则等待应用执行。
该文件名指定必须与前述的配置文件完全一致。
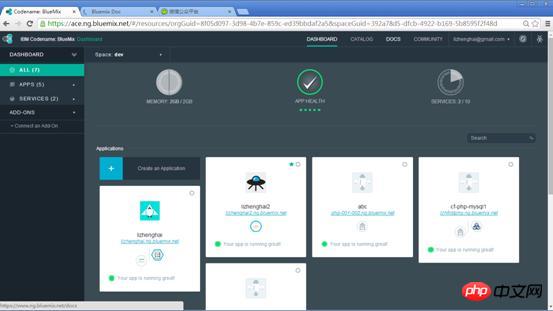
在正常的配置结束后,就可以在 Bluemix 中看到该应用,该应用处于正常运行的状态。
图 9

cf api https://api.ng.bluemix.net cf login
此处输入申请的用户邮件、密码,执行至运行结束。
cf push -f manifest.yml
在微信公众平台中,点击提交,系统会提示验证通过。如果提示验证不通过,需要检查 URL、Token、程序中的 Token 以及程序代码的正确性。
另外,需要注意的是,腾讯要求服务器响应必须在 5 秒以内,因此在网络环境不够好的情况下,也许需要多提交几次才可以完成。
特别需要注意的是,笔者曾经进行过新浪的微博开发,新浪微博开发可以采取本地服务器,一样可以验证通过,而腾讯的这种验证必须使用外部可以访问的网址,笔者曾经为此很困扰,而且腾讯的验证必须使用 80 端口,不支持 URL 带端口号,这也曾经困扰过笔者。幸而 IBM 的 Bluemix 平台可以支持。
利用手机微信,向微信公众平台发送信息,获得微信公众平台返回的信息。
设置成功后,例如手机微信关注该微信公众平台账号,例如笔者的"正海说知识创新",账号:"zhszscx"关注的方法可以是名称查询、代号查询,也可以扫描如下的二维码,进行体验。
想该账号发送:hello!
将会收到系统返回的:Welcome to wechat world! hello!
这就表示基于 Bluemix 的微信公众平台开发顺利完成。
开发中注意事项
对于前面开发中介绍到的可能出现问题的地方再做一些总结:
正确设置 HOST 名称,不可以重复。
HOST 名称加上域名,需要和微信公众平台中的 URL 相匹配。
程序中的 Token 的设置必须同微信公众平台中的设置相匹配。
配置文件必须使用 UTF-8 格式。
Index.php 程序文件格式必须使用 UTF-8 格式。
系统未做说明,但是默认采用的是 index.php 文件作为入口,也就是说,如果按本文所叙述的程序编制方法,利用域名访问时,将没有结果展示。
在微信公众平台提交时,可能显示失败,需要提交多次,知道显示成功。
另外需要说明的是,目前的程序只对文本型微信信息进行了回复,其他信息未做处理。而开发者如果在开发中需要变更程序,则需要再次 PUSH 就可以,但是不需要在微信编辑模式再次提交。
发展展望
笔者在前述的基础上,又增加了数据库的链接,主要是 MYSQL 服务的建立、MYSQL 服务与应用的绑定,在 PHP 程序文件中实现服务的参数调用,数据表的创建、插入、显示,成功实现了数据库的处理,另外也成功部署了基于 PHP 的网站形式的应用,有了这样的基础,说明可以利用 IBM 的 Bluemix 平台实现开发微信公共账号应用。
以上がIBM BluemixをベースにしたWeChat開発アカウント例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

