ホームページ >バックエンド開発 >C#.Net チュートリアル >.net core版でのファイルアップロードの詳細例/ドラッグ&プレビュー一括アップロード機能(ブートストラップファイル入力ファイルアップロード)
.net core版でのファイルアップロードの詳細例/ドラッグ&プレビュー一括アップロード機能(ブートストラップファイル入力ファイルアップロード)
- Y2Jオリジナル
- 2017-04-26 10:19:024090ブラウズ
この記事では、主に .net core でのファイルアップロードの問題を解決します。興味のある方は、こちらの記事で MVC ファイルについて詳しく説明しています。アップロードのサポートをあなたに提供します
この記事は主に .net core 開発環境でのファイルアップロードの問題を解決します: ubuntu+vscode
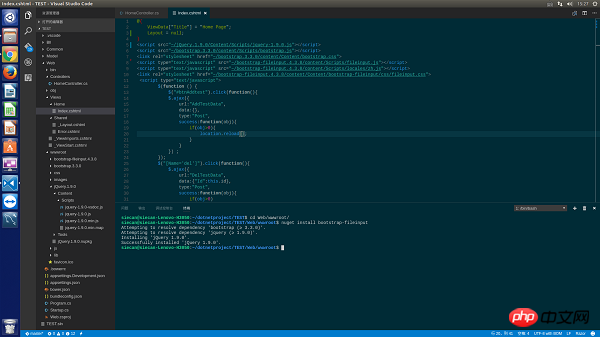
1. 必要なパッケージをインポートします: nuget install bootstrap-fileinput注: 以下に示すように、ここのガイド パッケージはターミナルにインポートする必要があります [wwwroot フォルダーの下で nuget コマンドを実行する必要があります]
 nuget コマンドがない場合は、次のことを行う必要があります。 apt-get または yum を通じてシステムの nuge パッケージ管理ツールをインストールします。nuget と vscode のこのプラグインは同じものではありません
nuget コマンドがない場合は、次のことを行う必要があります。 apt-get または yum を通じてシステムの nuge パッケージ管理ツールをインストールします。nuget と vscode のこのプラグインは同じものではありません
index.cshtml:
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>基本的には次のとおりですasp.net mvc と違いはありません。特別な注意が必要な場所は 1 つだけです。外部スクリプトと CSS ファイルの参照ファイルは、プロジェクトのルート ディレクトリではなく、wwwroot ファイルに配置する必要があります。
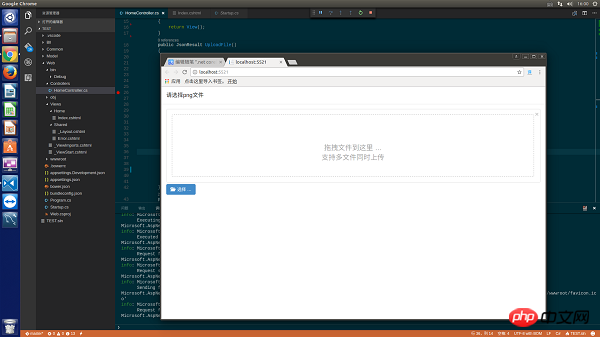
プレビュー:
 3. 主な違い、バックグラウンドの
3. 主な違い、バックグラウンドの
コードは次のとおりです:
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
} netcoreでは、Request.Filesオブジェクトを通じてフロントデスクから渡されたファイルを取得できなくなりました。ここで Request を使用する必要があります。Form.Files は、クライアントから送信されたファイルを取得するために使用されます。次に、json オブジェクトをフロント デスクに返すために、この構造体にエラー フィールドが含まれている必要があります。エラー データをフロント デスクに返却してください。詳細については、公式ドキュメント - 公式 Web サイトのアドレスを確認してください ローカルに正常に保存された最終アップロードの写真を添付します:
以上が.net core版でのファイルアップロードの詳細例/ドラッグ&プレビュー一括アップロード機能(ブートストラップファイル入力ファイルアップロード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

