ホームページ >バックエンド開発 >Python チュートリアル >テンプレートエンジンとフォームプラグイン(Python)の詳しい使用例を教えます。
テンプレートエンジンとフォームプラグイン(Python)の詳しい使用例を教えます。
- Y2Jオリジナル
- 2017-04-26 10:12:361933ブラウズ
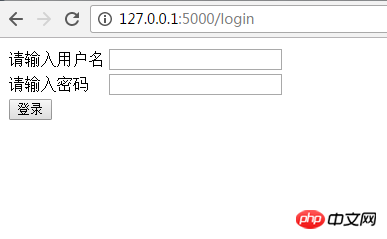
最初の章の内容を終えたら、すでにいくつかの簡単なページを作成できます。まず、このメソッドを使用してログイン ページを作成します。ログイン ページの表示結果は次のとおりです:
次に、ログイン後の戻りページがあります: 
@app.route("/login",methods=["GET"])
def login():
html="<form method='post'>" \
"<table>" \
"<tr><td>请输入用户名</td><td><input type='text' name='username'/></td></tr>" \
"<tr><td>请输入密码</td><td><input type='password' name='password'/></td></tr>" \
"<tr><td><input type='submit' value='登录'/></td></tr>" \
"</table>" \
"</post>"
return htmltest と 123 を入力すると、ログインが正常に表示されます
機能的には、もちろん、次のようになります。実装されていますが、他の側面から見ると、js スクリプトや css スタイルシートを考慮しないとしても、単純なメンテナンスの観点からは悪夢のようなプログラムであるとは言い難いです。 、確認コードボックスを追加する、それが楽しい仕事だとは思わない人もいます。 
ログインにコードを入力します。 html は次のようになります。 
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
return "登录成功"
else:
return "登录失败" コード これは非常にシンプルであり、スタイルの点で美化されているわけではありません。実際、私に関する限り、知的な認識という理由だけで、使用する十分な理由があります。次に、default.py のログイン メソッドを変更すると、コードは次のようになります。 <!DOCTYPE html> <html> <head> <title>欢迎您登陆--牛博客</title> </head> <body> <form method='post'> <table> <tr><td>请输入用户名</td><td><input type='text' name='username'/></td></tr> <tr><td>请输入密码</td><td><input type='password' name='password'/></td></tr> <tr><td><input type='submit' value='登录'/></td></tr> </table> </form> </body> </html>HTML テンプレート内のコードは、py ファイルに直接記述されたものと同じなので、この時点でページを更新し、表示効果は以前と同じになります 表示効果に大きな変更はありませんが、この時点で HTML 内の特定の要素を変更すると、さらに便利になります。 jinja2 テンプレート エンジンについては、インデックスを使用していくつかの命令を作成するなど、いくつかのより強力な機能もサポートしています:
基本的な使用法
default.py のコードの一部を次のように変更します:
from flask import render_template #头部,引入模板渲染方法
@app.route("/login",methods=["GET"])
def login():
return render_template("/login.html")
#渲染模板,默认找templates文件夹下的login.html文件index 内のコード。 html は次のとおりです。from flask import render_template #页头,导入渲染函数
@app.route("/")
def index():
return render_template("index.html",site_name='myblog')flask の render_template 関数は複数のパラメーターをサポートしています。関数の最初のパラメーターはテンプレート名であり、その後、変数のデータを提供するために、すべてキーと値のペアであるいくつかのパラメーターを指定できます。テンプレート。この例では、myblog の値が site_name に提供され、{{パラメータ名}} が変数を表すためにテンプレート内で使用されていますこのとき、ブラウザの入力アドレスの出力結果は次のようになります:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{{site_name}}</title>
</head>
<body>
<h1>这个站点的名字为 {{site_name}} </h1>
</body>
</html>jinja2 テンプレートも提供しますコードなどのいくつかの変数フィルター: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>出力は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{{site_name|upper}}</title>
</head>
<body>
<h1>这个站点的名字为 {{site_name}} </h1>
</body>
</html>一般的に使用されるフィルターは次のとおりです
safe はエスケープしません
capitalize は最初の文字を大文字にします lower は小文字に変換しますupper は大文字に変換します
trim末尾のスペースを削除します
striptages HTML タグを削除します
さらに、Jinja2 変数はいくつかの複合型にすることもでき、次のような複合型の一般的なメソッドを使用することもできます。ステートメント
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>これらの基本的な使用法に加えて、テンプレートは、次のコードを記述するなど、一部のコードを再利用するためのマクロ関数も提供します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{{site_name[2:]}}</title>
</head>
<body>
<h1>这个站点的名字为 {{site_name}} </h1>
</body>
</html>で、macros.html ファイルに入力します。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>blog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>実行結果は前とまったく同じです
Jinja2 は、より強力な機能、つまりテンプレートの継承も提供します。これは個人的には Java の sitemesh に少し似ていると感じます。まず、base.html のベース テンプレートを作成する必要があります:
//选择
{% if name=='test' %}
这是测试
{% else %}
{{name}},你好
{% endif %}
//循环
<ul>
{% for blog in blogs%}
{{ blog.title }}
{% endfor%}
</ul>この例では、変更可能な部分は、サブテンプレート内で変更できることを意味します。以下はサブテンプレートのコードです:
{% macro render_title(blog)%}
<li>{{blog.title}}</li>
{% endmacro%}この時点での実行結果は次のとおりです:
{% import 'macros.html' as macros %}
<ul>
{% for blog in blogs %}
{{ macros.render_title(blog) }}
{% endfor %}
</ul>これでテンプレート エンジンができたので、いずれにせよ、ページ レイヤーのためだけにいくつかの優れた関数を作成するのは簡単です。しかし、明らかに、現在のインターフェイスはまだあまり美しくありません。次の章では、現在の主流のフロントエンド フレームワークのブートストラップとフラスコ フレームワークを統合します。
以上がテンプレートエンジンとフォームプラグイン(Python)の詳しい使用例を教えます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

