ホームページ >ウェブフロントエンド >jsチュートリアル >広告を 1 回だけ表示するにはどうすればよいですか? JS は Cookie を使用して、一度だけ表示される広告効果コードを実装します。
広告を 1 回だけ表示するにはどうすればよいですか? JS は Cookie を使用して、一度だけ表示される広告効果コードを実装します。
- 零下一度オリジナル
- 2017-04-25 10:44:341691ブラウズ
オンラインにアクセスすると、初回ログインが必要な Web サイトに遭遇することがよくありますが、再ログインする必要はありません。実際には、Cookie は Web ページにユーザー情報を保存するために使用されます。Cookie は名前と値のペアの形式で保存されます。ブラウザがサーバーにリクエストを送信するとき Web ページにアクセスすると、そのページに属する Cookie がリクエストに追加されます
インターネットにアクセスすると、初回ログインが必要な Web サイトによく遭遇しますが、その必要はありません。実際、Cookie は Web ページにユーザー情報を保存するために使用されます。Cookie は、ブラウザーがサーバーから Web ページを要求するときに、そのページに属する Cookie を保存します。リクエストに追加されました。このようにしてサーバーはユーザー情報を取得します。
今日の効果: Web ページを初めて開くと、広告ボックスが表示されます (js はローリング シャッター効果を実装しています)。広告を閉じるかページを更新すると、広告ボックスは表示されなくなります。 Cookie 情報をコンピュータに書き込むのはサーバーの動作であるため、Web サイトは通常の Web ページであるため、サーバーは Cookie 情報をコンピュータに書き込むことはできません。多くのブラウザの中で Firefox はこのローカル操作をサポートしているため、テストには Firefox を使用しました。
最初に広告コードを記述します:
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color: #fff;
cursor: pointer;
};
</style><p id="adv">
<span id="close">关闭</span>
<img src="1.png" alt="" />
</p>js コード:
<script>
var adv=document.getElementById('adv');
var close=document.getElementById('close');
/*广告弹出时的卷帘效果方法*/
function ani(obj){
var allWidth=document.documentElement.clientWidth; //获取网页可视区域宽
var allHeight=document.documentElement.clientHeight;//获取网页可视区域高
adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使广告居中在页面
adv.style.top= (allHeight-adv.offsetHeight)/2+'px';
var num=0;
var objH=adv.offsetHeight;
var timer;
timer=setInterval(function(){ //定时器,没50毫秒增加10px的高度
if(num<parseInt(objH)){
num+=10;
obj.style.height=num+'px';
}
else{
clearInterval(timer);
}
},50);
}
/*点击关闭广告*/
close.onclick=function(){
adv.style.display="none";
}
/*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/
function setcookie(){
var d=new Date();
d.setTime(d.getTime()+24*60*60*1000); //设置过去时间为当前时间增加一天
document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一个可选参数,设置cookie的过期时间
var res=document.cookie;
return res; //返回cookie字符串
}
/*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/
if(document.cookie==""){
ani(adv);
setcookie();
}else{
adv.style.display='none';
}
</script>広告のレンダリングは次のとおりです (Web ページを初めて閲覧するときは、更新後に表示されなくなります):

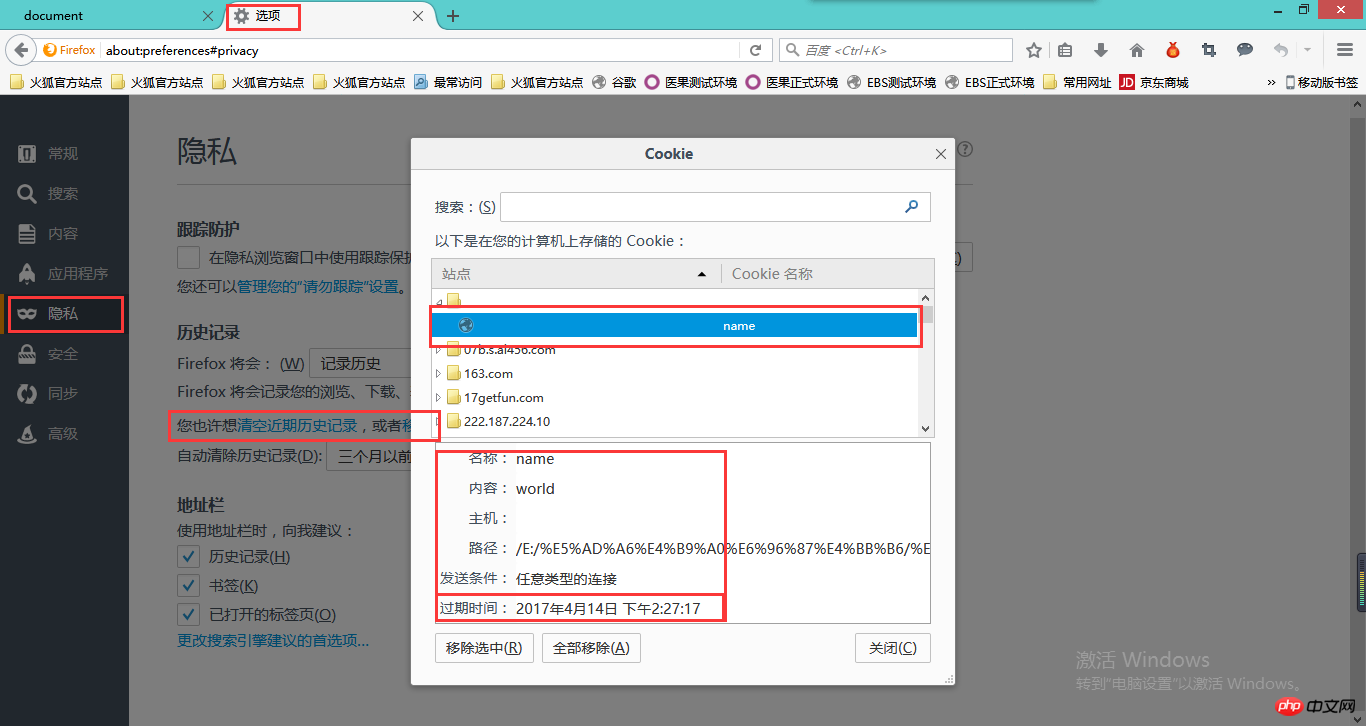
ここで、図に示すように、Cookie をテストし、Firefox で Cookie をオフにし、設定した Cookie 名 (ドメイン名なし) を削除して選択します:

上の図からわかるように、有効期限はCookie の時刻は明日に設定されており、明日期限切れになります。Cookie を削除しないと、Cookie の有効期限が切れた後も広告が表示されます。
js を学習する必要がある学生は、php 中国語 Web サイトに注意してくださいjs ビデオ チュートリアル、多くの js オンライン ビデオ チュートリアルを無料で視聴できます。
以上が広告を 1 回だけ表示するにはどうすればよいですか? JS は Cookie を使用して、一度だけ表示される広告効果コードを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

